Web development tools are often used for speeding and simplifying the development process. AngularJS is one such popular web framework used in the frontend. In this blog, we are going to discuss the most defining feature of AngularJS – the MVC architecture.
The MVC AngularJS architecture is special. It controls the way the web application functions. Providing abstraction between different components of the application code, the MVC architecture is one of the most efficient software design patterns available for web frameworks. The architecture along with the framework’s scalability is the main reason we provide dedicated Angular development services.
But before we go in-depth with the AngularJS architecture, let us have a discussion about what AngularJS is and some of its other special features. We will also discuss why AngularJS is still relevant to use in 2022.
Table of Content
A Brief About AngularJS
AngularJS is an open-source JavaScript framework for the frontend development of rich dynamic user interfaces. AngularJS enables creating interactive elements for a user-driven website. With features such as data binding, reusable modules, directives, and quick DOM rendering, it is no surprise it is a popular choice in the developer’s community.
Google developed AngularJS in 2009, with the aim to have a high-functioning, flexible client-side framework that simplifies HTML tags for dynamic web pages. Requiring usage of only HTML and JavaScript for all its functions, it is mainly used for developing Single Page Applications(SPAs).
It is maintained by a team of developers at Google and has a strong community of professionals. Over the years of its usage, all errors have been identified and updated. Thus, since 2017, it has been placed in long-support mode.
But existing Angular applications still work and you can still employ Angular’s exceptional capabilities in your project.
AngularJS Architecture
AngularJS, when first developed, worked on the MVC or the Model View Controller architecture. Over the years, the new versions have introduced more flexibility to the framework. First, let’s understand what MVC architecture is and then the other architectures supported by Angular.

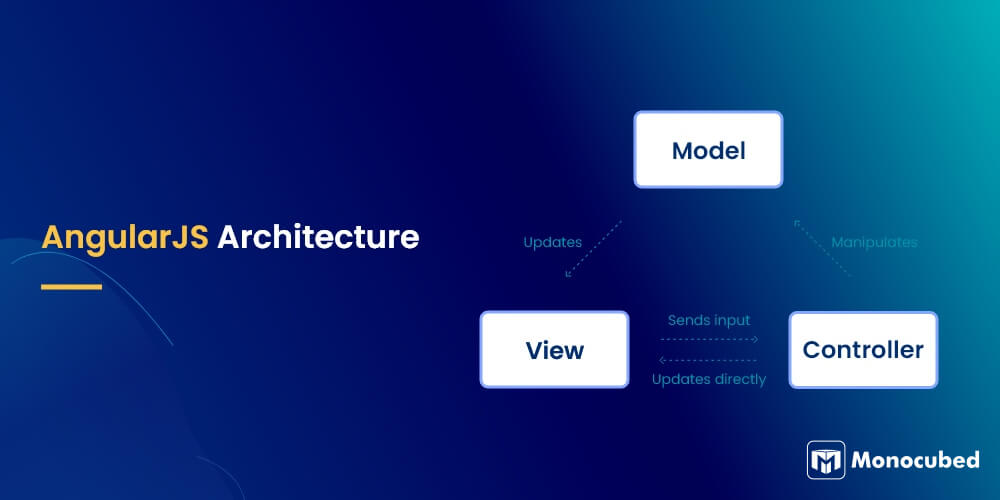
The MVC architecture has three layers- the Model, View, and Controller. Each of these layers handles a particular aspect of the web application, dividing the code into multiple sections so that it is easier to test and maintain. Let’s discuss the layers in detail and how they all work together.
Model
The model layer in the MVC design is the application data layer. The lowest layer of the architectural design, the Model layer stores all the data and information that may be required by the user. Storing it in objects, classes and other data models, this layer will track the changes in data values throughout the lifecycle of the website.
View
The View layer consists of all the visual elements. Also called the presentation layer, it contains everything that the user sees. This layer contains scripts that tell the browser how data has to be displayed.
In AngularJS, the View layer is a collection of HTML pages also called template systems that interact with the web browser. Views are used to define the User Interface(UI) of the web page, designing the visual layout that interacts with users. The presentation layer sends requests to the Controller on the basis of user interaction and provides the appropriate data values from the Model layer.
Controller
The Controller layer is the main remote controller of the application. It contains the business logic of the application and is mainly the intermediate layer that manages the interaction of the Model and View layer.
The controller joins both the layers, making sure the data is consistent and both layers are in synchronization with each other. Any change you make in either the Model or View layer gets reflected in the other automatically by the AngularJS controller.
Want to Grab Your User’s Attention?
Simple. Talk to us and develop a rich, attractive UI-UX design that grabs your user’s attention. Let’s start designing.
Is It MVW or MVC Architecture?
As discussed earlier, the latest version of AngularJS does not follow a particular software design pattern. The design pattern is unique and can be more accurately depicted as the Model-View-Whatever(MVW) architecture. This is because, like MVC, it has a solid connection between the Model and View layer. But the Controller layer is changeable.
MVC(Model-View-Controller), MVVM (Model-View-ViewModel), and MVP(Model-View-Presenter), the three important website design architectures that can all be applied to your Angular web app. The business logic layer that controls the Models and Views- can be Whatever you like, either Controller or Presenter or ViewModel.
The ng-controller directive can be used to add a controller class to the application.
This is a great feature of AngularJS as you have the flexibility to implement a template that is suitable for your needs. You are not restricted to follow a particular architecture concept and can be creative. The framework also manages the interaction and automatically updates the data layer and the user interface layer. You don’t need to worry about data flow or consistency across the board.
The model layer containing all the data commands the View layer to display the UI elements on the web page. When user input is received by the website through the View layer, like clicking a button or typing in some details, the Controller or the ViewModel layer makes the appropriate changes in the application data, updating the DOM tree.
This way the abstraction between different layers works efficiently.
Why Use AngularJS in 2025?
Angular is used by top companies around the world for frontend web development. Google, Forbes, PayPal, Gmail are some of the most popular Angular websites. Let us look at some of the features and functionalities offered by AngularJS that make it so widely used.

-
Scopes
The data component in Angular is known as a scope. Scopes are plain old Java objects(POJO) that have no inherent properties of their own. Using scopes as temporary storage areas, a developer can add or modify properties through the Controller layer. AngularJS will automatically update the View layer accordingly.
-
Two-way data binding
The AngularJS framework provides two-way data binding for developers. With a bidirectional flow of data, you can make a change in either Views or Models and AngularJS will synchronize the data and presentation layer, updating them automatically in real-time. This eradicates inconsistency and limits bugs in your website project.
-
Directives
Directives let you develop new HTML syntax or customize existing ones to fit your web application. The directives allow you to define the behavior of a DOM element and create reusable widgets that save up a lot of time for a developer. You can also use directives for DOM manipulation too.
-
DOM Manipulation
Standing for Data Object Model, DOM is an important concept of web development. A web browser creates a tree structure out of all the HTML commands it is fed called the DOM. Every change made into the HTML code due to user interaction like clicking a tab reflects a change into the DOM tree by AngularJS.
-
Dependency Injection
The dependency injection in AngularJS is a very important feature that allows you to code declarative descriptions for your application. The dependency injector assigns components with dependencies eliminating the need to code the dependency into each component individually.
-
Unit Testing
AngularJS was designed as a testing framework, aiming to simplify the debugging process. It enables unit testing and dependency injection, with which you can quickly test and debug errors. There is also an end-to-end scenario runner that will visualize your website.
Frequently Asked Questions
Is Angular framework worth using?
Angular is a very popular front-end framework for web development. With the many features it offers, it is an optimal choice for designing a website. We recommend using Angular when you are developing single page applications or dynamic websites that require constant data updates. Angular web apps are efficient, attractive, performative and pragmatic.
What is the difference between Angular and AngularJS?
Angular and AngularJS are two frontend frameworks dependent on each other. Angular refers to all the versions of AngularJS after .2, the ones that work on TypeScript. AngularJS, on the other hand uses just JavaScript and HTML, and is mainly used for interactive single-page applications.
Which websites use AngularJS?
Many famous companies have been using the Angular framework for developing their heavy-traffic websites and web applications. Corporations and tech giants like Google, Youtube, Forbes all use AngularJS in their technology stack. Additionally, this blog contains a list of popular websites built with Angular.
Conclusion
AngularJS is one of the widely used JavaScript frameworks today. With its range of functionalities, you can quickly develop single-page applications or dynamic websites. The main reason for its heavy usage is the flexibility of architecture it provides.
For expert guidance from our Angular developers, you can contact Monocubed. You can read more such Angular blogs that may interest you further.
 By Yuvrajsinh Vaghela
By Yuvrajsinh Vaghela



