User experience is the topmost priority for every business developing a website. All the amazing features and functionalities you have coded have to be accessible to your users. Your website has to load smoothly, be intuitive to use, and provide a seamless user experience.
This requires using frontend frameworks that streamline the development of interactive, user-centric websites. With our experience as a web development company, we have gathered the best front end frameworks for web app development. Using these frameworks you can build modern, user-driven websites and web applications.
Some of the most successful web apps like Facebook, Netflix, and Instagram use these popular frontend frameworks.Read on to find out which of the top frontend frameworks of 2022 is suitable for your project.
Table of Content
What are Front end Frameworks?
Front-end web development is the process of transforming the data to a graphical interface, through the usage of CSS, HTML, and JavaScript so that the users can observe and network with that data.
While popular backend frameworks like Django and RoR help in developing sound logic and functionality, frontend frameworks like Vue and React help in developing user accessibility.
There are numerous platforms and development tools like Joomla, WordPress, and Drupal that can be utilized to build the frontend of the website.Understanding which tools are the best fit for precise tasks marks the dissimilarity between a well-designed scalable site and developing a hacked site.
The front end developers consider these points while employing accessible techniques and tools to reach the end.With ongoing development for mobile devices, such as tablets and smartphones, the designers require that the site functions correctly in the browsers on all devices.
This can be quickly done by producing a receptive web design utilizing style sheets in CSS.Performance goals are predominantly concerned with the render time, deploying the CSS, HTML, and JavaScript to guarantee that the website opens up rapidly.
Front-end development, also denoted as ‘CSS frameworks,’ are packages comprising pre-written, homogenous code in folders and files.They offer you a ground to develop while still permitting flexibility with the final design.
Frontend Components
Characteristically, frontend frameworks comprehend the following components:
- The grid makes it easy to establish the design features of your site
- Well-defined font styles that differ based on its purpose (dissimilar typography for headings as opposed to paragraphs)
- Pre-built site components like buttons, navigation bars, and side panels.
Benefits of Front end Development

The primary uses of front end frameworks are that they create interactive tools and develop responsive websites. It builds consistent products for traffic gains and upgrades the look and feel of mobile and web applications. Generative AI Services transform front-end frameworks by automating content creation and personalization, improving user experiences, and streamlining development with frameworks like React, Angular, and Vue.
Besides that, the following are the advantages of employing popular UI frameworks:
-
Features and applications are reasonably more responsive
The latest front-end framework empowers web developers to develop apps with fast-reacting features. They are flexible and quick in their assembly, which permits the app to react quickly with a tap and to function in that adherence.
-
Rapid development with the consequences that are user-driven
With the assistance of the current framework, it is probable to fasten the speed of the development of numerous elements of the site. Likewise, it curtails the real-time needed in the development procedure.
For example, the frontend portion requires going simultaneously with the backend development of the app, and if the latter is all set to function, then frontend space will also take a giant bloom in a few days.
-
Delivers real-time programming
The existing front end frameworks ones that are fairly benefitted by the front-end website development are its developers. From detecting all the alterations in the browser to not being afraid of losing the position of the web application along with the recurrence of loading the web browser pages, a web developer can attain everything.
-
Technology with several benefits
One of the significant benefits of a front-end web development framework is that it is supported by technology that is easy to scale, learn, and use.
-
Secured
Amongst several advantages, the coding of front-end web development is relatively secured.This is one of the prime benefits in the phase where cyber crawlers are waiting for a loophole to attack your digital regime.With this development, you are safeguarded of a smoother and secure site working on the web browser.
These technologies have gone through countless detailed repetitions, and subsequently, they deliver user-friendly experiences in the layer construction. Not only for the commercial houses, but it is also easy for the developers to learn and follow.
Have a Web App Idea?
Turn your idea into a complete web solution with our experienced developers. Talk to our consultants and validate your idea for free.
List of 10 Best Front end Frameworks
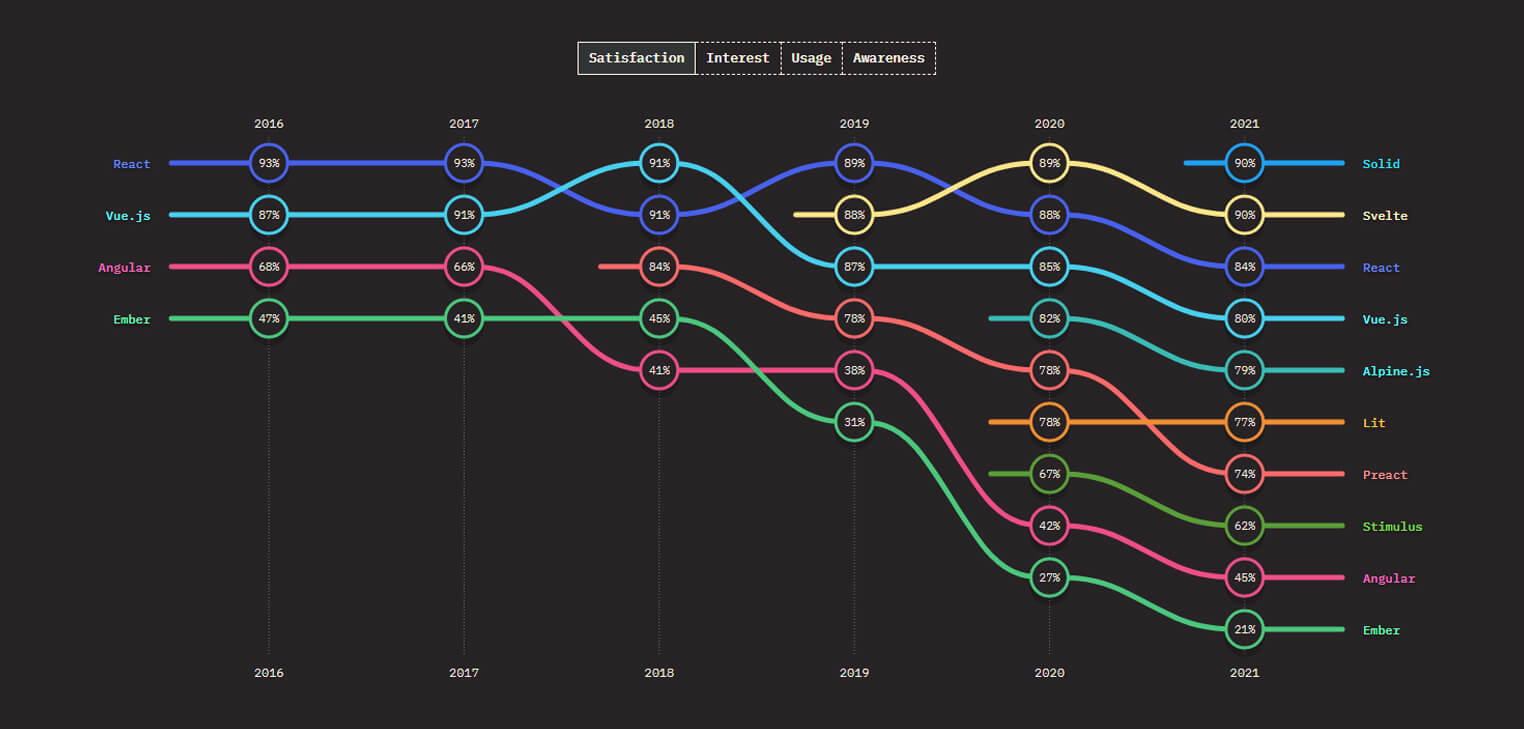
According to State of JS 2021, React and Svelte are the leading frameworks for frontend developers, as seen in the image above. Our team of experts has curated this list of the most useful web UI libraries for developing a clean and attractive UI. We also list pros and cons of each framework to make your choice easier.
The best frontend frameworks of 2022 are –
| Logo | GitHub Stars | GitHub Link | Companies Uses |
|---|---|---|---|
 |
192K | React Framework |
|
 |
83k | Angular Framework |
|
 |
198k | Vue.js Framework |
|
 |
22.2k | Ember.js |
|
 |
56.5k | jQuery |
|
 |
50.1k | Semantic-UI Framework |
|
 |
27.9k | Backbone.js |
|
 |
32.5k | Preact Framework | NA |
 |
61.1k | Svelte Framework |
|
 |
29.3k | Foundation |
|
-
React Framework
React is the open-source framework developed and created by Facebook.This framework is the best UI framework of 2022, used by a majority of the frontend developers according to Stack Overflow Developer’s survey 2021.
Its team was concerned with procuring excellent performance by forming a useful UI.The primary intention was to fix code maintainability problems due to the constant addition of features in the app.
A front-end framework, React stands apart because of its virtual Document Object Model (DOM), which presents its excellent functionality. It is a perfect framework for those who expect high traffic and require a steady platform to manage it.
Furthermore, this framework is user-friendly for new developers – the guides also aid to deal with any complications that happen during the learning process.
Pros- Saving time while re-utilizing components
- Virtual DOM enhances both the experience of the users and the work of the developer
- An open-source library with a diversity of tools
- The steady code is supplied by one direction data movement
Cons- Absence of documentation due to significant pace development
- The comparatively long learning curve
- The developers find it challenging to comprehend the complications of JSX
When to use:
React is utilized for developing rich user interface, particularly when you need to build single-page apps. It is the most robust front end framework when you require to make an interactive interface with less time since it supports reusable components.
When not to use:
When you do not have hands-on knowledge with JavaScript, React is not the suggested alternative. Similarly, for inexperienced developers, the JSX learning curve is severe.
-
Angular Framework
The list of best front end development frameworks is incomplete without mentioning Angular. It is a simple and straightforward UI framework that is based on TypeScript.
Formally released in 2016, the Angular framework was established by Google to link the gap between the mounting demands of technology and conventional notions that displayed the results.
In contrast to React, Angular is exclusive with its two-way data binding trait. It means that there is actual time synchronization between view and model, where any alteration in the model replicates promptly on view and vice versa.
If your scheme contains developing web or mobile apps, Angular is a perfect choice.As an Angular development agency in Canada, our web developers build progressive web applications and single page applications with the framework.
Companies like Xbox, BMW, Blender, and Forbes are some of the best applications developed with Angular.
In comparison of Angular vs React, Angular is not simple to learn. However, there is countless documentation accessible; they are either too composite or perplexing to read.
Pros- Making the coding procedure easier due to its refactoring services and enhanced navigation
- The component-based pattern of Angular sanctions forms a user interface with single components
- Large Ecosystem
- Angular Material reorganizes Material Design interface production
- High Performance
Cons- Angular complication
- Relocating legacy schemes from AngularJS to Angular
- The CLI documentation is not fairly defined
- The learning effort
When to use:
Angular enlarges the execution of browser-based apps by vigorously modernizing the contents in less time since it exercises two-way data binding. For an enterprise based and active web app, utilizing Angular is apt.
When not to use:
Angular is a comprehensive solution as a front-end framework. If you need to develop apps with inadequate scopes, you will not be capable of employing the resources that Angular furnishes.
Similarly, when you have a trivial size group, choose a minor framework with simple syntax and fewer complexities.
-
Vue.js Framework
Nowadays, one of the simplest frameworks is Vue.js. It is worthy of eliminating the intricacies that Angular software developers face.
It has a small size and presents two main benefits – visual DOM and component-based. It is also employs two-way data binding. This frontend framework is versatile, and it aids you with various tasks when building web applications.
From constructing web and mobile applications to progressive web apps (PWA), it can manage both dynamic and simple developments with simplicity.
The difference between Vue and React is that Vue is a JS framework while React is a JS library. So Vue is more suitable for large projects. Although Vue is created to tackle complexities and enhance app performance, it is not very popular amongst the industry’s giants yet. Similarly, comparing Angular vs Vuejs, Vue improves the performance and usability of Angular.
Nevertheless, Xiaomi, Alibaba, Reuters, and 9Gag are the users of this framework.Vue.js continues to propagate in terms of adoptions regardless of fewer takers from Silicon Valley.
Pros- Extensive and detailed documentation
- Simplicity and clarity
- Browser dev tools extensions
- Code reusability and simple integration
Cons- Reduced developers’ community
- Flexibility leads to code irregularities
When to use:
Vue.js is one of the most popular frontend frameworks today owing to its simplicity and flexibility. It lets you scheme the whole thing from scratch and is efficacious in building massive projects as well. Apt for progressive web apps, dynamic web apps, and complex projects with a scalable and efficient architecture.
When not to use:
If you consider the support community would be there to respond to the intricacies, Vue.js is not the right track to go. Likewise, the applications necessitating steady components are not appropriate to be fabricated with Vue since the framework has presented difficulties with the firmness of parts.
-
Ember.js
Emberjs is a component-based framework developed in 2011. It presents two-way data binding, which is similar to Angular. It is intended to manage the growing demand for contemporary technologies impeccably.
You can build multifaceted web and mobile applications with Ember.js and expect its effective design to handle the concerns.
Nevertheless, the learning curve of Ember is one of its few deficiencies. This framework is one of the most challenging web UI frameworks to learn owing to its conventional and rigid structure.
Being comparatively new and unexplored, its developer community is trivial. Anyone with no restraint in devoting the time for acquiring its knowledge can learn it.
Pros- Fastest development framework
- Well-managed
- Appropriate documentation
- Two-way data binding
Cons- Slow updates and challenging syntax
- A minor community and less popular
- Substantial framework for small apps
- Difficult learning curve
When to use:
If you need to develop contemporary applications like LinkedIn with a responsive user interface, Ember.js is the right frontend framework. It comes with every mechanical front-end enablement, like seeing a more comprehensive range of applications because of outstanding routing delivered by Ember.js.
This framework positions as the complete frontend solution for an extensive project because it supplies good data binding, an equipped configuration, and custom properties to deliver the page as required.
When not to use:
Ember.js is probably not an apt choice with a smaller development team since the framework needs business logic and experience to resolve the difficulties. The preliminary cost may be more significant with Ember.js.
Similarly, for scripting simple Ajax functionalities and building user interfaces, the framework may not be suitable.
-
jQuery
jQuery is one of the initial frontend frameworks introduced in 2006. Regardless of its release date, what makes it stand apart is its significance in today’s tech ecosphere.
Not only does jQuery present ease of use, but it also diminishes the requirement to script wide-ranging JavaScript codes.
Basically, jQuery is utilized to operate DOM and CSS manipulation on the frontend and to augment the interactivity and functionality of a website.
Though you are not able to build mobile apps with jQuery, current developments in jQuery Mobile have shown that the usage borders have been extended. Moreover, the latest development in this framework allows the developers to create native mobile apps with its HTML5 based UI scheme – jQuery Mobile.
Further, jQuery framework is browser-friendly and supports the browsers you aim to utilize.
Pros- Conveying HTTP requests is streamlined
- Document Object Model (DOM) is flexible for accumulating or eliminating the components
- HTTP requests are made easy
- Simplifies dynamic content
Cons- Numerous progressive substitutes are accessible other than jQuery
- APIs of the Document Object Model (DOM) is out-dated
- Reasonably sluggish working capability
When to use:
This web development framework is utilized in building desktop-based JavaScript apps.This framework retains the code crisp and fairly simple. It is employed in managing the events and executing animations.
When not to use:
When you are building a large-scale app, it is not feasible to utilize jQuery as it makes your application hefty by placing extra JavaScript code. This framework is not proficient in challenging the contemporary frameworks with the progressive enablement of JavaScript, fewer coding, and reusability of elements.
-
Semantic-UI Framework
Semantic UI was invented by Jack Lukic and it got released in 2014. It is a new frontend framework that is supported by LESS and jQuery.
The objective of Semantic lies in authorizing the designers and developers by creating a language for sharing UI. It uses natural language that makes the entire code self-explanatory.
The framework is comparatively novel to the ecosphere. But with its striking user interface, simple functionalities, and features, it has turned out to be one of the most popular frontend frameworks among all others available in the market.
Fresher can simply make command as it permits a unified development procedure with incorporation to several third-party libraries.
Pros- Has superior functionality
- Amongst the newest front-end frameworks
- Rich UI modules and receptiveness
- Less complex
Cons- Not appropriate for learners with no knowledge of JavaScript
- Have to be skilled enough to build custom necessities
- Larger packages
When to use:
Semantic-UI is used for a super lightweight practice and smooth design of interactive user interfaces.
When not to use:
When you have a squad of beginners and are less knowledgeable with JavaScript, Semantic-UI framework is not suggested because it needs the aptitude to form customizations in the app without relying on the handy functions.
-
Backbone.js
Backbone.js is one of the easiest frameworks which permits you to build single-page applications quickly. It is a framework that is based on the MVC pattern.Parallel to a Controller, MVC architecture View sanctions the execution of the component logic.
This platform also lets you build projects that need dissimilar types of users, where the collections can be utilized to differentiate the models.
Consequently, irrespective of whether you aim to implement Backbone.js for backend or frontend, this is a perfect choice as its REST API compatibility delivers smooth synchronization amid the two.
Pros- Fastest JavaScript frameworks
- Much easier to learn
- Have a lightweight framework
Cons- Delivers uncomplicated tools to produce the app construction.
- The framework does not offer a handy structure
- Have to transcribe boilerplate code
When to use:
Backbone.js is utilized for vibrant applications like Trello. It permits full stack developers to develop a client-side model, quicker updates, and reuse the coding. Henceforth, it is proficient in vigorously maintaining the client, conducting the updates, and continuous synchronization with the server.
When not to use:
Backbone.js offers a minimalist prerequisite for developing a web app as compared to the rest of the MVC client-side frameworks. Nevertheless, you can expand the functionalities with the provision of extensions and plugins.
Consequently, the team targeting for a complete dynamic solution in one framework should not intend for Backbone.js.
-
Preact Framework
Preact is a JavaScript library that defines itself as the quickest 3KB substitute to that of React containing a similar ES6 API. Preact presents the smallest possible virtual DOM abstraction in addition to DOM.
It develops on steady platform features and functions well with other available frontend and UI libraries. Preact has a small size but does not compromise in speed, and enables developing complex dynamic web applications.
Pros- Utilize the advantages of React-style elements in the old sites that are founded on the Backbone and jQuery
- Preact increases performance while building an app
- All these characteristics are executed in the React community
Cons- It does not support the React prototype
- Preact does not deliver any support for synthetic event employment of React
- It still does not offer support for the context
When to use:
As it is known, Preact is a lightweight form of React so when it is about utilizing a lightweight framework then you should opt for Preact and not React.
When not to use:
Preact does not offer support to displaced functional elements. So when you are in such a requirement, then you must not use Preact.
Want to Grab Your User’s Attention?
Simple. Talk to us and develop a rich, attractive UI-UX design that grabs your user’s attention. Let’s start designing.
-
Svelte Framework
Svelte is one of the modern web frameworks for frontend development. This framework has made a change by placing the work into an accumulated step instead of tapping them in the browser, unlike the frameworks like Vue and React.
It transcribes the code to update the Document Object Model (DOM) in synchronization with the condition of the application.
Pros- Scalable framework
- Improved reactivity
- It is lightweight, simple, and uses the prevailing JavaScript libraries
- Newest of all
- Quicker than any other framework, namely, React or Angular
Cons- Lack of support
- It is not very popular yet
- Minor community
- Lack of tooling
When to use:
This framework is most suitable for small application projects having a small team. Because it does not have a larger support community, it is better if you do not use it for multifarious projects.
When not to use:
It is better if you do not use the Svelte framework for huge projects presently because the frameworks lack sufficient community as well as tooling.
It is difficult to search for answers to the questions or bugs that may be visible later in the development process because of the minor community.
-
Foundation
Invented by Zurb, Foundation is majorly intended for enterprise-level development of agile and responsive websites. It is advanced as well as challenging for web developers to begin developing frontend applications utilizing Foundation.
It presents GPU acceleration for swift mobile rendering features, smooth animations, and data-interchange attributes where it loads lightweight segments for heavy and mobile sections for bigger devices.
Pros- It lets you form exquisite looking websites
- Flexible grids
- Personalized user experience for dissimilar devices and media
- HTML5 form authentication library
Cons- Fewer community forums and support platforms
- Contender framework like Twitter, Bootstrap is more prevalent than Foundation
- Reasonably hard to learn for beginners
When to use:
If you are aiming for styled open-source, CSS components, and mobile-friendly front end framework, Foundation is better than the rest of the other options.
When not to use:
Not preferable for beginners since it is difficult to alter the code and increases the complexity because of its customization competence.
Frequently Asked Questions
-
Which is the best frontend framework in 2022?
The most popular front-end development frameworks in 2022 are based on factors such as usage by company size and salary range, awareness, ease of use, the show of interest, and reach. Some of the top front end frameworks in 2022 are React, Vue.js, jQuery, Ember.js, Backbone.js, Semantic-UI, and Angular.
-
Which front end framework should I use?
Front end frameworks are the major blocks of any software development procedure. React is employed for building the user interface, chiefly when you require to build single-page apps. While Angular increases the performance of browser-based apps by dynamically modernizing the contents in much less time since it implies two-way data binding.
-
What are front end frameworks?
A front end framework is a platform for developing your front end. It generally comprises some way to construct your files, associate data with DOM elements, style your components and make AJAX requests.
Conclusion
Talking about the best frontend frameworks, we can ascertain that the market is epitomized by a huge variety. And what is more important, the UI developers have the probability to select from the top innovating ones.
The JavaScript UI frameworks such as Angular, Vue.js and React have attained their highest positions in the market. These frameworks are immensely supported by the community and selected for their distinctive flexibility and features.Contact Monocubed, if you want to implement the best frontend framework to have an exceptional web application development.
 By Jeel Patel
By Jeel Patel