Rightly called the ‘modern web developers platform,’ Angular is one of the top three web frameworks being used worldwide according to the Stack Overflow developers’ survey 2021. With the support of a professional community of developers and advanced functionalities, there is no competition for Angular.
The Angular framework is a complete package for frontend development, providing rich features for developing desktop, mobile, and web applications. There are a lot of component libraries that extend the already existing utilities of Angular. These libraries provide some components that can automate your tasks, perform common, repetitive jobs and save a ton of coding time.
Being an Angular development company in USA, we have tried some of the top Angular libraries. From our experience, we have curated a list of the top Angular components libraries that you should start using in 2025. These libraries offer components for designing UI interfaces, managing and accessing databases, customizable templates, and much more. But first, let’s take a glance at Angular and understand its features.
Table of Content
Angular – A Brief
Angular is an open-source Typescript-based web framework managed by the Angular Team at Google and by a community of professional developers. It is a thorough rewrite of AngularJS using TypeScript, removing all dependencies on Javascript. Angular can create complex web and desktop applications that support thousands of users.
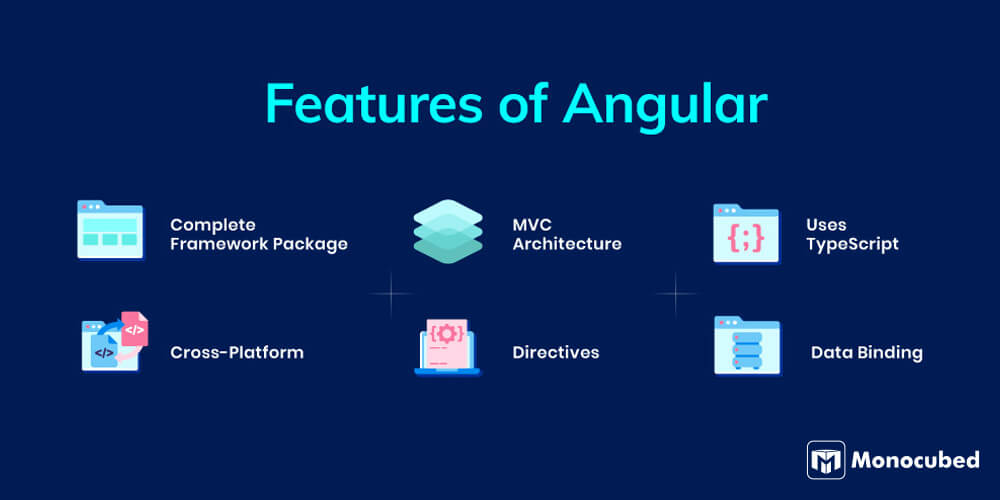
Features

Angular components is one of the most mature front-end development frameworks to date. It is a complete development package, proving to be a powerful toolkit for developers. Some of the main attributes that make Angular so popular are –
-
Complete Framework Package
Angular is considered to be a complete package for web development because it covers all the processes of software development. It includes the MEAN stack, which caters to each and every need a web developer could possibly have.
- MongoDB, a NoSQL database,
- Express.JS, back-end middleware,
- Angular, the front-end framework, and
- Node.JS, the runtime environment.
Although most users may not use anything except for creating a state-of-the-art user interface, it has the working functionality of a full-fledged web development tool.
-
MVC Architecture
It employs the Model-View-Controller (MVC) architecture. In nomad terms, the app data is administered by the Model layer, and the View layer manages display data while the Controller acts as a connector between the Model and View layers.
In Angular, the developers require to split up the app into MVC patterns, and it does the rest on its own. The MVC structure saves a substantial amount of coding time and provides an automatically organized, clean code. There are popular Angular code editors and IDEs for Angular web development too.
-
Uses TypeScript
In Angular, the code compiles to JavaScript, like in other front-end frameworks, but the documentation and the codes are written in TypeScript. This helps increase productivity as TypeScript enables error detection while typing and repetitive use of templates. Since developers can spot and change syntactic errors while typing, it makes the coding process much faster.
-
Cross-Platform
You can build progressive web apps, mobile apps, and desktop applications for Mac, Windows, and Linux operating systems using Angular. As mentioned above, it is a complete frontend development tool that provides cross-browser and cross-platform solutions.
-
Directives
Directives were first introduced in AngularJS, and their usability has increased with each update. It allows developers to extend the functionality of HTML components. You can form custom HTML tags and custom components with the assistance of directives.
The directives can also be used to manipulate the behavior and data of DOM (Document Object Model) trees. The customizable widgets help create a rich user interface, and the DOM manipulation enables Angular developers to increase their web and desktop applications’ performance.
-
Data Binding
Angular employs two-way data binding, making it easier to maintain data across the different layers. It helps to have a bidirectional flow of data between the different MVC components.
The two-way data binding ensures that the view components and the logic layers are always in perfect synchronization without any extra effort. This saves a lot of development time and maintains continuity and consistency throughout the application.
Want an Attention-grabbing Website?
Develop an attractive UI-UX with our Angular developers. Talk to us and get your project going.
What is a Component Library?

A component library is a collection of pre-designed parts of a website or pre-coded parts of the software. Designers can directly add the component to their app, avoiding the need to code everything from scratch.
It helps designers to work in a consistent way and becomes very time efficient when executed correctly. Many UI components libraries also provide customizable features. Thus, developers can have the flexibility to be creative and customize or create new components.
Component library will also be helpful for collaboration between the team. If you have a massive project with many team members, a component library will make it easy to control different versions and stay consistent throughout the application.
Top Angular Component Libraries
Angular is a massive framework that has many functionalities and utilities. It has many built-in libraries that make it easier for developers to work. Core libraries like RxJS come pre-installed in the Angular-CLI project. It also has many API-specific and frontend-specific libraries.
But having too many integrated libraries can make it unnecessarily heavy. Having too many incorporated web components- that developers rarely use- can make working very slow and tedious.
But it is also hard for developers to use Angular if they have to rewrite codes for each small function. It is also pertinent to allow space for creativity and customization to a user. Therefore, Angular has created Angular Material to provide external components for users. Apart from this, there are vast numbers of UI components libraries for you to choose from, such as Onsen UI, NG Zorro, NG Lightening, or Vaadin Components.
Using external Angular component libraries can make the development process time and cost-efficient for companies. Here we have made a list of the best angular UI components libraries that you can use in your Angular projects.
-
Angular Material
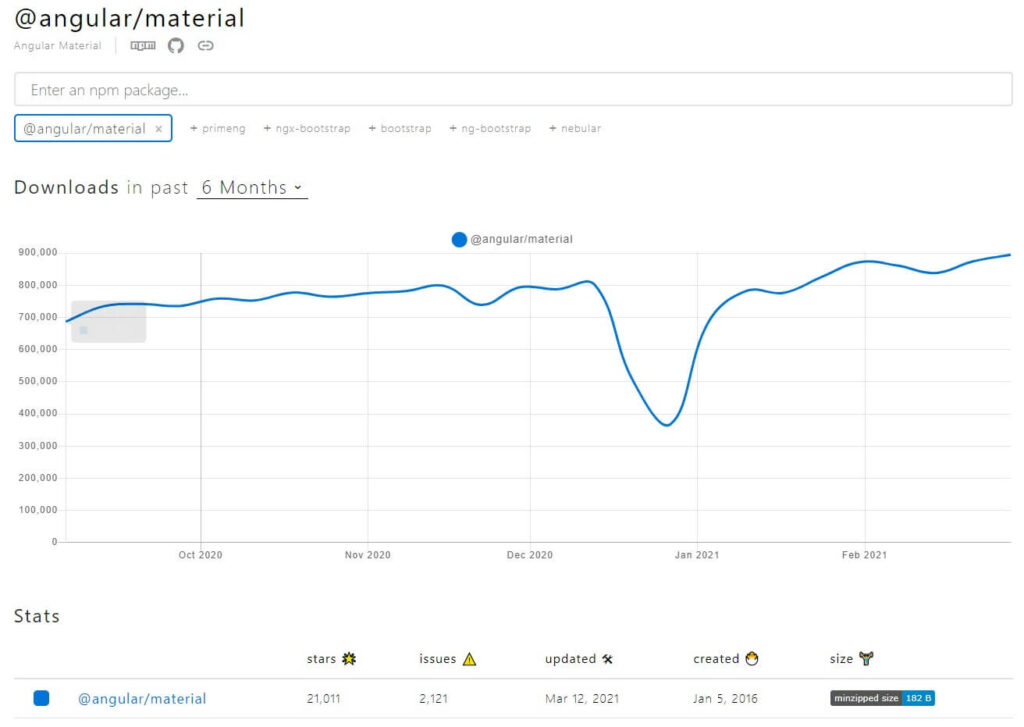
We cannot list Angular component libraries without mentioning Angular Material. Known as Material2 earlier, Angular Material is the official components library developed by the Angular team. Built with TypeScript, it follows all the guidelines and practices mentioned in Google’s Material Design.
It provides a wide range of components for layout design, toolbar and menu design, navigation menu design, pop-up creation, and building blocks and tables for data presentation. In addition, you can quickly integrate new features through the command line templates. It provides tremendous assistance to development companies that require developing customized tools and widgets.
-
NG-Bootstrap
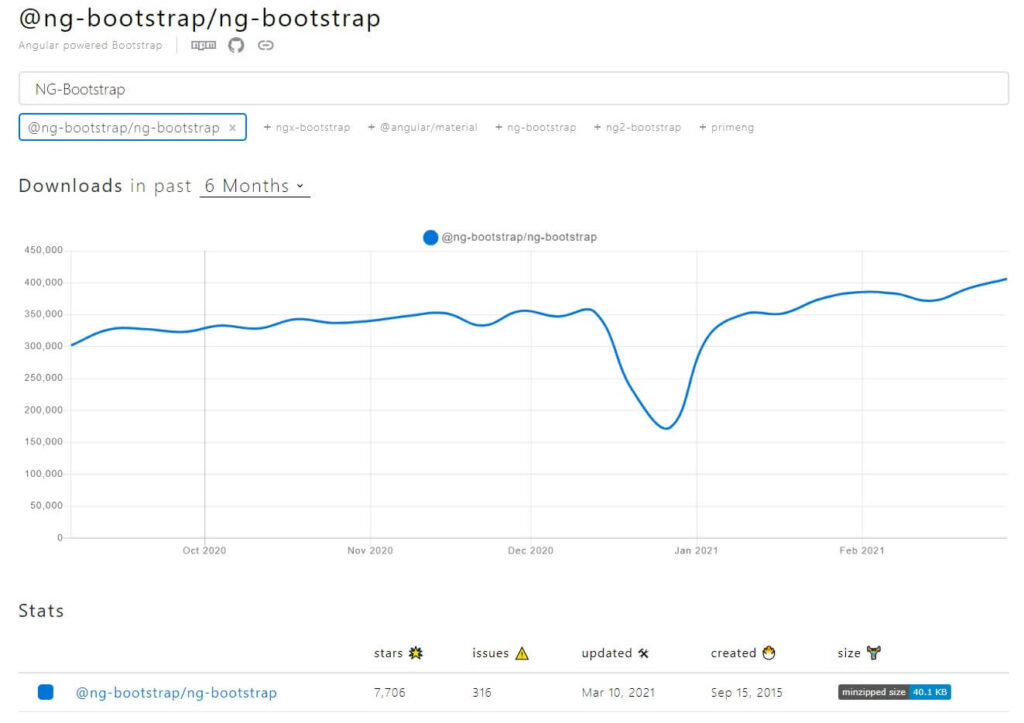
NG-bootstrap, a very popular Angular Bootstrap component library, was developed in 2015. NG Bootstrap provides Angular widgets built from the ground up using Bootstrap 4 CSS. These widgets are accessible and easy to use, requiring no external learning other than Angular and Bootstrap. This Angular library has the backing of a strong team of developers.
It gives access to the Bootstrap components like a carousel, modal, popover, datepicker, and typeahead. But over time, its usage has been decreasing due to a long time between updates.
GitHub Link – https://github.com/ng-bootstrap
NPM downloads per week- 3.1 K
Stars – 7.7 K
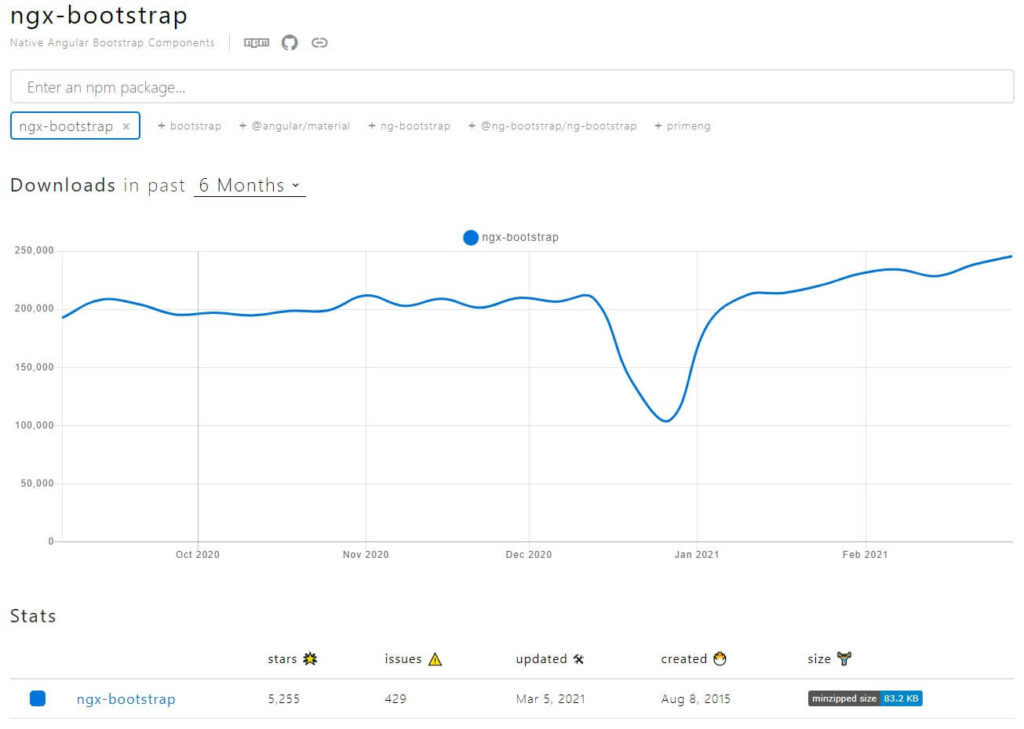
NGX-Bootstrap
NGX-Bootstrap library facilitates a mix of Bootstrap features with Angular functionalities. It comes with all the core Bootstrap components modified to work with Angular. This library is extremely flexible and performative.
It works well for Angular-based desktop and mobile applications. With the help of detailed documentation and familiarity with Bootstrap, developers can use NGXbootstrap to create scalable Angular applications. It can be preferred over NGbootstrap by Angular developers for built-in animation support, sortable components, and constant updates.
GitHub Link – https://github.com/valor-software/ngx-bootstrap
NPM downloads per week- 0.2 million
Stars on GitHub – 5.2 K
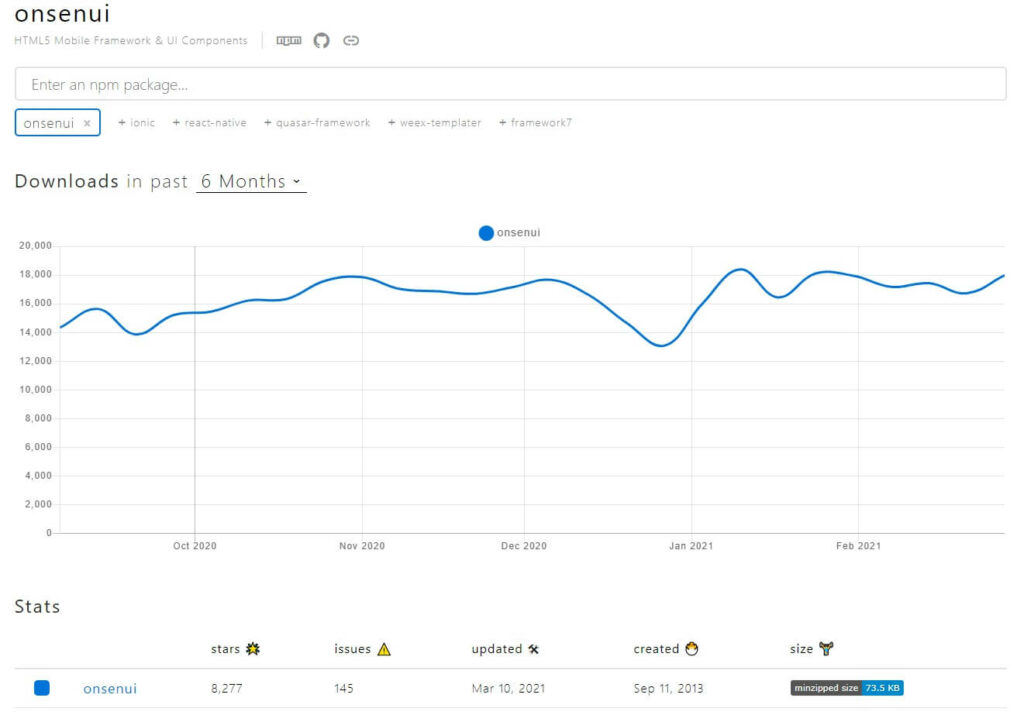
Onsen UI
Onsen UI is an open-source collection of UI components for HTML5 hybrid mobile app development. It provides a varied array of Angular components that will enable you to create multi-platform web applications.
It supports Android and iOS development and gives access to ready-to-use UI components like toolbar, forms, side menu, and dialog for a more native look. It is extremely easy to set up and learn.
Prime NG
Prime NG is considered the most powerful Angular UI components library. Prime NG offers a collection of themes and highly customizable native Angular CLI application templates. All the widgets are open source, available on GitHub for all to use.
Prime NG offers a lot of UI components for message alerts, file uploads, buttons, customized graphing tools. It also provides an uploading file component. It is perfect for developing touch-responsive mobile applications.
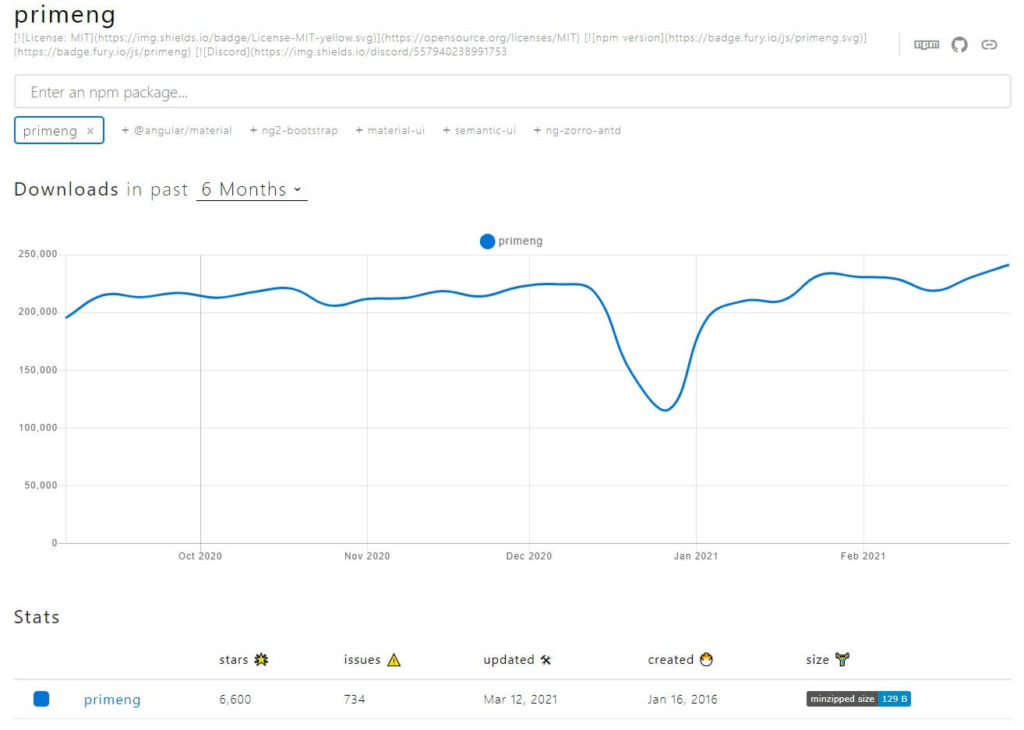
GitHub Link – https://github.com/primefaces/primeng
NPM downloads per week – 0.2 million
Stars – 6.6 K
Have a Web App Idea But Confused Where to Start?
Book a free 30-minute consultation with our expert. Get your web app idea validated and receive a free quote for development.
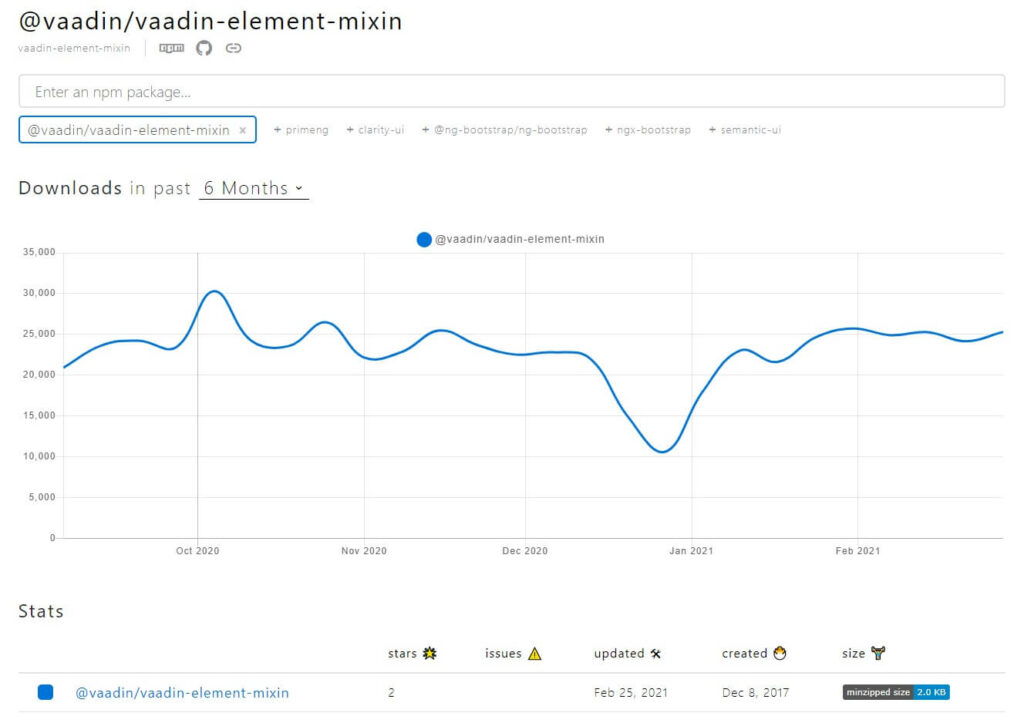
Vaadin Components
Vaadin is a set of beautiful UI components for modern Java web apps. Vaadin’s components are built on the Web Components standards. They offer browser native performance and work perfectly with any framework.
Angular UI components are integrated with the exceptional qualities of polymer elements to create professional web and mobile apps. Vaadin is excellent for working with large teams as it enables efficient code sharing.
From the npm trends and GitHub stars statistics, it is clear that Angular Material is the most used Angular web component library. If you prefer using Google’s Material Design for designing user interfaces, Angular is the best library choice for your company.
When we compare their performance and number of stars, ng-bootstrap and ngx-bootstrap are almost equally tied. But our personal experience and the number of downloads suggest that ngx bootstrap should receive a higher preference when you want to work with Bootstrap components, owing mainly to the timely updates.
PrimeNG is a complete library package, providing components for all UI requirements. Its DataTable is the best data grid component for Angular. We recommend using PrimeNG when you want to work with nested table structures and require a rich data table with sorting and filtering.
Developing companies should use Onsen UI when creating rich mobile applications. It works great with Monaca, a platform for building hybrid apps. You can develop fantastic UI for mobile devices with the Onsen UI library. Although Vaadin has comparatively lower stars, it is one of the best libraries for Angular components.
With Vaadin, you can combine Angular with polymer components which is great for creating a seamless user experience.
Frequently Asked Questions
Is Angular a frontend or backend framework?
Angular is a front-end JS framework. It uses TypeScript to generate HTML, CSS, and JavaScript code. It is mainly used for UI-UX designing for all types of hybrid and native applications – be it web, mobile, or desktop apps.
Which is better – Angular Material or Bootstrap?
Angular Material offers UX-UI components for Angular, while Bootstrap is an open-source CSS framework. Angular Material is better for mobile-first applications that work well on desktops too. Bootstrap works more efficiently when designing customizable applications with multiple browser support. For a more detailed analysis, check out our blog – Angular Material Vs Bootstrap.
Conclusion
We have provided you with the best component library for Angular to use in 2022. Each library mentioned in the list is the best of the best, providing all possible features required for developing beautiful Angular applications.
Vaadin, ngxBootstrap, Angular Material are some of the best Angular libraries. No single one can be termed better than others on all counts. But depending on your usage and project team, there is only one perfect fit for you. Our team of expert Angular developers can assist you with finding your UI components library and all other development needs.
Don’t forget to leave in the comment section your favorite library to use with Angular. For more such Angular-related informative articles, check out our other Angular Blogs.
 By Yuvrajsinh Vaghela
By Yuvrajsinh Vaghela