Businesses are striving to become highly digital for enhancing their presence and growth.
There is an intense competition to draw web-traffic amongst numerous websites that are already on the web. Here, the urge for an interactive web and mobile application is sensed. It has become a crucial factor to promote business success.
From the number of programming languages available, JavaScript is widely used amongst web workers. This would make you wonder which JavaScript framework you should use for optimal results.
According to a survey by Stack Overflow in 2020, one of the most popular web frameworks in the category of front-end is Angular web framework.
Angular is highly preferable as a robust frontend tool supplying components that assist people to write easy-to-use, readable, and maintainable code. Whereas, AngularJS is a front-end Javascript-based framework. It is primarily used to build processes of single page web applications (SPAs).
Being a web development company in USA, we provide Angular development services. We use the framework in a lot of varying projects – single page apps, web portals, social media websites and more.
Table of Content
What is Angular Programming?
Angular is a framework that uses JavaScript-based TypeScript programming language. It took the developer’s community by storm with its introduction in 2010.
Looking at the history, it was in 2016 that its Google team invented the inheritor to Angular JS – Angular v2, or Angular. Projects built in Angular2 would run without any problems with Angular 4.
Angular 6 was released with the changes and had the main focus on the toolchain, rather than on the framework, making it run speedily with Angular in ng-addons, ng update, decorator, CDK Components, Angular Elements, metadata, CLI command reference workspaces, RxJS v6, and other such types.
Angular 8 featured dynamic imports for sluggish routes, TypeScript 3.4 support, differential loading for all application code, Angular Ivy as an opt-in preview and others.
Angular Universal is the method of server-side rendering (SSR) an application to a HTML.
An Angular Universal program is a community-driven program to enlarge on core API from Angular to assist any developer to perform this rendering of Angular apps in a diverse situation.
-
Angular Definition
Angular is a framework and platform that is written in TypeScript. It is used for developing single page applications employing TypeScript and HTML template language.
It practices topics of optional and principal functionality as a collection of TypeScript libraries and resources that you may import to your apps. The architecture relies on specific essential Angular concepts.
In Angular programming language, the elementary building blocks are NgModules, which deliver a compilation environment for components. These modules gather related code into a functional set.
An application always contains a root module that empowers bootstrapping and classically has more feature modules implementations.
-
Latest Version – Angular 12
On May 12, another version of Angular – Angular 12 was released and is one step closer to an “Ivy everywhere” vision. Ivy is a next-generation compilation and rendering pipeline developed by the Angular team. It offers a faster AOT (ahead of time) compilation platform.
With the advantage of fixing hundreds of bugs, Angular Version 12 offers:
- Deprecating the View Engine
- Both Angular CDK and Angular Material expose a new Sass API surface
- Components now support inline Sass
- Better build times, allowing AOT on by default
- Strict mode, enabled in CLI helps catch errors earlier in the Angular development cycle.
- The Ivy Language Service helps to boost your productivity when building apps
- Provides utilities such as code completion, error detection, helpful hints, and code navigation inside Angular templates
What is Angular Framework?

Angular programming language, usually referred to as Angular 2+ or Angular v2, is a TypeScript-based web application framework. With its introduction, it is an open-source that is an absolute rewrite from the same Google Angular Team that developed AngularJS.
Angular server-side renders HTML on-demand for each address; nonetheless it is slower than basically serving static rendered contents.
With the subsequent versions of Angular, it became more efficient than the older versions; particularly core functionality was shifted to diverse modules.
-
Features
Every developer believes that Angular is a potent JavaScript-based framework that is used for the basics of web app development. It makes the usage of observables as a user interface to manage varied general asynchronous tasks.
So, let us examine its features and know what makes it a dominant framework.
Cross-Platform
- A developer can make optimum use of this contemporary platform to render dynamic applications with high-quality performance and zero-step installation approach.
- The software engineers can easily make desktop-dependent AngularJS app for Mac, Windows, or Linux with the help of native OS APIs.
Efficiency
- Angular generates UI with simple and authoritative templates syntax.
- Angular CLI starts forming swiftly, adds components and tests, and then deploys immediately the part.
- Angular ecosystem aids in availing, for example – instant errors, intellectual code completion, and a few other feedback in Integrated Development Environment (IDE) and editors. There are many open source and free IDE for Angular projects available that will increase your efficiency and productivity.
Full Development Support
- By utilizing an intuitive API, any developer can make high- performance animation timelines and that too with minimal coding.
- Angular serves to produce accessible apps with developer guides and Accessible Rich Internet Applications enabled method.
Performance and Speed
- Angular supplements to turn the templates part into code generation that are hugely reformed with today’s JavaScript virtual development tools.
- Angular is universal as it furnishes the first view of the application on .NET, Node.js, or PHP for near-instant and behavior driven interpretation in HTML documents.
Develop Fast and Scalable Web Solutions
Talk to us. Start developing a lightning-quick web app that is scalable, integrable and affordable with our Angular developers.
-
Architecture
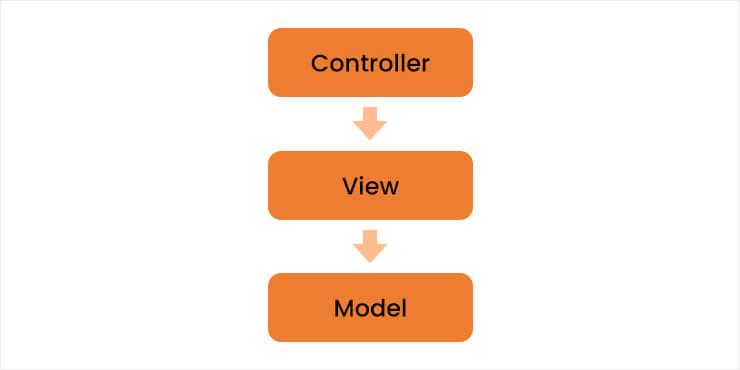
The framework adheres to MVC architecture
The Controller represents the Angular app layer that contains business logic. Here, the user input stimulates the operations that are accumulated inside the controller. Moreover, the events are just factors of the controller.
Views are utilized to signify the arrangement layer which is made accessible to the end users.
The Models are used to characterize the data. The data in it can be as easy as just comprising past growth declarations.
-
Libraries
Usually, there are many applications that need to resolve some general issues, like presenting data and permitting data entry and changes.
An Angular developer can make universal solutions from the accessible libraries and things for specific domains which can be incorporated for reuse in various apps.
The results can be created and allotted as npm packages and other such kinds. The Angular component libraries are deemed as an Angular program that varies from an app and it cannot run on its own.
A library should be imported and utilized in Angular applications.
10 Reasons Why You Should Use Angular

Angular, the most popular software development tool, has gained much recognition and recommendations from the developers’ community across the globe. With the increase in fame for building user interfaces, the Angular community has grown widely.
This tool has a lot to offer to the industries and hence, is rendering an opportunity to discover its features, functionalities, and advantages for mobile and web app development.
The Angular framework has an inbuilt dependency injection subsystem which is valuable for developers building applications in simpler ways.
The following are the reasons stating why Angular should be the choice for an enterprise to build its website pages and apps.
-
Intensive Documentation
Angular contains an intensive documentation licensed, in order to let the developers discover all essential information. Hence, it would make them come up with required technical clarification quickly and resolve emerging problems.
-
Conducive Ecosystem of Third-party Components
The fame of Angular has generated many additional components and tools, which can be used in apps. Therefore, you can avail additional productivity and functionality improvements.
-
Backed by Google
Many developers believe a long term support from Google to be one of the benefits of Angular, creating the platform trustworthy. At ng-conf 2017, Angular developers stated that Google will be supporting Angular for a long-term.
-
Component-based Architecture
Angular made a migration from an MVC (Model view controller) to a component-based architecture in its second version. In this pattern, Angular application is split into independent functional and logical components.
Angular components can effortlessly be decoupled and reintegrated; and as well as can be reused in other portions of an application. Moreover, component hierarchy and independence make it easier to test any web app and guarantee that each component functions seamlessly in a parallel way.
-
Command-line Interface (CLI)
It is perhaps the most notable feature of the framework. It mechanizes the complete development workflow, build optimizer, create app configuration, and initialization as simple as possible.
This sanctions you to form a novel Angular program, include features into it, and run end-to-end tests, with minimal easy commands. It amplifies code quality and also facilitates Angular development greatly.
-
Angular Material
Any developer can easily integrate UI components with this compilation of elements in Material Design that are enhanced for Angular.
-
Ahead-of-time compiler
The AOT compiler in Angular applications translates HTML, ES6, and Typescript into JavaScript at the time of development process. This conveys that the code base is assembled before the browser runs your web app.
An AOT compiler is a more secured compiler than the just-in-time (JIT) compiler.
-
Angular Elements
From Angular 6, developers can simply insert custom elements to a web app developed with jQuery, Ajax, React, Vue, or any other ecosystem.
-
Dependency Injection
Dependency Injection mentions an object providing the dependency of another object. Such dependencies state how different components are allied and illustrate how alterations in one portion of the code influence other portions.
On one side, adopting dependency injectors create your Angular code more maintainable as well as readable. It can immensely reduce the time spent on unit testing and mocks and therefore, can reduce the costs spent on development.
-
Ivy Renderer
Ivy Renderer is a great feature that was made available with Angular 6. It translates the application’s templates and components into JavaScript code that can be exhibited by a browser.
The chief characteristic of this tool is the technique of tree shaking. When it runs, Ivy evacuates the non-used code to make it smaller and clearer. This in turn makes web apps load more rapidly.
Angular Benefits
The default system of Angular technology offers everything that you require. This comprises tools to consider routing so that you can effortlessly procure data binding that you desire to include in your app.
Below are the crucial things or pros stating when to use Angular?
- The main advantage of Angular programming language that is written in TypeScript, is that it assists developers to maintain their code clean.
Bugs get easily spotted and eliminated with the capacity to view errors as you are coding in the framework. This becomes quicker at the time of debugging and easier to conserve a huge codebase – mainly beneficial in enormous enterprise projects and its details. - In order to bring enhancement in productivity, Angular offers greater consistency.
Its developers do not require to occupy much time trying to ascertain opinion on what level, utility, component, or function does, and if you have grasped how to transcribe component class, writing another gets easy as you can follow the same code structure and guidelines. - Upgrading is simple and can generally be attained by utilizing one command, ‘ng update’.
With Angular you do not spend much time distressing if novel packages are reinforced, or have a dilemma on which version you must employ, or wonder which package will be rationalized to the newest version.
You can affix custom directives, animations, and services, and it renders the provision to ease RESTful services.
From one of our previous articles, Angular Material vs Bootstrap, it can be gauged that the former is a set that includes ready-made, well-tested UI modules, and Material design components. It follows Google’s Material Design philosophies. In addition to this, Angular Material encompasses a variety of components, namely, forms control, indicators, buttons, and other parts.
When Should You Use Angular?
Enterprise Web Applications
The global business expects a robust enterprise web app with the cutting-edge codes, observing the required guidelines. These enterprise-level Angular applications must be built in such a way that they are highly-optimized, business-driven, and user-centric, which in turn aids to enhance business growth.

Choosing Angular for web portal development of enterprise applications is ideal as the potentials of goal attainment is increased as it is transcribed in Type Script and has the list of following aspects:
- Easy maintenance
- Auto-completion
- Advanced refactoring
- Improvement in navigation features
- Code reusability
Want to Streamline Your Business Process?
With an enterprise solution, streamline and simplify your business process. Be it a CRM, ERP, HRM, or a completely custom solution, we can help you develop it.
Progressive Web Application (PWA)
Picture yourself in a space where there is no network, for example, and you want to search for a nearby provision store. Your app has everything you want but it cannot function if you are offline. At every instance, if you lose network, you face a halt in that application.
This will make you wait for a few moments or more for the first ever page to load and setup. Eventually, it will result in cancelling this application.
To evade this, the progressive web application was built. With the capabilities to deliver a smooth user experience in those areas where there is no network or links, PWA employs the existing browser technologies. It utilizes the service workers and they act like a proxy intercepting network request and caching the response.
Then the entire app is sanctioned to be downloaded in the client system. Thus, the consumer can operate the app even on being offline.
Frequently Asked Questions
What is Angular used for?
Angular is a frontend development framework that renders you the tools as well as a design model to develop your project in a sustainable way. This TypeScript based framework has all the features required to build large-scale projects, as the Angular group believes. Dependency injection certifies that if one component is altered, other components allied to it will be transformed automatically.
What are the advantages of using Angular?
Among the varied advantages of Angular, the peculiar benefit is the fact that Angular would give you a break from MVC (Model view controller) structure, as it is a component-based pattern. Some of the crucial advantages of using Angular are that the two-way data binding is supported, Template syntax (both angular and static) and validations forms are also supported.
Is Angular a good framework?
Angular JS, developed by Google is a contemporary JavaScript framework. It is a good framework as it eases the frontend website development. It is based on MVC pattern and is used to develop interactive single page apps. Angular has vital characteristics like API client, scope management, filters, directives, validation. It comes with components and tools that reduce the time spent on application development.
What is Angular in web development?
Angular is a frontend framework used for the development of single page applications. It has a vast array of implementations in the field of web, and is an ideal choice for enterprise web applications, single page apps and eCommerce websites. Angular web development produces highly performative websites that are scalable, secure, flexible and extremely user-driven.
Conclusion
Angular framework has the capacity to get DOM(Document Object Model) manipulation and it can adjoin the element traits, jQuery, and JavaScript to exercise in the inner HTML. As a result, the web apps can load faster if we compare it to other frameworks.
Angular provides several benefits to developers, which is the prime reason why some of the best companies around the world employ this tool for their projects. YouTube, Crunchbase, Blispay, Udacity, Google Cloud are some of the giants that use this robust framework.
Contact us, if you want to incorporate the progress of this client-side framework that supports multiple platforms, supplements the services with a critical purpose, and utilizes it simply with dependency injection.
 By Jeel Patel
By Jeel Patel