For a successful business, it is essential to have a digital presence. To connect with your target audience, the website or web app requires a rich UI, easy navigation, quality content, and most importantly, quick time-to-market.
This means it is important to choose the right frameworks and tools so that your development time is minimal. JavaScript tools like Angular and jQuery can help you develop high-quality websites with minimum effort and time.
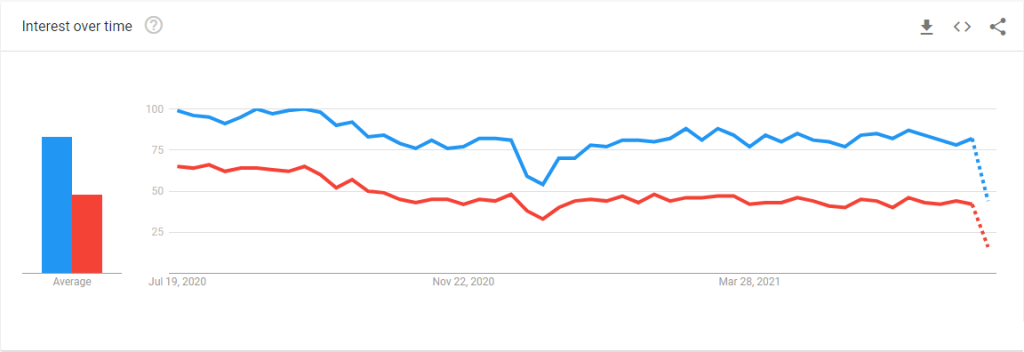
According to Google Trends, Angular and jQuery are popular client-side technologies. Both technologies are widely adopted, but there is a difference between both.

In this blog, we have listed a detailed comparison of jQuery vs Angular to help you decide which is better for you. Is Angular good for high-traffic sites? Can you develop a simple and elegant UI with jQuery? Let’s find out.
Table of Content
What is Angular?

AngularJS is a TypeScript-based web framework for the frontend development of highly scalable, cross-platform web applications. It offers some key features such as directives, two-way data flow, dependency injection, and unit testing.
Some of the top companies using Angular worldwide are Google, PayPal, and Forbes. Angular JS is preferred as a front-end framework by so many businesses because of its scalability, high performance, and intuitive data binding.
What is jQuery?

jQuery is a free, open-source JavaScript library used for simplifying the client-side development of web pages. The creators developed it in 2006, releasing it under the MIT License for minimizing code lines and making JavaScript more interactive and dynamic.
jQuery is a very popular library among JavaScript developers. More than 77.9% of all the websites on the web use jQuery, according to W3techs be it Amazon, Zoom or Quora.
Angular VS jQuery – The Major Differences
Let’s look at the major differences between Angular and jQuery.
| Point of Difference | jQuery | Angular |
|---|---|---|
| Definition | A frontend library | A frontend framework |
| Programming Language | Based on JavaScript scripting language | Based on TypeScript, a derivative of JavaScript language |
| Data Binding | Unidirectional flow of data from Model layer to View and DOM | Two-way data binding between Model and DOM |
| Size | It is extremely lightweight and minimalistic | Angular is monolithic as it comes equipped with a lot of in-built functionalities |
| Learning curve | Simple to learn and use | Has a steeper learning curve compared to jQuery |
| Usage | Mainly used for DOM manipulation and developing cross platform web apps | It is used for developing high-performance single page applications and user interfaces. |
| Project | It is suitable for small projects | Apt for large, complex web projects |
Want to Grab Your User’s Attention?
Simple. Talk to us and develop a rich, attractive UI-UX design that grabs your user’s attention. Let’s start designing.
Language
While JavaScript is used by jQuery, Angular is based on TypeScript, a derivative of Javascript programming language. TypeScript is a superset of JavaScript, supporting JS libraries & API Documentation.
If we look at JavaScript Vs TypeScript, JavaScript is one of the most popular programming languages but it is more complex and advanced. TypeScript is more user-friendly and progressive in its design.
It has better code structuring and object-oriented programming techniques such as code highlighting, code navigation, code refactoring. It even allows for static typing if preferred.
Library VS Framework
While jQuery is a JavaScript library that offers a set of components for DOM manipulation, Angular is a front-end framework that offers a set of development tools for deploying large web applications.
So jQuery is essentially more lightweight than Angular. But at the same time, Angular comes pre-installed with a lot of utilities and developers don’t need to spend time installing and configuring plugins for every feature.Data Binding
AngularJS is famous for employing the two-way data binding feature. It auto-syncs the data flow between different layers and helps keep the code consistent and hassle-free.
Developers can make changes in the View layer which automatically reflects in the Model layer.
jQuery, on the other hand, is unidirectional and all the data flows from the Model layer to others. The UI components remain interactive while reducing the complexity of debugging.
Both methods have equally relevant functioning, one supersedes efficiency, the other focuses on consistency and productivity.Usage
Angular is employed for the development of websites and web apps. It is one of the most popular JavaScript frameworks, specially developed for simplifying single-page applications.
jQuery is a consistent DOM API, mainly used for HTML, CSS, and JavaScript DOM manipulation. It is cross-platform and provides cross-browser compatibility for front-end development.
Components
jQuery components are jQuery UI elements. They are a curated set of user interface interactions, themes, effects, and widgets. These components are built on top of the jQuery JavaScript library.
In Angular, components are the building blocks for UI in the application; it’s a hierarchy of components. These components follow a template, and only one component can be instantiated per element in the template.
Speed and Performance
jQuery is made for smaller projects. It can become complex and difficult to maintain for large-scale projects. But in the case of Angular, you can easily scale your web application without affecting performance.
In terms of development time, jQuery can take up a lot of time for coding simple tasks. As it is a much older technology, it can get tough to code some unique features that your project might need. With Angular, you can significantly reduce time-to-market.
Now that we know the major differences, let’s look at some important features of both the technologies to understand which is better suited for you.
Some Outstanding Features of Angular JS
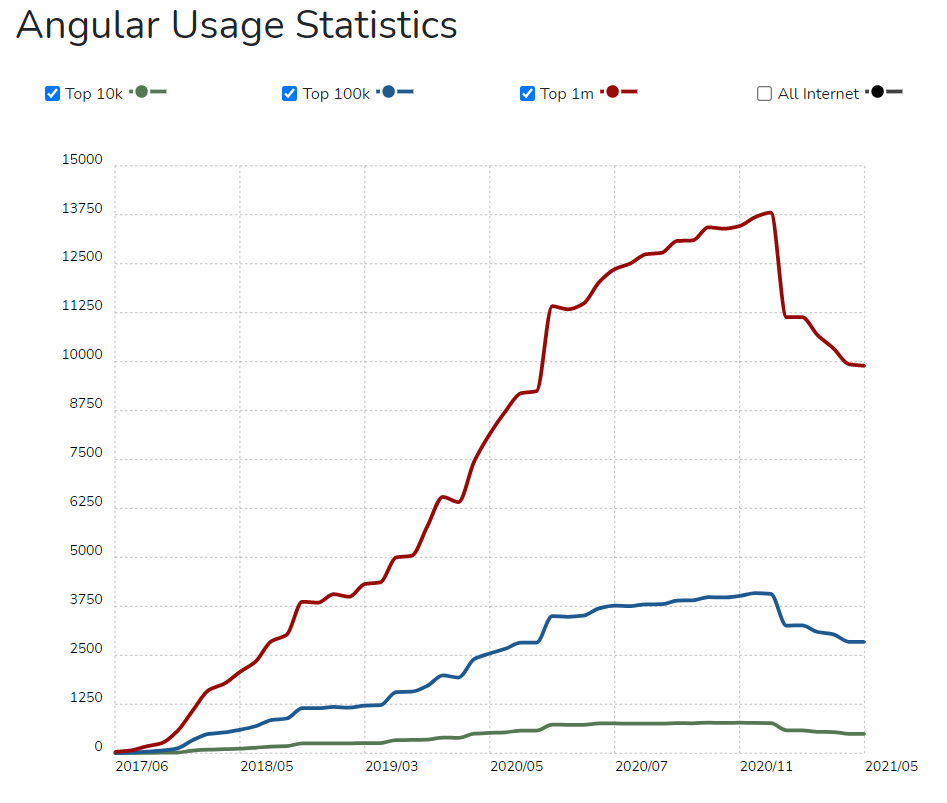
According to BuiltWith Trends, more than 1,217,700 websites are built using AngularJS. As seen from the image below, more than 12,500 websites used AngularJS in 2020 alone.

Let’s look at some of its features that make it a top choice for frontend development –
- AngularJS has Model-View-Controller architecture that provides a clear distinction between user interface, database and application logic.
It is a good choice for large projects with multiple developers who need some sort of structure. You can read our blog- why the AngularJS architecture is so special for more information. - The framework follows a component-based structure where each component is independent and reusable.This independent nature of components simplifies unit tests and quality assurance tests.
Your team can verify the performance of the smallest parts of the application using unit testing. - It comes with advanced features like two-way data binding and Angular directives that enable faster DOM manipulation and increase productivity of web developers.
- Angular is useful for developing web apps, single-page apps, and native applications. You can create more advanced, cross-platform applications compared to jQuery.
Some Exceptional Features of jQuery
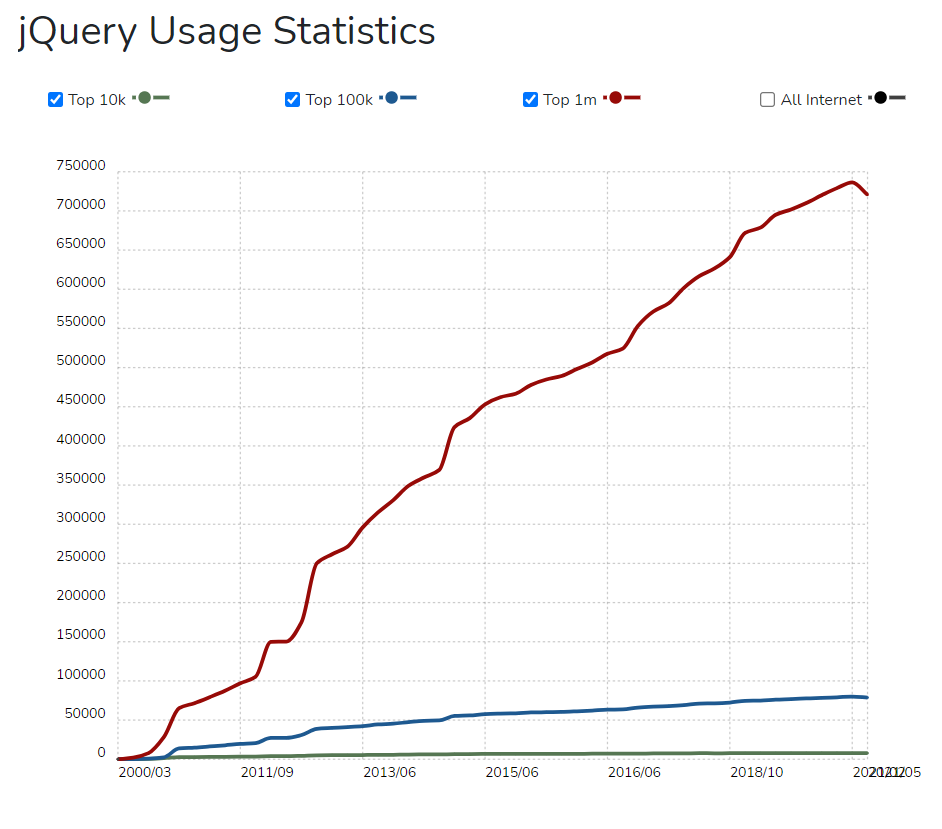
According to Trends BuiltWith, 71,803,422 websites are built with jQuery.As observed from the image below, 700K of the top 1 million websites use jQuery.

Some exceptional features of jQuery-
- Lightweight and lean – The core jQuery library is just 24 kb. It is extremely lightweight including only the essential features. All other functions can be accessed by installing external plug-ins and libraries.
- jQuery library keeps the coding to a bare minimum. You can save a lot of bandwidth which guarantees much faster loading time.
- All the browsers and operating systems support jQuery. There isn’t any platform that is incompatible with jQuery.
In other words, this JS library has completely eliminated problems of developing different codes and has improved the developing process by executing one code on all web browsers – Firefox Mozilla, Chrome, or Opera. - jQuery can easily be optimized for search engines and has lots of plug-ins that can help developers achieve this. For example, by embedding jQuery elements using unordered lists, you can make your website SEO-friendly.
- jQuery provides extensive plugins and tools for working with new features. A lot of functionalities such as user authentication, CRCF security, and UI elements can be accessed with third-party plugins.
Want an SEO-friendly Web App?
Develop a custom SEO-friendly web app to attract maximum customers and increase your online business manifold.
What to Choose for Web Development- Angular or jQuery?
Now that we know the important point of differences, the big question is- What to Choose jQuery or Angular?
We recommend jQuery if you require-
- A lightweight tool for quick DOM manipulation
- Adding functionalities to a pre-existing web application or website
- Animation and other graphic interactive elements in your web page
- Rapid HTML traversal, event handling or Ajax interactions on your website
- Complete flexibility and customized features
- Working with Vanilla (plain) JavaScript
You can go ahead with Angular if you require-
- A full-featured framework
- Unit testing and powerful error detection. Angular is a good choice for building testable web applications.
- Visually rich and engaging apps
- Rapid development
- An organized code structure with reusable code
- Single-page applications
You can also use jQuery as an extension to Angular for added functionalities such as form validation. By developing an AngularJS web app using jQuery, you can increase productivity and performance.
Get Angular development services from professionals. We develop enterprise level web apps to static single page websites.
Frequently Asked Questions
When to use AngularJS framework?
Angular is useful for developing interactive single-page applications(SPAs). With compelling features such as two-way binding, declarative templates, RESTful API handling, and dependency injection, you can develop testable, dynamic websites. A web application that requires user-centric elements with constant data updates is best suited for Angular development.
When to use the jQuery library?
jQuery was developed for making JavaScript development easier. It is used for the front-end development of websites and web apps. It makes event handling, DOM manipulation, and Ajax calls much easier than plain JavaScript. jQuery also allows us to add animated effects and other graphical elements on our web page with minimal code.
What is the difference between Angular and jQuery?
jQuery is a feature-rich Javascript library that is primarily used for DOM manipulation whereas Angular is a front-end development framework that is used for creating single-page applications. Angular employs two-way data binding to adapt and extend HTML codes.
Conclusion
In Angular VS jQuery, jQuery is ideal for small-scale websites. Meanwhile, Angular is perfect for single-page applications and other high-performance web apps. Choosing the right technology is dependent on your development needs.
Still confused between Angular and jQuery?
Our expert team of developers can help you. Contact us anytime for a free consultancy with our IT experts who will help you plan and execute your web development ideas.
 By Jeel Patel
By Jeel Patel