AngularJS is one of the most widely-used JavaScript frameworks in the world. With features like directives, data binding, dependency injection, and exceptional implementation of MVC architecture, AngularJS is best known for developing high-performing apps and web solutions.
But everything is not peachy. Since its initial release, the AngularJS developed web applications have been comparatively slow. Almost every developer has faced performative issues with Angular.
But no worries. Being an Angular development company, we regularly come across these performance issues in our project and have a few tips and shortcuts to optimize speed and performance.
So we have compiled a list of 10 tips to improve AngularJS performance. These tips and solutions are straight from AngularJS experts. From handling DOM manipulation to directive usage, this list is sure to clear any performative issues that your web application may be facing.
We have also included some good practices that one should employ in general for performance improvement. But before that, let us first understand what AngularJS is and why it is so popular even after years of its initial release.
Table of Content
A Brief Introduction – What is AngularJS?
AngularJS is an open-source front-end JavaScript web app framework that aims to make the building and testing of applications quick and straightforward. It is maintained by a team of developers at Google and has a strong open-source community of professionals. Mainly, it is preferred for developing Single Page Applications(SPAs).
Google released a completely revamped version of AngularJS in 2016, called Angular. Today, both AngularJS and Angular are considered independent web technologies, the former using JavaScript while the latter is TypeScript based. For a more detailed comparison, you can read our blog Angular Vs AngularJS.

Although many consider AngularJS to be irrelevant, especially after the release of Angular, it provides a significant number of functionalities for web development. Working on the Model-View-Whatever architecture (MVW), this framework offers complete testing facilities and a way to build static HTML pages in an efficient manner.
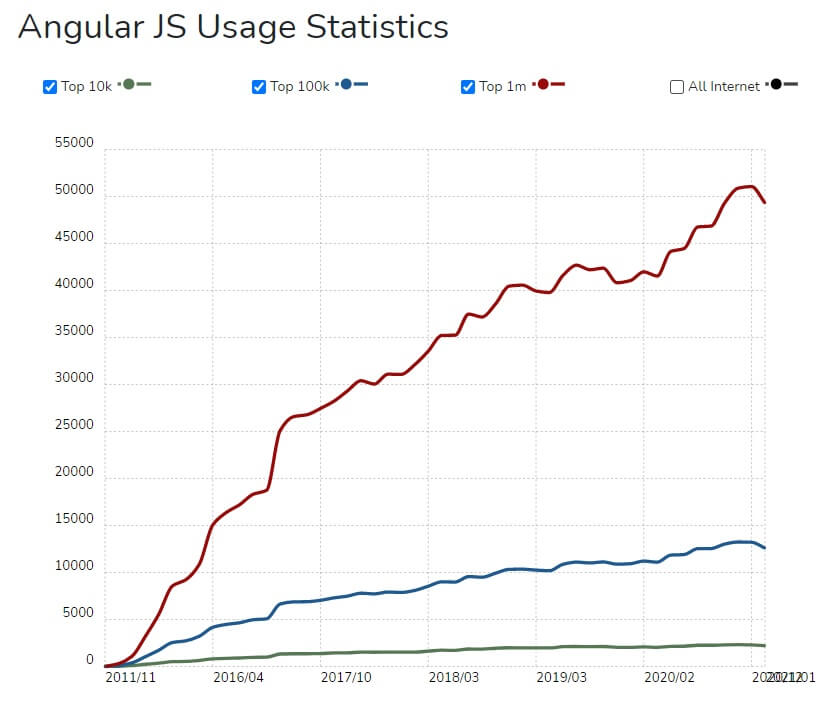
As of today, AngularJS is in a long-term support period for three years, which ends on 31st December 2021. Nonetheless, it is still used by many major websites and companies such as Upwork and LinkedIn. High coding flexibility, easy learning curve, testing and maintainability, and extensive HTML customization are some additional features provided by the framework.
Why Do You Need To Use AngularJS?
Let us look at some of the features and functionalities offered by AngularJS that set it apart from its competitors. By understanding the core working of the framework, you can optimize your website’s performance.

-
MVW Architecture
The Angular Team refers to their model as Model-View-Whatever(MVW) architecture, which is a mix of MVC and MVVM architecture. Like MVVM (Model-View-View-Model) architecture, the entry point for data in AngularJS is the View layer which makes coding event-driven and unit testing easier.
Unlike most frameworks that implement MVC(Model-View-Controller) architecture, Angular does not require a lot of work from you. Once you break your app into MVC components, AngularJS manages and connects the various components. AngularJS acts as a pipeline between the different layers saving a lot of development time.
-
Directives
Directives are a unique feature available in AngularJS. They let you develop new HTML syntax or customize existing ones to fit your application. The directives create reusable widgets that save up a lot of development time. You can also use directives to manipulate DOM attributes.
-
Two Way Data Binding
The AngularJS framework provides two-way data binding for developers. It seamlessly synchronizes the data between the Model and View layers. So when data is modified or changed, these two components get updated automatically in real-time.
-
Dependency Injection
The dependency injection in AngularJS allows you to describe how your application is wired declaratively. This means that your application needs no main() method, which is usually an unmaintainable mess. Any component which does not fit your needs can easily be replaced.
-
POJO Data Models – Scopes
The data models in Angular are called Scopes. They are Plain Old Java Objects(POJO) that do not require get/set functions. They are temporary storage areas without any data or properties of their own. Developers can add and modify properties, loop over objects and arrays through the Controller, and AngularJS automatically update the View layer accordingly.
-
Digest Cycle
Every time you use a built-in directive or create a scope, a watcher is created. This watcher keeps track of any changes in the value of the scope it is attached to. When a watcher is created, a corresponding watcher function is created in the digest cycle.
The digest cycle is a function loop that contains a list of all the watchers of the application. It runs every time a state change occurs or is manually triggered using $digest() or $apply() functions. The watchers and digest cycle apply two-way binding in AngularJS.
-
Unit Testing
AngularJS was designed from the ground up to be testable to avoid debugging issues of other frameworks. It enables unit testing and comes pre-bundled with mocks. Using dependency injection and unit testing, developers can easily debug errors and make the code functional.
It also comes with an end-to-end scenario runner, which helps developers visualize and understand the core functioning of the framework.
With this ever-long list of exceptional features, there is no doubt why developers prefer using Angular JS. We even compared Angular with other technologies – Angular vs jQuery and Angular vs Vue.
Although it employs some of the best practices, there is always scope for performance enhancement. Let’s look at some optimization tips for AngularJS performance improvement.
Want an Unforgettable User Experience For Your Website?
Attractive UI-UX, interactive elements, unforgettable graphics – get it all for your website or web app.
Talk to our Angular expert for free.
10 AngularJS Performance Optimization Tips
There are mainly two factors that govern software performance – algorithmic time complexity and space complexity. Time complexity is the amount of time required for executing each statement in your code. To lower your time complexity, you need to optimize the logic of your application.

Space complexity is the amount of space or memory allocation required by your application to run smoothly. The higher the space complexity, the higher is the memory usage and thus slower the application.
In this blog, we will be covering some tips for optimizing the space complexity of your AngularJS application. These fail-safe optimization tips will significantly improve your software application performance and make developing hassle-free.
-
Limit Watcher and Scope Usage
Usually, if your app is becoming slow, the main reason for it is too many watchers. AngularJS uses dirty checking to keep track of all the changes made in the code. If two watchers are interlinked, the digest cycle runs twice to ensure that all the data is updated.
In large applications, with multiple interlinked watchers, the digest cycle will keep running until they are updated and stable. This will cause a lot of lag and slow down the app. Thus, It is crucial to limit the use of watchers and scopes in your app. We recommend you keep the numbers of watchers limited to hundreds to enhance Angular JS performance.
-
Use One Time Binding
The two-way binding feature helps keep the code consistent. But it also means a lot of computation each time a value changes like mentioned above. Developers can use one-time binding in some cases to avoid this performance issue.
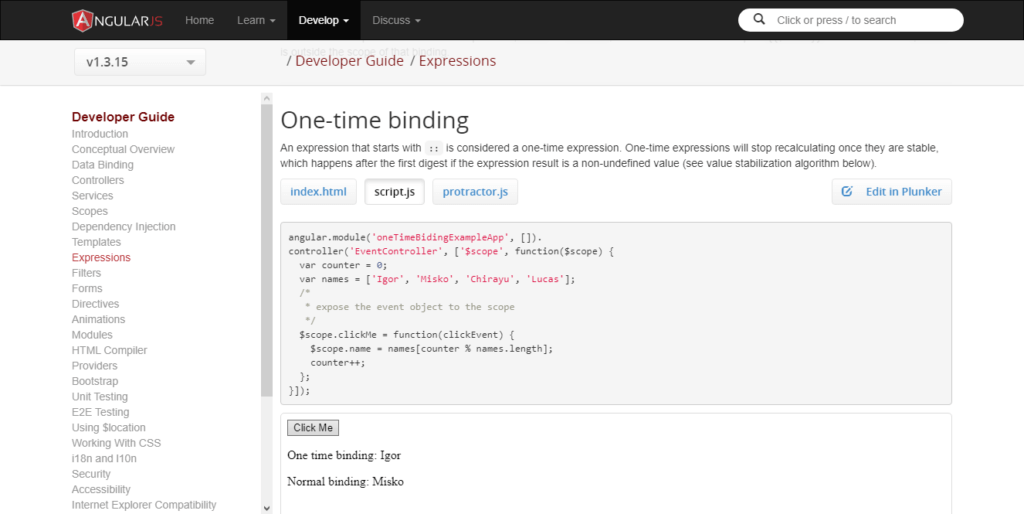
In AngularJS 1.3(this feature is not available for AngularJS 4.0 and above), they added the provision of using one-way data binding using the double colon(::) notation. In one-way binding, AngularJS would wait for a value to become stable and then render the DOM elements.
The value will be resolved once and then removed from the watcher’s array list. For more information, you can read this documentation by AngularJS developers.
-
Debounce ng-model
Directive ng-model is used to bind the data between the Model and View layer. You can debounce the inputs using ng-model-options. This will give you complete control over how and when the digest cycle runs for that input.
You will be able to make sure that your digest cycle does not run for more than a specific number. Thus you can significantly improve your AngularJS performance and avoid lags in the UI.
-
Use ng-if and ng-switch
We recommend using ng-show only for elements that need to be toggled on-off repeatedly. Otherwise, ng-if or ng-switch is the best directive to use in most cases.
The ng-show directive uses up more space because it just shifts the CSS display property on an element and hides it. If you use ng-if, the element is completely removed from the DOM and can be rebuilt if required later. You can also use the ng-switch directive for the same purpose.
-
Avoid ng-repeat
ng-repeat is used for duplicating properties and elements of HTML for each element in a collection. This means you can avoid specifying properties for each element. But overuse of the ng-repeat directive can drastically drive down your app’s performance. This is because if the collection has even 20-25 items, it creates around 90 watchers.
Instead, we recommend using the $interpolate provider to render your HTML templates to an object. You can then convert it to a DOM node, and it will function the same way as ng-repeat with added performance benefits. It will limit watcher usage, and you can add as many items as you like to the collection, unlike in ng-repeat.
-
Use Filter Provider
AngularJS runs DOM filters twice during each digest cycle. First to detect changes, and then to update values that have changed.
Another tip for saving some time – use $filter provider. It pre-processes data before sending it to the View layer, and thus, you can skip the time-consuming process of DOM parsing. -
Dom Manipulation
Accessing DOMs is very expensive. Every time you access a scope or make a change in its DOM element, the changes have to be carried out throughout the whole DOM tree (collection of all lines the element has been used).
It is, therefore, vital to keep the DOM trees small and limit DOM access unless absolutely necessary.
-
External Performance-Enhancing Tools
We recommend you try external tools such as Batarang, Chrome Profiler, and Timeline for enhancing code performance. These angularjs performance tools can assist you in finding code snippets that are causing performance losses and possible changes to your application to increase overall outcome.
The Record Allocation Timeline tool records and analyzes all the activity in your application as it runs. It’s the best place to start investigating perceived performance issues in your application.
The Chrome Prolifer is a handy tool with many sub extensions such as Record Allocation Profiler, Memory Profiler, and Take Heap Snapshot, which will increase AngularJS performance. The Batarang Tool by the Angular team will also assist you in debugging and identifying AngularJS performance bottlenecks.
-
Lodash
Using Lodash and writing code in native JavaScript will increase performance. Lodash is a JavaScript library that will rewrite the basic logic of your application. Instead of the built-in AngularJS methods, using Lodash will save memory and time.
-
CSS Class
Finally, disable CSS classes. When a directive is created, the framework assigns properties to the directive such that it can be used as an element, or a class or a comment, or an attribute. Basically, Angular allows each directive to be multi-purpose, which is excellent but can also lead to a lot of memory usage.
We suggest disabling CSS classes and comment directives if not being used to improve performance.
These are the few tips and practices you should try to implement to improve your AngularJS application’s performance. We recommend applying these solutions on a daily basis to avoid performance problems. Developers should employ these best practices to make their development process hassle-free.
Frequently Asked Questions
Is AngularJS worth using in 2021?
Yes. With continuous support from Google, the framework gets regular bug fixes. It has a large community of developers and is used by businesses for making small to medium-sized websites and web apps. You can build robust web apps with a sophisticated user experience that aids business growth. Many famous companies like Upwork, Weather.com, and IBM use AngularJS for front-end development.
Is AngularJS faster than ReactJS?
Due to Virtual DOM, ReactJS applications are generally faster than AngularJS. React makes it simpler for developers to control performance. But AngularJS is very good for creating high-speed dynamic HTML pages. You can read our blog, Choosing The Best Framework -Angular VS React, for a more nuanced comparison.
What is AngularJS used for?
AngularJS is used for developing dynamic one-page applications and websites. It is easy to learn and is mainly used today for maintaining existing applications. It is a top choice for video-streaming applications and user-generated data applications. Any site that wants creative interactive elements should opt for AngularJS.
Conclusion
AngularJS is a powerful framework to build web applications. It has many benefits that make it an ideal choice for many. By improving the application performance, developers can build responsive, readable, and attractive UIs.
The performance optimization ideas in this blog all attack the core performance issues of AngularJS. Therefore you are sure to see vast improvements in your web application.
For further queries, you can contact us on Twitter or Facebook. If you would like daily updates and more such helpful blogs on everything web development, please subscribe to our newsletter.
 By Jeel Patel
By Jeel Patel