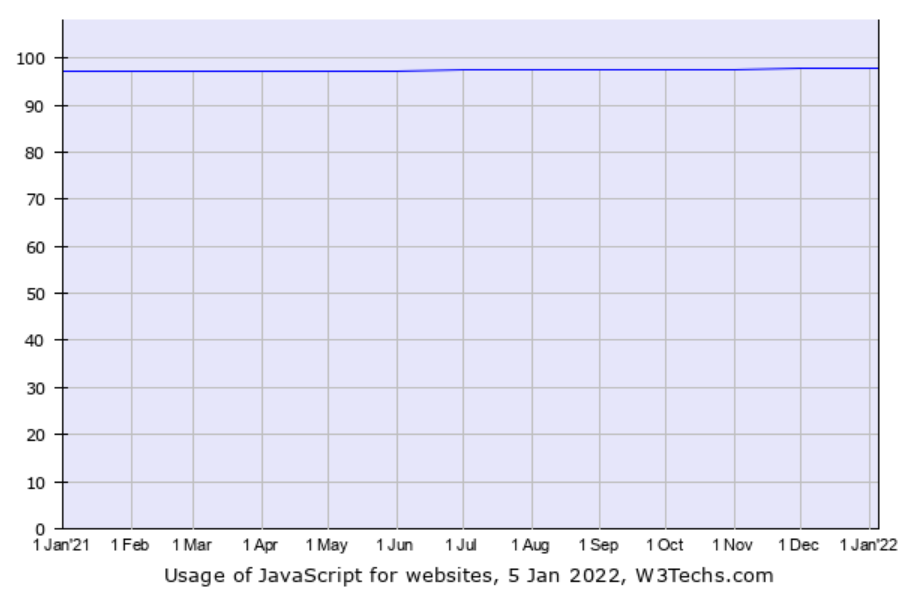
JavaScript is one of the most popular programming languages for frontend web development. Around 97.1 percent of websites on the web use JavaScript as their client-side programming language, according to this W3Techs survey.
But with a continuous stream of updates and new tools and frameworks in the market every year, JavaScript gets a little complicated, especially for new developers.
Starting a JavaScript project would require you to look at a lot of parameters, such as JavaScript frameworks, libraries, performance requirements, available tools and extensions. Want professional help for your web project? Our custom web application development services include free consultation.
Along with choosing the right tools and frameworks for building your website, it is also essential for you to choose the best JavaScript IDE for smooth development and increased efficiency.
With the wide variety of JavaScript and IDE and source code editors available for us, it is hard to find the right pick. To help you, we have compiled a list of the 12 Best IDE for JavaScript 2022 that a developer should use.

This list contains some of the most exceptional IDEs such as Webstorm, Komodo IDE, and CodeAnywhere that provide complete source code control, intelligent debugging and unit testing.
Although most of them are free, some of these IDEs might require monthly or yearly payments. But rest assured, they are all worth it.
But first, let us understand what precisely an IDE is and how it is different from text editors.
We will also look at some essential JavaScript features that make it the most widely used programming language after looking at some good IDEs for JavaScript programmers.
Table of Content
JavaScript At A Glance

JavaScript(JS) is a scripting language for web browsers, although with recent updates, it can be considered a general-purpose programming language.
Used for both frontend and backend web development, JavaScript is a powerful tool for developers. Developers mainly use it for writing client-side code to create interactive user-driven websites.
JavaScript defines the behavior of the frontend elements. It is used for making websites and web pages interactive and responsive. Without JavaScript, it is almost impossible to develop the frontend of any website or application.
Today, developers use JS for desktop applications, web applications, and hybrid and native mobile app development.
Node.JS, a JavaScript framework, is extensively used for backend architecture development. You can also use JavaScript for game development and building web servers.
What is an IDE?
An IDE (Integrated Development Environment) is a coding environment that helps with web and app development.
IDEs simplify the work of a coder, providing an efficient coding, debugging and testing environment. Some IDEs such as Eclipse and NetBeans also include an interpreter and compiler.
Every language needs a text or code editor for writing the code. Writing codes directly in Notepad or Word docs would be a huge hassle.
With code editors, you have access to code completion, code highlighting, auto-formatting like Bold or Italics for keywords or different colours for variables, files and functions.
IDEs take it one step further, providing intelligent coding assistance. You have access to features such as code debugging (finding errors), refactoring (providing code structure), and testing. IDEs offer a live preview, file management, version control, code navigation, and many more.
IDEs are very useful for large work environments as they provide a way for a whole team to work simultaneously on a project or a code snippet. With an easy-to-navigate UI that is customizable in many IDEs, the software is perfect for developing massive websites and applications.
Some favorite IDEs include Sublime Text, WebStorm, Atom, Microsoft Visual Studio, Eclipse, and PHPStorm.
How is IDE Different From Code Editors?
Most people get confused between IDE and Code editors, using them interchangeably. In fact, they are both different software tools developed for various purposes.
An IDE is a complete software development environment and can include multiple tools and functions to achieve efficient and optimized codes.
A code editor, on the other hand, is an enhanced text editor whose primary purpose is to provide programmers with a tool that can help them in writing code in a quick and simple manner.
Let us look at some more differentiating features of IDE and Code editors.
| IDE | Code Editors |
|---|---|
|
|
Have a Web App Idea?
Confused where to start? Don’t know how much it will cost? Wondering if it will be successful? We’ve got you covered. Let’s talk.
12 Best IDE For JavaScript To Use In Web Development
JavaScript is the most popular client-side scripting language and is supported by all web browsers. It is used to enhance the interaction of a user with the webpage. There are numerous JavaScript IDEs that offer intelligent code completion and validate errors in real-time.
We have curated a list of the top 12 IDEs for JavaScript developers all around the world. These IDEs support multiple JS frameworks and handle both frontend and backend.
-
WebStorm
Webstorm is one of the best JavaScript IDE for frontend development available. Developed by JetBrains, it is probably most known for its JavaScript debugging abilities.
With excellent on-the-go editing, code refactoring, auto debugging and code testing, Webstorm is apt for robust JavaScript app development.
WebStorm is backed by a powerful team that keeps the IDE updated with all the latest technologies. All the new trends in web development, such as ‘JSX’ in 2015, are first implemented by WebStorm.
Moreover, it comes integrated with Github and offers support for a vast array of web frameworks such as React, Angular, Vue, Cordova, Ionic, and Node.
It can be used with over 20 other programming languages. It also has a customizable UI that makes it easier for developers to create the most suitable coding environment.
It is not available for free. But edit-as-you-write, easy navigation, innovative templates, version control integration of Git and GitHub, code competition, and unit testing are just some of the fantastic features that make purchasing WebStorm worth it.
-
Atom
Atom IDE is a free, open-source text editor offered by GitHub for JavaScript. A simple interface with robust features, the desktop app works on Windows and Linux. But we recommend using Atom only for experienced developers and companies handling massive complex projects.
It has an extensive built-in package manager, which means you may download and customize JavaScript package features and templates as you prefer.
It can be slow at times, but you can remove some of the unnecessary components. The whole IDE is customizable, which can sometimes prove to be challenging for beginners.
But Atom is still the best free JavaScript IDE to use owing to its pragmatic development environment. Enterprises and startups looking for an integrated development environment should go for Atom.
-
IntelliJ IDEA
IntelliJ IDEA is an open-source IDE for Java development best suited for repetitive programming tasks. For JavaScript, you will have to buy the Ultimate version, which also supports HTML, CSS and PHP. It offers an out-of-the-box design, which is also customizable.
IntelliJ IDEA also incorporates key features such as advanced code completion, on-the-go code analyzing, refactoring, and an easy-to-use interface.Another unique feature is its intelligent suggestions of tools and elements to use based on context. It also has an extensible plugin system, thus you can add JS extensions for more utilities.
-
Komodo
Komodo IDE offers a minimalistic, lightweight coding environment for JavaScript developers. It is an intelligent code editing IDE providing auto-complete code, syntax highlighting, code refactoring and more.
It also has integrated version control, live previews, debugging and testing features, and multilingual support, making it an ideal choice. Komodo IDE is, unfortunately, a fully paid software with a 21-day free trial. But a free, open-source version called Komodo Edit is available for beginners.
Komodo also offers multiple coding practices such as code folding, indentations, code blocks, and version control.
It also has syntax correction for JavaScript, C++, PHP and other languages, in addition, to live previews, which is very helpful for prototyping and showcasing the website to clients.
-
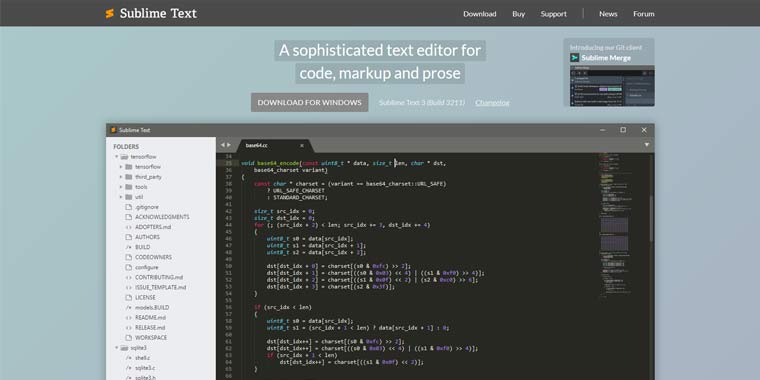
Sublime Text
Sublime Text is a cross-platform code editor software that supports various programming and markup languages. But the latest version of Sublime Text offers multiple new features that can be found in an IDE.
Sublime Text provides a disturbance-free interface that lets developers focus completely on coding. A wide selection of features and menu options can be found in a pragmatically designed drop-down menu.
It provides tools for syntax highlighting, easy navigation to symbols and variables, and multi-editing. In addition, you can create personalized shortcuts and a command palette for frequently used commands.
This JavaScript code editor works as a pseudo-cross-platform IDE, as with every new update, it gets closer to a fully-featured JS IDE.
It also supports external APIs, and thus you can extend its functionalities by adding third-party solutions.
Some plugins you may find useful in JS development are the Babel, a JavaScript compiler plugin, SublimeLinter, for ESLint and JSHint integration, Vue Syntax Highlight, if you are working with Vue.js and JSPrettier or JSFormat, an opinionated code formatter.
With quick navigation, good code editing practices, handy extensions, and debugging support, Sublime Text is a great JS IDE that provides all the features of a text editor and more.
-
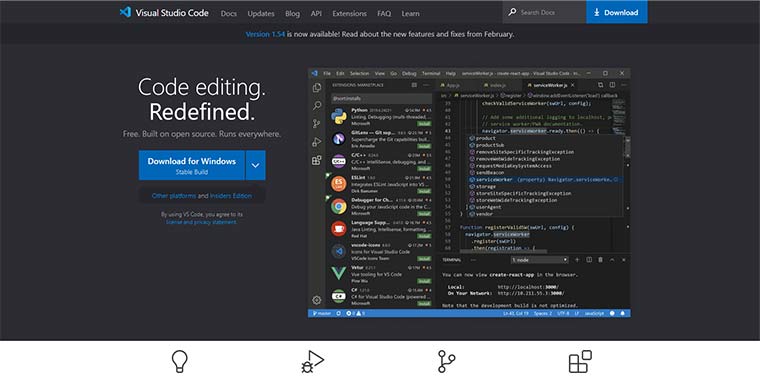
Visual Studio Code
If you are trying to juggle multiple operating systems, Visual Studio Code(VS Code) is the perfect JavaScript IDE for you.
Suitable for Windows, Mac, and Linux, it provides an extendable ecosystem for C, C++, Python and PHP, among other popular web development languages.
Like other great IDEs on this list, Visual Studio provides syntax highlighting, code auto-complete, refactoring, and GitHub integration.
But the best quality of the Visual Studio Code editor is its ease and efficiency of debugging. It allows you to debug code by launching your app and adding breakpoints.
Developers can edit bugs through code history, diagnose performance issues and a state-of-the-art testing interface.
You can develop desktop apps and games for Windows, develop hybrid apps for Android and iOS and cross-platform web apps using Visual Studio Code Editor with a large variety of tools, extensions and templates offered by Microsoft and an equally active community.
Want To Develop Your Own Custom IDE?
Develop a powerful IDE tailored to your requirements with our experienced development team. Schedule a free consultation and validate your idea with us.
-
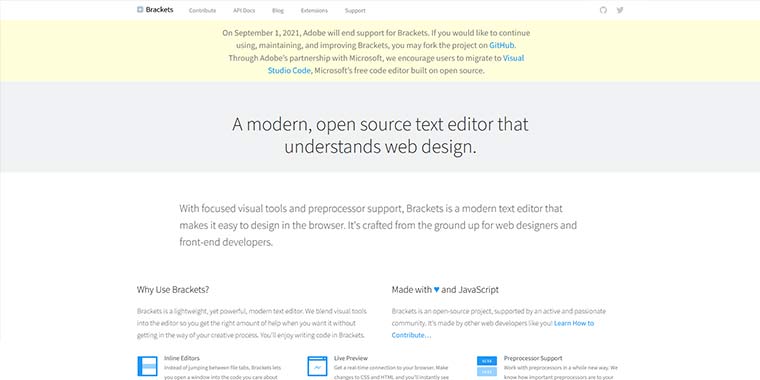
Brackets
Brackets is an open-source text editor developed especially for frontend designing and developing. Developed by Adobe Systems, it provides support for the three core languages of the web- JavaScript, HTML and CSS. It has an edit menu that has multiple UI designing and visual tools.
Bracket’s primary focus is using visual JavaScript development tools. With outstanding preprocessing power, the Bracket code editor is for free use by web designers and developing teams that require creativity and flexibility.
It also supports many other languages such as XML, Java, Python, JSON and Markdown. It provides inline CSS editing, colour previewer and selector, and live previews of your website, easing the coding process.
Another advantage is that this software allows working on the code without opening multiple windows. It also has a built-in JSLint that checks your code on save.
With support for preprocessors and extensions, you are able to extend its functionalities easily.
-
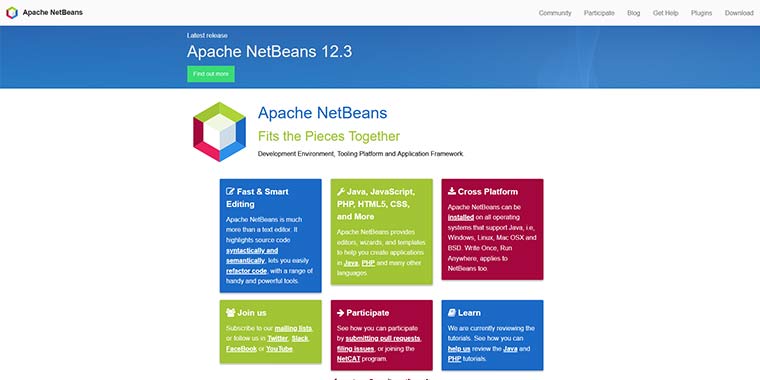
Apache NetBeans
NetBeans is an extremely versatile IDE that you can use for web, mobile, and desktop application development. It supports HTML, JavaScript, and a few other popular languages such as C++ and PHP.
It is the best IDE for frontend and backend development because of its code monitoring and exceptional editing features.The main features of NetBeans include code editing, debugging, syntax highlighting, and customizable shortcuts and a multilingual interface.
It is great for project management, providing storage monitoring, and built-in support for Version Control Systems like Git and Mercurial.
-
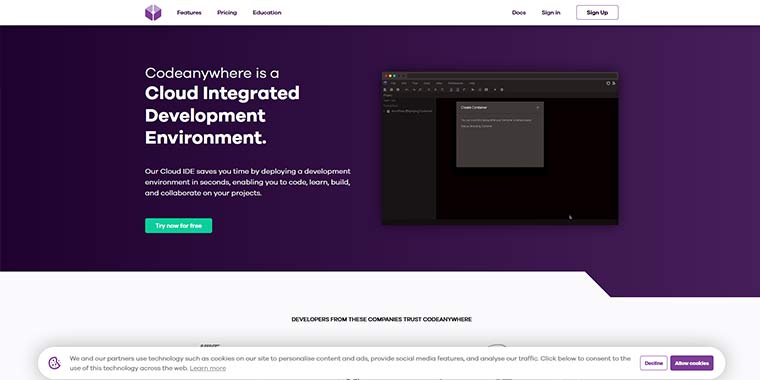
CodeAnywhere
CodeAnywhere is a cloud-based cross-platform development environment. It provides a web editor for over 70 programming languages. With cloud IDE, you will be able to deploy your code in a matter of seconds and collaborate with your team.
Apart from the regular IDE features such as intelligent coding, debugging and testing, CodeAnywhere lets you convert your servers into a development environment.
You can connect your servers using standard web protocols like SSH/SFTP, FTP and FTPS, and directly edit on your server.
-
AWS Cloud9
AWS Cloud9 is an open-source integrated development environment for developing JavaScript web applications. Although originally designed for JS development, it supports a lot of programming languages such as Perl, C++, PHP, Perl, Python, and Ruby.
It has a built-in terminal, with npm packages and basic Unix commands that ease the development process. It also has an inbuilt image editor where you can edit, crop and manipulate images.
Cloud9 IDE inoculates syntax highlighting, multiple cursors, auto code completion, theme selection, search/replace in files, and keyboard shortcuts. But to get access to the IDE, developers need to create an AWS account.
AWS Cloud9 also comes equipped with variable and function name refactoring for JS source code. The code editor is extensible with third-party plugins such as JSBeautify and CSSLint.
The IDE provides support for deployment to a variety of platforms, such as Google App Engine, Heroku, Joyent, and Microsoft Azure.
-
SourceLair
SourceLair is an online IDE written in the Python framework, Django. It is a web browser-based open-source JavaScript editor. You can code on any device, be it Chromebook, desktop, or iPad.
The best feature of this IDE is that you can start programming in Python, JavaScript, HTML5, and PHP instantly. It requires no downloading, installing or configuring anything.
But even more exciting is the development server that lets you view and test our website in real-time. All SourceLair projects have a dedicated development server that makes it extremely efficient for sharing across your development team.
Additionally, SourceLair lets you integrate with popular database management systems such as MongoDB, MySQL, and PostgreSQL. It offers Git integration, and smart code completion functionality, so programmers can write JavaScript code comfortably and efficiently.
SourceLair can be considered one of the best online JavaScript editors as it comes with debugging and testing utilities on top of a powerful command palette.
-
Eclipse
Although Eclipse is considered to be a top Java IDE, we have found that it works seamlessly with JavaScript too. With a few extensions and plugins, it can be rewarding to use.
The JavaScript Development Tools (JSDT) package allows for quick and cost-efficient JavaScript development.
The integrated development environment of Eclipse provides a very stable work environment.It provides syntax validating, ready-to-use templates, code refactoring, and code editing.
Eclipse has released a new Docker UI, which will enable you to build Docker images, elements and containers using the Docker CLI. Plus, all Eclipse packages have automatic integration with Git.
Eclipse has an automatic error reporting feature that makes this JavaScript editor stand out. This means the errors are sent to Eclipse.org, and you can receive help directly using crowdsourcing.
It has support from a large community of expert developers, and more and more developers are turning to it for JS development projects.
Which IDE is Right For You?
This was the list of the top 12 JavaScript IDEs that are used for web development. To sum it up, Webstorm is the best JavaScript-based IDE for developers. Atom and Visual Studio Code are the perfect choices for you if you work on large-scale projects.
For a lightweight solution, we would suggest using Brackets or Komodo Edit.
If you are looking for a cloud IDE that works on a web browser, CodeAnywhere is the ideal choice for you. You can collaborate with your teammates easily using CodeAnywhere, as it allows simultaneous editing for multiple users on the same code.
AWS Cloud 9 is a good JavaScript IDE to use when you don’t want to go through the hassle of downloading and installing code editors. You can write, run and debug code applications using this cloud-based JS editor.
SourceLair is a good source code editor for JS apps when you require developing dynamic JS applications with real-time testing.
NetBeans is an ideal choice for developing desktop and mobile applications and the IntelliJ IDEA text editor is one of the best choices for web development.
Finally, Sublime Text is becoming an increasingly preferred IDE for its exceptional features for code, markup and prose.
Looking For A Cost-effective Web Solution?
All you need to do is talk to us. Our experienced developers will develop a web app or website that meets your business vision. And your budget.
Why Should You Use JavaScript?
We now know which Javascript IDE to use. But why even use JavaScript language? Why not some other popular programming languages such as Python or Ruby or PHP?
Simply put, JavaScript is everywhere. Although mainly used for frontend development, it is a general-purpose programming language that serves a lot of software development needs. In fact, many versions or flavors of JavaScript like TypeScript and CoffeeScript exist that try to improve on JavaScript. Read our comparison of TypeScript vs JavaScript to see why JavaScript is so relevant.
Let’s look at a few features and technologies offered by JavaScript that make it a top choice for web developers.
-
Interactive and Responsive
It is perfect for web designers who want to create a seamless user experience. It would be best to use JS for designing user-oriented responsive and progressive web apps with interactive web pages and creative user interface designs that appeal to a large audience.
All the interactions a user makes with a web page, be it clicking, zooming or scrolling, are enabled by JS. Along with HTML and CSS languages, JavaScript has also become an indispensable aspect of frontend development.
-
Frameworks and Libraries
It can be a little hard to take in JavaScript in its entirety. People hardly use Vanilla JavaScript nowadays for coding. It is just too tough and requires many lines of code.
This is the reason most web developers are moving to web tools that simplify JS development process.
Developers use frontend JavaScript frameworks that offer design architectures, security and authorization features, database manipulation and server configurations.
JS libraries, on the other hand, provide pre-built components to make JavaScript development simpler and quicker. Some popular JS libraries, framework, and tools are-
- Angular, Vue, EmberJS are some of the best frontend development frameworks for dynamic web applications.
- JavaScript libraries such as React, Meteor and Nest.js provide pre-coded elements that are reusable, portable and scalable.
- Node JS is a backend runtime environment for JS that lets you develop server-side web applications.
-
Platform Independent
JavaScript has many uses that go beyond its traditional frontend roles. It is no longer constricted to web browsers.
evelopers. Many startups are using the same JavaScript files across various platforms. The code written for a web application requires minimal changes to develop a similarly functioning mobile or desktop application.
It is used for developing cross-platform apps, native mobile apps for Android and iOS, content management systems such as WordPress, new technologies like the internet of things (IoT) and artificial intelligence (AI), to name a few.
-
Native to Web Browsers
All browsers support JavaScript, which allows videos, animations, and other media to get displayed beautifully on web pages. Chrome, Opera, Firefox and most others support JS.
JavaScript engines were formerly exercised in web browsers only, but now they are also inserted in certain servers. Node.js framework can help developers use JS servers.
-
Smooth Learning Curve
It is one of the best programming languages to start with as it has a smooth learning curve. A large number of resources and online classes are available for beginners to learn JavaScript. Plus, if you want a career in web development, it is imperative to learn this scripting language.
For a more detailed understanding about the widespread usage of JavaScript, read about the top websites built with JavaScript.
-
Object-Oriented Concepts
With the release of ES 6(EcmaScript Version 6) in 2015, JavaScript has integrated a lot of object-oriented programming concepts. Using Classes and objects makes the code clean and understandable, providing structure to the code.
JavaScript employs OOP concepts such as Data Encapsulation and Inheritance that have increased its functionalities. This makes the language more general-purpose, and at the same time, makes the code more readable and maintainable.
It is also an added advantage to programmers who are used to other object-oriented programming languages such as C++ or Python.
-
Multi-purpose
JavaScript is an extremely flexible programming language. It is used for web development, but also supports software development, servers and embedded hardware controls.
Mobile apps, web servers, web games, progressive web apps, static websites, dynamic single-page applications, eCommerce platforms are all possible due to JS.
-
Async Processing
JavaScript uses asynchronous processing, which provides a considerable performance boost to the applications. JS provides Async functions that enable parallel processing. This means that the code is not executed line after line.
Two or more functions can be executed parallelly as it does not require a previous code line to be completed. This saves a lot of processing time and resources, improving performance.
These are just some of the reasons why JavaScript is so beloved in the developer’s community. Just like all other languages, it has its own set of problems, but the amount of functionality that JavaScript provides keeps it in the lead.
We have answered some frequently asked queries in the next section. For more, you can contact us through Facebook or Twitter.
Frequently Asked Questions
What JavaScript IDE should I use for Development?
WebStorm is the best JavaScript IDE to use for web development. Although it is a paid software, WebStorm provides the best features and utilities that set it apart from its competitors. If you would prefer a free IDE instead, we recommend using Visual Studio Code or Brackets. These IDE also provide some very useful features such as package control and live preview that make it an ideal choice for website development.
Is Komodo IDE good for JavaScript development?
Komodo is a great IDE that supports multiple languages along with JavaScript. It offers auto-completion of code, debugging features, testing, integrated version control, and much more. But it is a paid software, and if you prefer something free, you can use Komodo Edit, a lightweight version of Komodo IDE.
Which is the best IDE to use for HTML?
Almost all of the IDE mentioned above will work great with HTML codes. But if you need an editor specifically for HTML, something lightweight and free like Brackets or Komodo Edit would work great. You can also use an open-source code editor like Notepad++ or Adobe DreamWeaver.
What is an IDE?
An Integrated Development Environment (IDE) is a software environment used to write programs. It comes equipped with tools like an editor, debugger and compiler. Some popular examples of different IDEs include Eclipse, Visual Studios, and NetBeans. IDEs increase the productivity of developers by compiling every aspect of software development into a single platform.
Conclusion
Speed and efficiency are of the utmost importance in web development. Although JavaScript is a vital part of the development process, it is impossible for even experienced developers to code efficiently owing to its vastness.
IDE is a one-stop solution for increasing efficiency in the code writing process, providing an extremely supportive environment.
With features such as predictive code completion, Git integration, debug mode, testing feature, easy code navigation and editing, IDE will cut back your development time significantly.
We hope this list of top 12 JavaScript IDE and code editors will help you in finding the right fit.
Still facing issues in finding the right IDE? Contact Monocubed for guided assistance with your development needs. Our team of experts can help you find your ideal JavaScript IDE and framework. For more web development tips and blogs, subscribe to our newsletter.
-
 By Jeel Patel
By Jeel Patel