The user experience is of utmost importance when developing a web application.
Users’ journey through your web app becomes complicated if the UI is not up to the mark. How about simplifying the interface to engage them?
Using React, you will be able to develop a simple yet attractive user interface for your web app. It is one of the most popular frontend development frameworks today because of its ease of use, high performance, reusability, and scalability.
Additionally, React has a large ecosystem. Developers around the world have developed web tools and libraries that ease the development process.
We have compiled a list of the 10 best React libraries that will improve your productivity and simplify a lot of complex development processes.
Ranging from UI library, form library, CLI tool, and state management, we cover all the important third-party libraries and frameworks.
Table of Content
React – A Brief Glance
ReactJS is a JavaScript library used for building the user interface of websites and web apps.
In simpler terms, React helps in the development of the frontend, i.e., what the users see when they use a web app.
According to the State of JS 2020 developers survey, out of all the web developers who have used React, 88% of them said they would use it again.
This is a huge percentage. Especially when we take into consideration how fast trending technologies change in the frontend development community. With continuous updates and new features such as React Hooks, it will ensure that the framework will continue to be a future-proof solution.
Why is React Standing Strong After All These Years?

We asked our in-house React team – Why Do Developers Continue Using React?
Their answer – the component-based architecture. The components in React are like the building blocks of a web app. A developer breaks down the whole app into independent parts that can be reused or matched together.
React components are independent, accessible, composable, and reusable. You can use these web components across projects or make a new component from 2 existing components. In short, the components make React easy-to-use, scalable, and reusable.
In addition, with React Native library, it is extremely easy to develop cross-platform web applications.
Why Should You Use Libraries With React?
So, yes, React is a very useful frontend library. Then why are we looking at other libraries and frameworks for React?
Well, web developers get lazy too.
They do not want to keep writing code for the same components again and again. For instance, imagine how many clickable buttons there are on a web page. Now how boring it would be to write a code from scratch for each of these buttons.
That is why developers use libraries. React libraries provide reusable React components that you can just include in your code.
Text boxes, toggle buttons, menu dashboards, icons – are all coded in React. You just pick up the component you like and add it to your code. Plus, the components are completely customizable, so you can change the component as per your requirements.
But this was only about the component libraries of React. There are other ReactJS libraries that streamline other processes like state management, routing, and testing.
Want to Validate Your React Web App Idea?
Let’s talk. Our development team will analyze your web app idea and help you validate it free of cost.
So let’s look at the top 10 React web libraries of 2025 that React developers recommend.
10 Best React Libraries and Frameworks to Use
| Logo | GitHub Stars | GitHub Link | Website Link |
|---|---|---|---|
 |
95.7K | React CLIs | React CLIs |
 |
58.3K | Redux | Redux |
 |
25.4K | Mobx | Mobx |
 |
79.4K | Material UI | Material UI |
 |
20.9K | React Bootstrap | React Bootstrap |
 |
80.9K | Ant Design | Ant Design |
 |
15K | Framer Motion | Framer Motion |
 |
30.7K | Formik | Formik |
 |
29K | React Hook Form | React Hook Form |
 |
47.4K | React Router | React Router |
-
React CLIs
A Command Line Interface (CLI) accepts text input as commands and executes it. You use CLI tools to work with applications that don’t have a visual interface.
With React, there is one such CLI tool (create-react-app) that is extremely useful. It provides a great starting point for any React project. All the files and libraries you need to build a React-based app are already installed by the React CLI library.
Let’s look at the ‘Create React App’ CLI library.
1.1 Create-React-App
Official Docs – https://create-react-app.dev/docs/getting-started
Version – 5.0.0
Weekly downloads – 144,080
Create React App is a CLI tool developed by Facebook. It helps you create a React web application quickly in a local environment without worrying about the complex build pipelines.
Create-React-App is so widely used; it’s considered a part of the React ecosystem. It sets up your development environment, so you use the latest JavaScript features, use the best development practices and optimize your app for production.
It lets you focus on your coding. Tools like webpack or Babel are already installed and preconfigured, so you just have to create a project and start developing.
It is widely preferred for developing simple web apps and single-page applications.
Benefits of Create-React-App
- Pre-configured webpack build so you don’t have to manually configure and set up the project
- Simplifies the app creation process
- Helps you create your own boilerplate code
- A good starting point for learning React as you don’t have to worry about the background details
-
State Management React Library
One of the biggest issues in frontend development is the management of user states. There are state management libraries that help developers in tracking state changes and manage them efficiently.
Redux and MobX are two such state management libraries for building React applications.
2.1. Redux
Redux is a state management library for JavaScript frameworks. It helps maintain the same state of a user across different environments, be it client, server, or native.
In simple terms, Redux ensures that you can pick up where you left off when you switch from a device to another. For example, if you are writing an email on your laptop and the charge runs out. You can open the same app on your phone and continue drafting the email.
Redux ensures the app behaves consistently across different devices by managing states. In addition, it has a single store, which provides a single source of truth.
With Redux, a state can be changed only by creating an action. So you have complete control over the when, why, and how of the app’s state.
Although it is specifically used with React, Redux can be used with other popular web frameworks such as Angular and Laravel.
Benefits of Redux
- Great developer experience with live editing
- Extensible with addons
- Easy to test and maintain with time-traveller debugging
- It is very small in size. It packs all features in just 2MB, so no issues with memory usage
- Works with any UI layer
- Scalability
- Great developer community so any issues you face will be immediately resolved. Plus, you also have a lot of additional tools developed by the community.
2.2. Mobx
Official Docs – https://mobx.js.org/about-this-documentation.html
Version – 6.3.8
Weekly downloads – 804,872
Anything that can be derived from the application state, should be. Automatically. – Mobx
Mobx is another state management library for React web applications. It is easy to learn and use, provides higher flexibility, and automatically tracks data.
It works differently than Redux. Firstly, Mobx has multiple stores of data, unlike Redux. These data stores can be rewritten and thus are portable. The states are derivable, and the data flow is unidirectional.
Secondly, it uses a lot more abstraction and object-oriented programming concepts.
This means developers have a lot of flexibility and do not have a lot of rules to follow. In addition, when a web developer makes changes in a state, all the related components are automatically updated.
Benefits of Mobx
- Less boilerplate code to write
- Smooth learning curve
- Provides freedom and flexibility to web developers
- Fast development
- Developer-friendly
When to Choose Mobx vs Redux?
Our web developers have used both Mobx and Redux libraries in React apps. After due discussion, we agree that both the React libraries are good and work for different situations.
Choose Mobx
Choose Redux
When building small and simple web apps When building large-scale web apps Comfortable with object-oriented programming Comfortable with functional programming Want quicker development Want scalability and easy debugging -
React Component Libraries
A UI component library provides ready-to-use UI components such as toggle buttons, input fields, navigation, and menu. With a little customization, you can create an engaging user interface.
The correct React component library will speed up your development process. Many of the popular UI libraries such as Semantic UI, Foundation, Fabric UI, and Bootstrap work great with React websites and applications. But there are React components libraries developed specifically for React development.
Here are the top React component libraries you should consider for your project.
3.1. Material UI
Material UI (MUI) is a library that unifies React and Material Design. Developed by Google, Material Design provides the basic guidelines for designing web apps. With MUI, a React developer will be able to create user interfaces that adhere to the designing guidelines.
MUI provides reusable, integrable UI components like floating buttons, text boxes, ratings, sliders, and more. Using these ready-made components, you can develop an attractive user interface and provide a striking digital experience to your viewers.
But that is not all. React Material UI also provides suggestions about the best placement to ensure that you don’t make any mistakes. Therefore, it is very beginner-friendly and provides extensive documentation for easy learning. You also have a lot of ready-to-use themes with sleek UI elements if you are not looking to develop one from scratch.
Benefits of Material UI
- Suited for enterprise-level apps as well as smaller React projects
- CSSBaseline components that help in responsive designs
- Well-tested standardized methods are the default of the library
- User-friendly and very lightweight
- Attractive components to develop an engaging user interface
When to Use Material UI
- Require browser compatibility of Bootstrap themes with the performance of React
- If SEO optimization is your priority
- Require responsive designs
3.2. React Bootstrap
Official Documentation – https://react-bootstrap.github.io/getting-started/introduction
Version – 2.0.3
Weekly downloads – 991,345
Are you interested in using Bootstrap with React?
Bootstrap is one of the most used UI frameworks. It is easy to learn, comes with well-tested components. But integrating Bootstrap into your Reactjs app can take a while.
React-bootstrap is the solution. It is a React UI framework specifically designed for using bootstrap components in your React project.
The development team of React bootstrap completely rewrote all the Bootstrap elements with React. The library removes all dependencies on Bootstrap.js and jQuery. You can now easily use the pre-built React elements in all your React-based applications.
With React-bootstrap, the bootstrap takes care of HTML components with pure JavaScript and React takes care of page rendering. So you get the best of both worlds.
You have access to thousands of React themes and may even create your own using CSS or SASS stylesheets.
Benefits of React-Bootstrap
- Access to the 1000+ Bootstrap components
- Accessible and integrable components
- Compatible ready-to-use themes
- Faster and efficient coding methods
- Developer-friendly interface
When to Use React-Bootstrap
- Require browser compatibility of Bootstrap themes with the performance of React
- If SEO optimization is your priority
- Require responsive designs
3.3. Ant Design
Official Docs – https://ant.design/docs/react/introduce
Version -4.17.3
Weekly downloads – 748,851
Used by – Alibaba, Tencent, Baidu
Ant Design is a UI framework for React. Developed by the Alibaba group, it is quickly growing in popularity for its enterprise-driven design system.
Ant Design UI is built entirely in TypeScript. It provides customizable, robust React UI components for rapid frontend development.
The documentation is comprehensive and easy to follow. It follows the internal Ant Design Guidelines to provide simple, modular and meaningful component APIs.
Ant Design is popular because of its varied and unique user base. It has a huge number of components for whatever complex functionality you require. Some popular Ant components are DatePicker, autocomplete, popover, timeline, backTop, and slider.
Benefits of Ant Design
- Easy to use, easy to customize
- Supports server-side rendering
- High-standard of components
- Wide range of input components
- LESS-based themes
- For enterprise applications
- Accessible – It takes care of time-consuming tasks like ARIA compliance, keyboard handling and tabbing
When to Use Ant Design
- Developing enterprise-level web apps
- Need custom, complex UI designs
- Require rapid development
-
Animation Libraries
Nowadays, no website or web app is attractive without some animation. CSS used to be the default for developing animations for your webpage. But when you are using React, there are libraries that simplify the animation process a great deal.
4.1. Framer Motion
React-motion was a popular choice for animations in React. But over the years, Framer Motion has emerged as a stable and more intuitive library for animation.
The Framer library components are production-ready and declarative. It has a graphical user interface where you can animate components visually. The library will take care of the coding.
But it is not only for beginners. The motion library also provides advanced event listeners for experienced developers who require complex animations.
From all the other animation libraries, we prefer using Framer Motion as it gets continuous updates, and the team is very quick in resolving issues. Plus, the documentation is extensive and easy to understand.
Benefits of Framer Motion
- Declarative components for animation
- Easy to follow the documentation
- Improves the look and feel of web page
- Easily create complex animations
Creating an Unforgettable User Experience for Your Web App?
Attractive UI-UX, interactive elements, unforgettable graphics – get it all for your website or web app. We have experienced React developers who will design your ideal web app.
-
Form Creation and Validation
Most websites and web apps require designing forms of some sort – contact forms, sign-up forms, or subscription forms. It is one of the most essential ways in which a user interacts with your website or web app.
When using React, there are libraries that will help you create forms easily and quickly. Here are two of the best component libraries for form creation and validation.
5.1. Formik
Official Docs – https://formik.org/docs/overview
Version – 2.2.9
Weekly downloads – 1,641,149
Used by – Airbnb, Nasa, Lyft (Find more at – User Showcase )
Formik is the most popular method for creating forms today for React developers. With 28.9K stars on GitHub, it provides an easy way to generate user forms and validate the data inputted.
With Formik, developers do not have to waste time on repetitive work. Formik will handle errors, format and track field changes, validate user inputs with the integrated Yup library and handle form submissions.
Why do we use Formik at Monocubed?
Our own team at Monocubed uses Formik in our React projects to develop hassle-free forms. We use the Yup Api with Formik to easily parse and validate field inputs. It is easy to test and debug, requires very less boilerplate code, and is extremely intuitive.
Benefits of Formik
- A very active community of developers to help you if you encounter any problems
- Easily adaptable and manageable
- Does not use any external state management libraries
- Scalable and performative UI library
When to Use Formik
- Require stable design with scalability – Formik has an active community and is used by a lot of big names. So it guarantees stability and compatible components .
- For complex apps with multiple users
- When integrating with other UI libraries
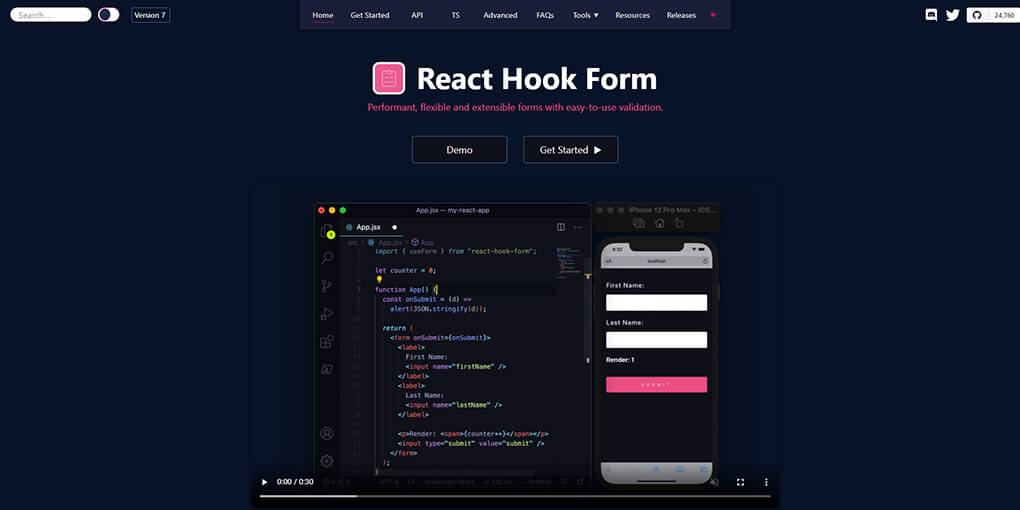
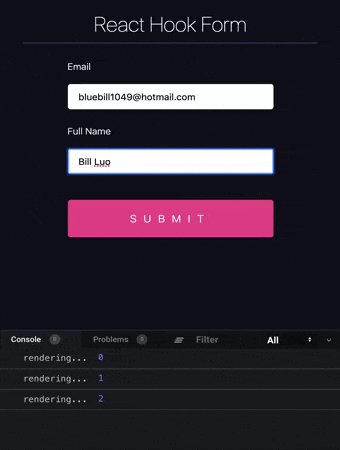
5.2. React Hook Form
Official Docs – https://react-hook-form.com/get-started
Version – 7.22.1
Weekly downloads – 1,407,637
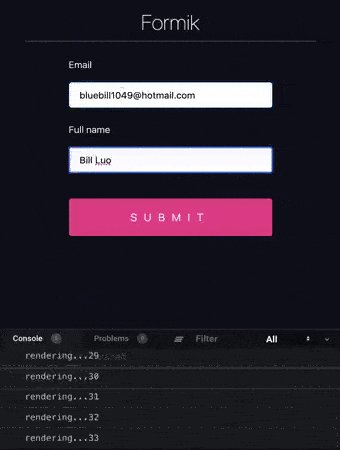
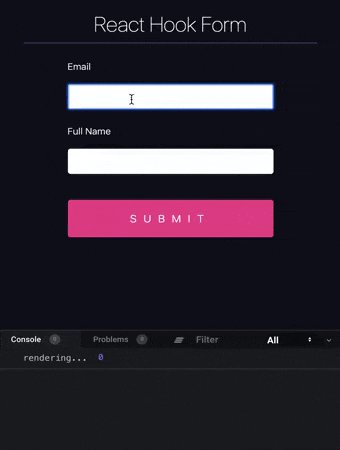
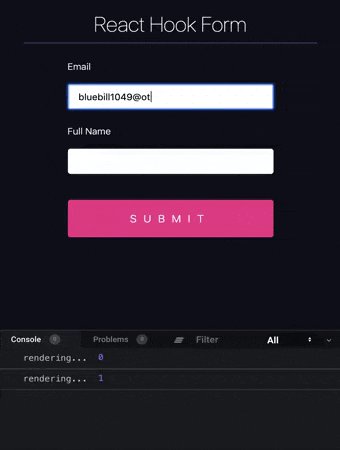
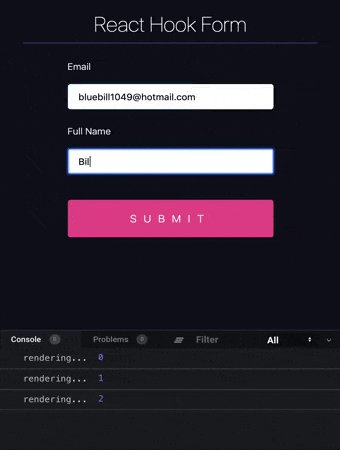
React Hook Form is a library that helps a web developer validate the user’s data.
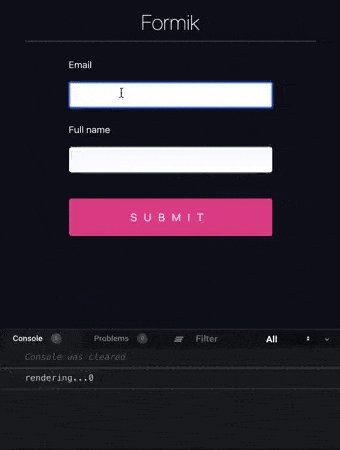
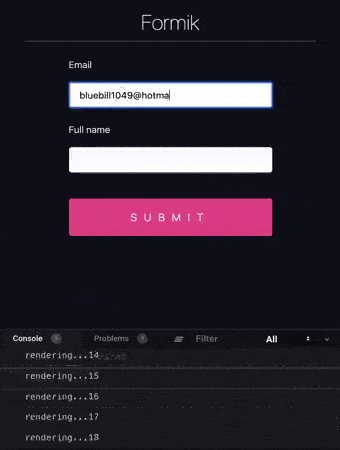
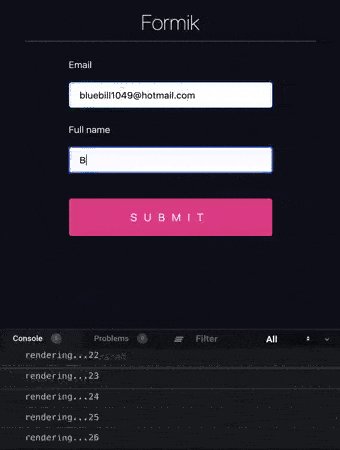
Generally, when a user changes their input data, the whole component has to be rendered again to validate it. But Hook Form uses ref instead of states to get uncontrolled inputs. This makes the forms much more performative and reduces the number of re-renders required.
The above gifs shows the main difference between Hook Form and other ways of creating forms like Formik and Redux Form. It is easy to use, performatively better, and requires less code.
Benefits of React Hook Form
- Create unique forms in little time
- Improved performance because of its use of uncontrolled inputs
- Developer-friendly as it requires less coding
- TypeScript and JavaScript both supported
- Easy validation with built-in Yup
When to Use React Hook Form
- Highest page load speeds
- Require very high performance but minimal bundle size
- Looking for flexibility – In comparison to Formik, Hook Form provides more freedom to the developer to try new things.
Routing and User Navigation
For those who are new to the web development world, here’s a very simple explanation of routing – defining the path or route a user takes when they interact with the web application.
Generally, when you click on a link or anchor text on a website, you will be redirected to another page.
But if you are developing a single-page app, there is only a single web page. The user has to navigate through different sections. As a developer, you have to ensure that the UI of each section loads properly. With routing, the developer tells the browser which part of the web application it needs to show the user.
But routing is not in-built with React framework. So, using these React routing libraries, the developer will define how the user navigates through the React application.
6.1. React Router
React Router is a fully-featured routing library. It helps users have a seamless user experience while navigating through your web application.
With React Router, you create a declarative routing system. Create different URLs for sections of your web app and then map the navigation between them.
It is important to use the Router when developing single-page web apps. It maintains the architecture of the application and ensures that all the UI will be rendered correctly according to the URL requested.
It also supports nested routes.
What does this mean?
Most apps have a root URL and then many sections inside it, each with its own URL. With Router, you can automatically set the hierarchy of the UIs through the multiple layers. So when the URL changes, the UI automatically changes.
Benefits of React Router
- Declarative routing
- Screen-to-screen transition
- Support for nested routes
- The latest Router v6 incorporates ranked routes
Frequently Asked Questions
-
Which is the best React component library?
There are many UI component libraries available for React development today. Each React component library offers a large selection of React components that are reusable, integrable, and accessible. Some of the best React component libraries are Ant Design, Material UI, Chakra UI, Rebass, and Fluent UI. Choosing the right component library depends on your project requirements.
-
Which React libraries to use for charts?
There are some good React web libraries for data visualization. Nivo, Chartjs, and Recharts are some of the popular libraries that React developers prefer for creating charts and graphs. These libraries provide the flexibility and simplicity of usage that makes React so popular.
Build Your Custom React Web App
Build an attractive user interface for your React-based apps using these libraries and tools. These React libraries will transform your React web development process. Increase your developer’s productivity with these frameworks and write more readable and efficient code.
But what about the backend development of your app?
React will make your frontend engaging. But for a good web app, your backend needs to be just as flawless.
Talk to us to build your custom web app with React and advanced backend technologies.
 By Yuvrajsinh Vaghela
By Yuvrajsinh Vaghela