Are you new to coding?
You must be confused with terms like front-end and back-end web development. Well, front-end and back-end are the most important terms in the IT industry if you want to become a successful web developer.
Front-end and back-end show the type of website you build as a developer, and the technologies you use. Many businesses are transforming into the digital world today and are looking to hire web developers for the projects.
So, let’s give you the comparison between the two terms- front-end vs back-end web development, its objectives, and features. Those who are new to a web development career, should learn how to become a web developer first.
Table of Content
- What is Web Development?
- Front-end vs Back-end Web Development [Full Comparison]
- What are the Objectives and Features of Front-end Development?
- What are the Objectives and Features of Back-end Development?
- FAQ About Front-end and Back-end Development
- Want to Develop a Web Application for Your Business?
What is Web Development?
Web development is creating websites and web applications with the help of a full fledged web development lifecycle.
Instead of concentrating on UI/UX, web development is more about ensuring proper coding and making a website function as per requirements. It is essentially the reliability and accessibility aspect of web apps and websites.
So, how do the terms front-end and back-end fit in?
Front-end and back-end development are the two different parts of web development. Let us delve into each of these terms further.
What is Front-end Development?
Front-end web development focuses on what users see on the web browser screen. It is a process of transforming the codes created by back-end developers into a graphical interface and ensuring that the data is easy to read and understand. It is the “client-side” of web development.
Let’s understand the front-end with an example.
The below image is the home page of a well-known eCommerce website- Amazon– the right example to show the front-end of a website.
If there is no front-end, all you will see on your web application or website are a series of confusing codes.Front-end developers help people with no coding knowledge and use the web application or website at their convenience.
There are various frameworks that a developer uses depending upon the requirements. To gain knowledge, you should read our blog on the best front-end frameworks. Once you are well-versed with the frameworks, front-end web development becomes easy.
Elements of Front-end Development
- Layouts
- Buttons
- Navigation
- Graphics
- Images
- Content organization
- Animation
What is Back-end Development?
As the term suggests, back-end development focuses on the behind-the-scenes of all websites. It is what makes your site interactive. Back-end development is also the “server-side” of a web app or website.
For example,
If you are a business owner running an eCommcerce website, you will need a suitable place to store and access your customer’s information
This accessible storage center is called a database. Some of the popular examples of databases are MySQL, Oracle, and SQL Server. The databases are run on a server which is a remote computer.
The below image depicts the back-end development of a restaurant website.
The developers will manage these databases and the contents stored on them. Doing this will ensure that the front-end visual components continue functioning properly as users browse through the web pages.
While users do not interact directly with a website’s back-end, they definitely interact with the components a back-end developer works on through a front-end application. Besides these, the best back-end frameworks help them achieve the desired outcome on the front-end side.
Elements of Back-end Development:
- Creating Code
- Debugging and troubleshooting web applications
- Framework utilization
- Database management
Let us now read the comparison between front-end and back-end development.
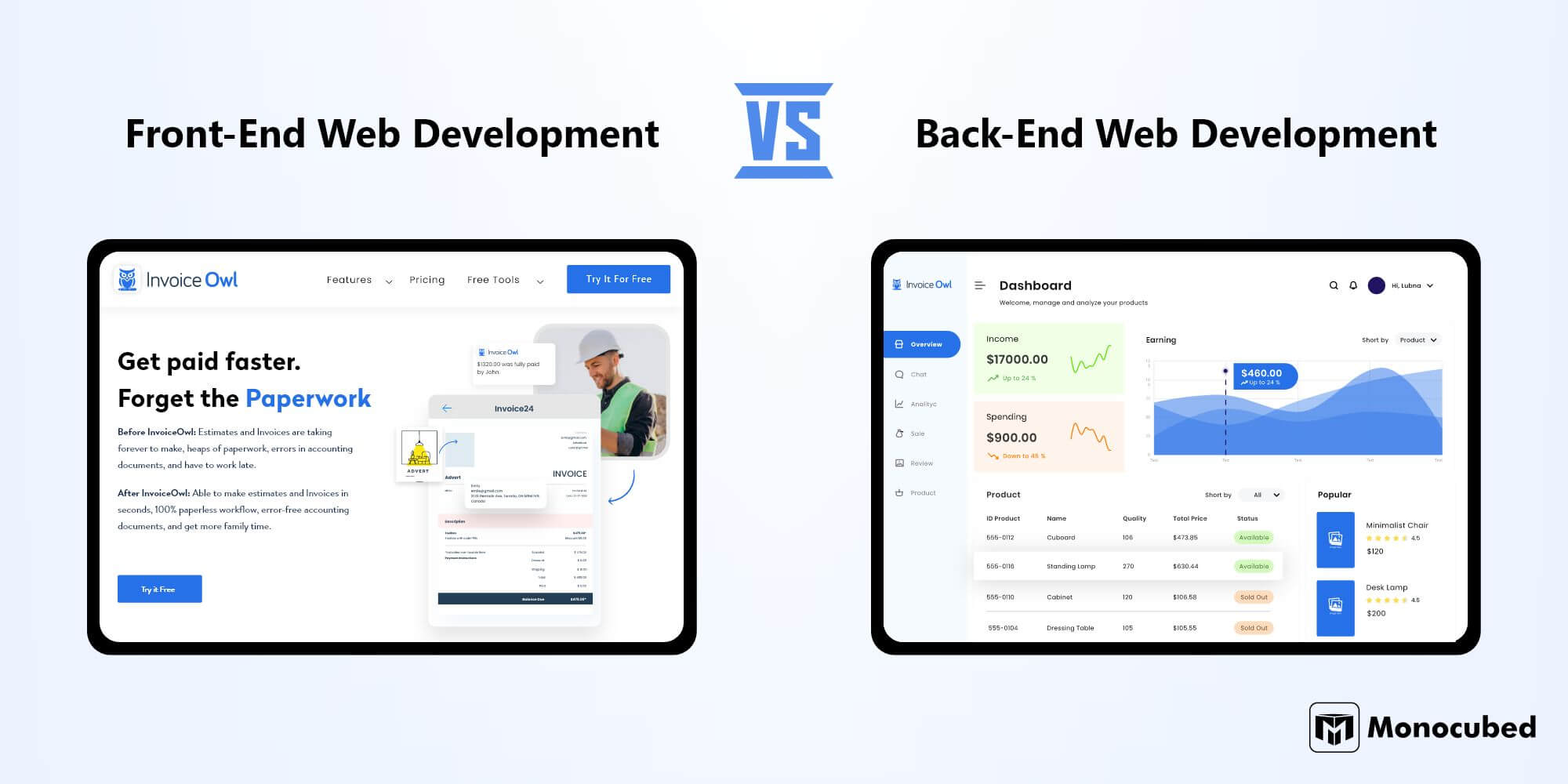
Front-end vs Back-end Web Development [Full Comparison]
Although different from one another, front-end and back-end development are like two ends of the same spectrum. The front-end is the visual aspect of the user experience, while the back-end is implementing programming language to ensure the front-end works.
| Comparison Factors | Front-end Development | Back-end Development |
|---|---|---|
| Definition | Front-end development involves the proper implementation of visual components of a website or web app. | Back-end development involves the proper implementation of the functionalities of the server-side applications, including server management and databases. |
| Aim | The aim of front-end development is to ensure that the web pages and applications are accessible to everyone and remain responsive on every platform, including desktop, mobile, and tablets. | The aim of the back-end development is to ensure that the dynamic website and applications run under all the provided cases, be scalable, and work efficiently without any latency. |
| Skill Set Required | The skill set required for front-end development includes HTML, CSS, and JavaScript. | The skill set required for the back-end development includes Python, Ruby, PHP, Java, etc. |
| Additional Skills | Front-end development requires an understanding of UI/UX designing and needs creative and innovative approaches. | Back-end development requires logical reasoning and problem-solving qualities, including analytical and detail-oriented. |
| Dependency | Front-end development cannot happen independently, except in the case of static websites. | Back-end development can work without front-end. Any changes in the backend will not affect the frontend. |
| Frameworks | AngularJS, React, Vue.js, jQuery, and Ember. | Ruby on Rails, PHP, Django, Flask, Express and Laravel. |
| Development Team | The front-end team is to develop and design the appearance of the application based on the inputs received from the users and test it. | The back-end team assists the front-end in linking web pages and providing support and security to the users. |
Looking to Create a Custom Web Application for Your Business?
It’s simple. Talk to us and develop a feature-rich web application as per your business requirements. Let’s validate your idea.
What are the Objectives and Features of Front-end Development?
Front-end development is about designing and building the visual user interface of web pages and applications. Many frameworks and technologies are available to create visually appealing, interactive, and fast-loading websites and apps.
7 Objectives of Front-end Development
-
Retaining More Visitors With Appealing UI/UX
-
To Have a Good First Impression
-
Effective Branding to Increase Business Value
-
Makes Your Website Easy to Use
-
Responsive Design to Make it Compatible With all Devices
-
Fast Loading Time for Quick Response to User Actions
-
Better ROI With Quality Front-end Design
As per the study, web applications and web pages that do not have an attractive front-end design are bound to have fewer visitors? It is unlikely that the visitors would return to the website. However, if the web designer skillfully designs a website that attracts visitors, the chances are high that they may stay. Also, there would be a greater chance of increasing site traffic and conversions.
Most visitors to your website spend only a few seconds before deciding whether to stay on the site or switch to another page. Your website’s front-end servers as the first look of your company. Hence, investing in the front-end is a valuable business justification.
As said, the front-end of the client-side application serves as a tool to market your company. It inspires confidence as well as trust in prospective clients. A well-organized and visually attractive GUI makes for an excellent advertisement for your brand.
Your website should be clutter-free. In other words, the web page should be user-friendly. It should be simple and convenient to browse through. The navigation should be flexible and seamless, offering a superior user experience.
Your website must have a responsive design. We know there are many hardware and operating systems available. Front-end development should ensure that the website is compatible with all hardware and operating systems.
Sluggish websites are a big letdown. Most visitors to a website would not have the patience to wait for the website to upload. The front-end should load fast and deliver a swift and effective response to user action.
Front-end development involves expense, time, and effort. If the team delivers a product per the standards, enterprises will have increased traffic and experience a better return on investment in the long run.
What are the Core Features of Front-end Development?
Front-end development ensures that the website visitors interact with the page. This is done through a combination of technology, design, and programming languages.
Some of the features of the front-end are:
- UI/UX Design– If you are a UI/UX designer you need to design an intuitive and easy-to-use interface that attracts users.
- Layout– Be it white-label or custom web development, you need a careful arrangement of the visual elements for the users to interact easily.
- JavaScript Programming– JavaScript is the scripting language to build any website. For efficient coding, debugging, and testing environments, the 12 best IDEs for JavaScript provide intelligent coding assistance.
- Dropdown Menu– For customers to use the application freely, help them with the dropdown menu. It helps the users from scrolling to the content they need. Dropdown menus can save a lot of users time for large websites.
What are the Objectives and Features of Back-end Development?
On the website, the server-side of development is called back-end development. It involves writing codes to interact with a database using SQL. The web programming logic in the back-end is something you cannot see yet that makes the website function. Back-end programming lets you create the logic that is needed in a website.
3 Objectives Of Back-end Development
The main tasks of back-end development are to understand the data that users request through the web page or the app, transform and combine it, and resend the data to the requester in the processed format.
-
Accessing the Data Requested by the User
-
Transforming and Combining the Data
-
Resending the Data
Users request data by browsing the web page or the application at any time of the day. The back-end should always be available on demand, ready to react and respond to the user’s demand.
Everything about the back-end development is data-dependent. Back-end web developers must understand that writing codes based on security practices are necessary. The best custom web development company has back-end developers who handle databases using MySQL, MongoDB, and Oracle.
The data that a website or an app requires, come from a range of resources called databases. Back-end developers need to ensure that the information a customer seeks is found within databases, which contain huge amounts of data, and transform and combine the data in a useful way and provide intended results.
Once the required data has been combined and transformed, it should be sent to the user. But how will the user read the data? For that, you have the web API development that plays the role of back-end translators, transforming programming languages into simple human languages.
What are the Core Features of Back-end Development?
Back-end development covers the server-side web application logic and integration and activities like creating libraries, writing APIs, and working with system elements instead of the front-end. The back-end involves building codes that allow an application and a database to communicate with one another.
Some of the features of the back-end are:
- Database Storage– The database is responsible for fetching the information requested on the client side. Back-end developers use back-end tech stack to keep the database running on the server every time the client browses for information.
- API Integration– There is no successful back-end process until the web app is connected with API. API allows the most complicated programming to communicate and transfer the data.
- Debugging– Being a successful back-end developer is to write clean code to streamline the process and prevent any bugs. Improve user experience by debugging every time you get into development tasks.
FAQ About Front-end and Back-end Development
-
Is web development front-end or back-end?
Web development focuses on databases, scripting, and architecture with HTML, JavaScript, and CSS on the front-end part working on the client side and the visual of the website. Whereas back-end PHP, JAVA, and .NET work on the server-side of the website. The combination of the two is web development.
-
Which are the best front-end technologies?
The best front-end technologies are programming languages like HTML, CSS, and JavaScript and front-end frameworks like
- React Native
- Angular
- Vue.JS
- RoR
- Django
- Laravel
-
Which are the best back-end technologies?
The best back-end technologies are programming languages like Java, Python, and PHP. However, the top back-end frameworks are:
- Django
- Express.js
- Flask
- Laravel
- Ruby on Rails
- Spring
- ASP.NET Core
-
What is full stack web development?
Full stack development refers to the development of both the front-end and back-end side of the web application. Full stack developers have the ability to develop and design the complete website.
-
What is the salary of a full stack developer?
As per indeed report, the average salary of an experienced full stack developer is $101,002 per year.
Want to Develop a Web Application for Your Business?
To develop a website with advanced features, it is essential to understand the core difference between front end and back end development. In this blog, you have learned the features, objectives and the difference between frontend and backend. Now that you know what importance does each of them hold, it becomes easy to discuss.
If you still have questions related to front end and back end development consult our team. We have experience in developing custom web solutions with advanced web technologies such as Angular, Vue.js, Django, and Ruby on Rails.
 By Jeel Patel
By Jeel Patel