Do you want to start web development for your business?
According to Internet Live Stats, there are more than 1.98 billion websites online in 2022.
As businesses are actively taking interest in developing websites due to the following reasons.
- To increase your business credibility
- Increase your organic traffic
- Generate business leads for your website
If you want to take advantage of web development then building a website will surely help. Being a top custom web development service company, we have an in-depth understanding of web development. But, the question comes as to how to start web development for your business. This guide includes the complete answer, read ahead.
Table of Content
What is Web Development?
Web development is related to the job of designing the functionality and features of websites and mobile apps. The web developers develop those websites and ensure that function properly. The most common web development languages are HTML, CSS and Javascript.
Now, let us understand why you should start web development for your business.
| Reasons to Start Web Development | Description |
|---|---|
| Low Investment | Starting with web development requires very little investment. Once you have designed your web page, you need a domain and URL to publish it on the internet, and even it can be completely free. |
| Global Exposure | Websites can be reached anywhere in the world. Imagine someone sitting in another corner of the world buying your product or service. |
| Showcase Your Brand | Building a website is your chance to create an unforgettable experience for your client and showcase your brand across the globe. |
| Receive Quality Leads | Having an engaging and SEO optimised website increases your chances of getting leads, which will help your business to get sales as well. |
Want to Develop a Custom Website?
Share your requirements with our experienced web development consultants and build your custom website which works across all devices.
8 Steps Process to Start Web Development for Your Business
Now, it’s time for us to dig deeper and understand how to start with web development.
-
Keep a Check of Essential Components to Include in Your Website
The web development process involves various components such as below.
Components Description Reliable Web Hosting Service Choosing a reliable web hosting provider that offers high speed web hosting service and good customer service 24*7. Design The responsive design website looks more appealing to the customer. Mobile Friendliness of the Website It is essential to cross check your website on multiple devices such as mobile, laptops, desktops, and tablets. Mobile friendly websites will help you rank faster on Google. User Experience Aside from design aspects, web architecture concepts will help you enable user-friendly program functions such as simple language or easy navigation for a better user experience. Scalable Web Technologies Technologies should ensure that the entire website is fast and efficient- both in its design and at a software level. Programming languages like C++ are very fast. Security Components Add HTTPS and integrate SSL certificates.
Make sure to update security enhancement and vulnerability issues. Select a secure web host that offers timely server security updates, takes regular backups, and keeps your website data secure -
Create a Web Development Plan
Before you jump into building a website, wait and understand all the phases of the web development life cycle. You need to get the important answer to multiple questions prior to starting web development.
- What is the exact goal of your website?
- Who are your top competitors?
- What web development technologies to use?
- What is the core purpose of launching the website?
- How to structure your website to make it user friendly?
Getting answers to these questions will help you to understand the core purpose of web development. Also, help you in marketing to make informed decisions.
Creating a proper roadmap will make your web development easier.
-
Decide the Type of Website You are Looking to Develop
Developing a website is surely the best way to establish your business. More than that you should know which type of website you are looking to develop for your business.
According to Inc, 38% click back to the website if the content or design is unattractive.Therefore, it is virtual to develop a dynamic and responsible website that appeals to your target audience. The following table will help you choose the website type according to your business type.
Website Type Description Business Website Develop consulting and startup websites and establish your brand’s online presence. eCommerce Website If you are planning to start an eCommerce business, choose to develop this website type to showcase your products to the users who would want to buy from you. Membership Website A membership website allows customers to sign up to access services. Add a login page to your existing business or nonprofit website. Make it member-specific to increase revenue stream and website traffic. To develop responsive websites you need a programming language such as Javascript for creating dynamic web pages.
JavaScript is a logic-based programming language used to modify website content and make it behave differently in response to a user’s actions. Common uses for JavaScript include confirmation boxes, calls-to-action, and adding new identities to existing information. Also, to understand the usage of JavaScript, know websites that use JavaScript to make it faster.
These three combined are the building blocks of creating a website.
Before you host your website on the internet, you must remember what a website should look like. Four basic principles make a good website:
Basic Principles Description Purpose Great designs start with a purpose in mind. Ask yourself, “What am I going to accomplish with it”? Aesthetically Pleasing Your site should look really good. For instance, you can have the free fonts, add non-vibrant colors, and add proper spacing. All of these will help you to make your website look more appealing. Relevant Content Ensure the content is relevant to your product and its original content. Clear Site Navigation Your navigation should be simple and intuitive. This benefits both Google for SEO and your visitors’ navigation. Now, it’s time to understand the crux of web development: frontend and backend development.
-
Decide the Right Tech Stack That Suits Your Business Needs
Selecting the right tech stack is important to developing a fast and scalable website. Hire a full stack developer, if you need help in selecting the right technology stack. Understand how to develop both the front-end and back-end development portion of the web application.
And these developers are the ones who have the right skills to build a complete application or a website from scratch. They work on the front-end, and the back-end, manage databases and debug to maintain websites. Here are the front end tech stacks to apply.
Tech Stack Description HTML (Hypertext Markup Language) Instructs browser on how to display content in exact form CSS Allows to style format the HTML components on the browser. CSS determines font size, colors, and static elements of the front end JavaScript Turns HTML components into dynamic objects as well as brings interactiveness to the front end as well. Frontend UI frameworks Enhance your existing components and structure by using Angular, Vue and React CSS preprocessors SCSS, SASS and LESS are the extensions that overcome the CSS limitation To put it simply, the full stack web developers involve writing code for
- Programming a browser (HTML CSS and Javascript)
- Programming a server (Python, Node.js, PHP)
- Programming a database (SQL, MongoDB, Oracle)
Next, understand how the front end and back end part will be applied for your website.
- Provides excellent SEO support
- Keep code clean
- Load web pages faster
- Enhances web development productivity
- Supports debugging
- A lot of extensions
- Effective for general layout
- Great community
- Helps you save big on development projects
- Easy to use
- Helps in creating responsive websites
- Creates function web layouts
- Speeds up web design
- Improve performance
- Unifies workflow of web developer
- Easy
- Increase performance
- Helps in executing code promptly
- Public Package Authors: Free
- Individual Creators With Pro: $7/per month
- Teams & Organizations: $7/per month
- Compatible with all servers
- Easy to learn
- Run on various platforms
- Used in both front-end and back-end
- A lot of frameworks
- Easiest to learn
- MVC Architecture support
- Intact security
- Effective ORM
- Data types
- Secure
- Quick and reliable
- Auto Indexing
- FTP connections
- Loadable dynamic modules
-
Test Your Website Thoroughly
A process of testing a website thoroughly will help you to find potential bugs. Tools such as BitBar, LoadNinja, and Lamdatest. It is essential to make thorough testing of web apps prior to making them live.
An enterprise will ensure that the web-based system is reliable and usable by actual users by doing website testing. Let’s walk you through the top testing tools you can use to make a website error free.
Testing Tools Descriptions BitBar With their cloud-based actual device lab, BitBar makes sure you’re giving your consumers the greatest web and mobile experience on the newest and most widely used browsers and devices. Run manual and exploratory tests quickly on desktop, mobile, and a variety of genuine browsers. LoadNinja With the use of test scripts that can be replayed right away after recording, LoadNinja enables you to load test your web application with actual browsers at scale. This results in actionable browser-based performance data that can be used to isolate problems and debug mistakes in real-time. Lambda Test A scalable cloud-based platform for cross-browser testing called LambdaTest is created to provide all website and web app testing required for cloud infrastructure. You have understood how to effectively test your website using advanced testing tools. Next, understand how to launch your website on the server.
-
Launch Your Website on the Server
Once your website is tested, it is time to launch your website on the server. However, there are essential things you should know before launching a website.
- Make sure you have chosen the scalable web server resource to launch your website. It is essential to choose a web server that can bear high-traffic and make your website future proof as it grows.
- Check all the technical details such as the following to ensure the best possible experience for the user.
- Make sure all the hyperlinks work
- Ensure all the contact forms, email accounts, commenting systems, and interface- related things such as UI and UX elements work properly.
- Ensure your social media accounts are integrated into your website
- Have your website content ready for publication for a month
- Once you check all the technical and user interface related details, it is time to launch your website. It is essential for you to publish your website in a timely manner, which will avoid delay.
-
Keep Track of Your Website
Understand that once your website is launched, the next thing to follow is to keep a track of it. Make sure to test all the forms, links, and widgets.
Add your website to the PageSpeed Insight Tool and perform a Mobile-Friendly Test. In case, if your website speed is not up to the mark, use CDN, optimize the size of the images and use website caching.
Along with that, keep the backup of your website local to ensure your hard work is not lost. Stay protected from malware attacks by backing up your website. As well as you can make changes to your existing website without worrying about not having the full backup.
Next, let’s discuss the complete resources you require to start full stack web development.
As you have created your website, the question comes as to how you can monetize it for your business. Check the following section to know the complete monetization strategies.
Develop Front-end and Back-end Part of Your Website
Front-end development is the content you see when interacting with a website. And, back-end development focuses on the server side of the website that users can’t see.
They work together to create a dynamic webpage so that the user can make a purchase, use a contact form, or do any other interactive activities.
To simplify, assume you are using the Amazon website and want to check the items in the cart. When you click on the cart logo, a request is sent to the server-side asking for the items in your cart. Afterward, the information is sent to your website and displayed on your Amazon website.
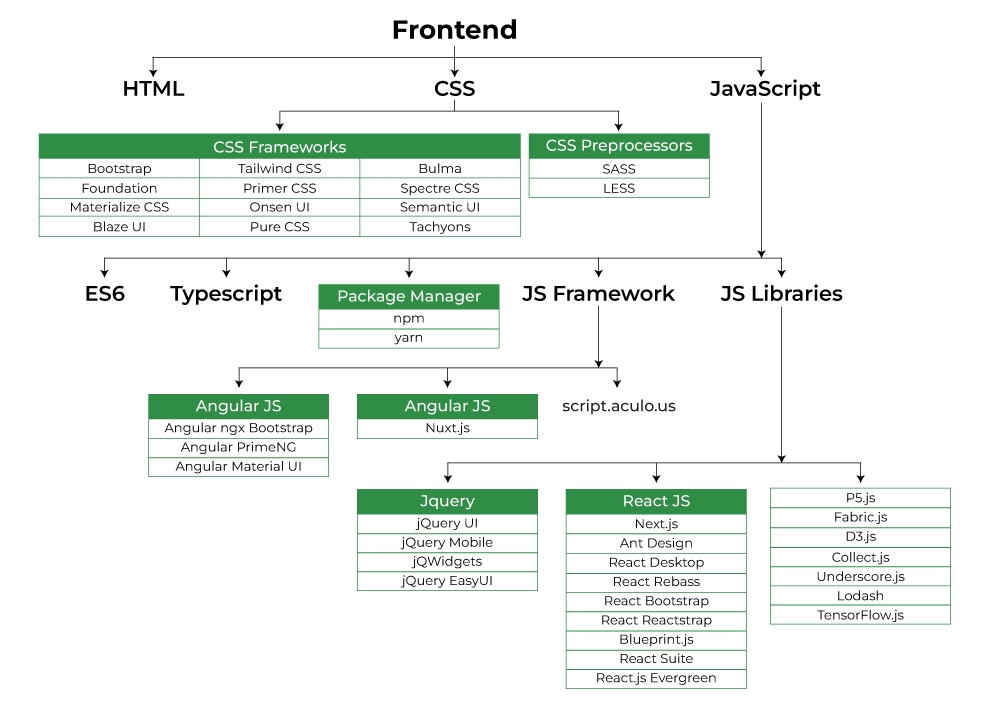
Understand the Front-end Development
If you have a question such as what is front end web development. Read on. The front end web development refers to transforming data into a graphical user interface created using technologies such as HTML, CSS, and Javascript. A front-end developer is responsible for building the user-facing portion of websites and understands front-end frameworks.
Source: GeeksforGeeks
Resources to Start Frontend Development
These resources can help you get started in frontend development.
| Resources to Start Frontend Development | Descriptions |
|---|---|
| MDN | For front-end ( HTML, CSS & JavaScript ) reference and learning. |
| W3schools | For HTML, CSS, JavaScript reference, and learning. |
| Javascript | Amazing resource for learning javascript. |
| CSS tricks | Learn CSS in a fun way. |
| Udemy | Udemy has more than a thousand courses on web development. |
| Geeksforgeeks | Geeksforgeeks is like a treasure island for the aspiring developers out there. |
Tools to Utilize for Frontend Development
The role of web development tools is to streamline and simplify the web development process.
Firstly, let’s discuss the front end development tools. The front-end development tools are used because they are more efficient and reliable; they reduce the amount of code you must write, do a lot of the heavy lifting, and be more flexible than code written to solve one problem for a specific application. And the web designer created the UI of the website.
You can even buy a host from an online hosting company.
Let’s explore all the tools that are widely used for front-end development.
| Tools | Features | Ratings (G2 – 2022) | Price |
|---|---|---|---|
| jQuery |
|
3.5 | Free |
| Visual Studio Code |
|
4.7 | Free |
| Sketch |
|
4.5 | $99 |
| Bootstrap |
|
4.5 | Free |
| Grunt |
|
4.3 | Free |
| npm |
|
4.6 |
|
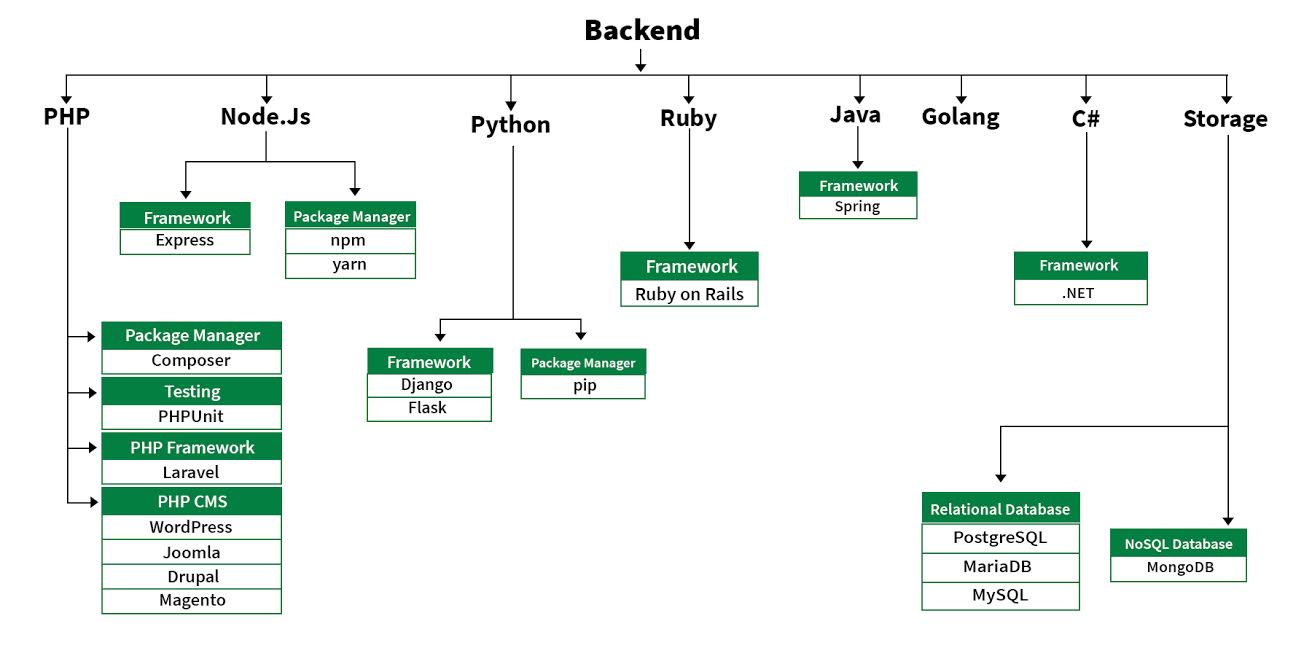
Understand the Backend Development
The back-end development hosts a website that the user does not see or interact with, but it is always running in the background, providing functionality and a desktop-like experience. Back-end developers are essential members of web development teams because they ensure that the data or services requested by the front-end system or software are delivered.
The back end combines a database and software written in a server-side language.
Back-end development, which is one of the core phases of the system development lifecycle, includes a database and server-side coding. Developers utilize languages like PHP, Ruby, Python, Java, and .Net for server and database communication. In addition, structured query languages such as MySQL and Oracle help developers manage data, and seamlessly integrate it with front-end code.
Source: GeeksforGeeks
Resources to Utlise for Backend Development
| Resources to Start Backend Development | Descriptions |
|---|---|
| Freecodecamp | Open source online coding boot camp |
| Dev Challenge | It has a large collection of resources and a great community that helps you solidify your web development skills |
| W3schools | You can also learn SQL (structured query language), Node.js, and various popular programming languages. |
| Roadmap | The community has created roadmaps, guides, and other educational content to help guide the developers in picking up the path and guiding their learnings. |
| Coursera | Coursera is a great platform where you can find numerous courses on back-end development. |
Tools to Utilize for Backend Development
Let’s get into the tools required for back-end development.
| Tools | Features | Ratings (G2 – 2022) | Price |
|---|---|---|---|
| PHP |
|
4.8 | Free |
| Javascript |
|
4.8 | Free |
| Laravel |
|
4.7 | Free |
| MySQL |
|
4.4 | Free |
| Apache |
|
4.2 | Free |
How to Monetize Your Website as a Business
-
Sell Your Service or Products Using the Website
If you have a product or service to sell, you can directly sell it from your website. You don’t need to open a physical store for that. Some websites like Amazon, and Microsoft are selling their products and services online and making a fortune. You are just required to set a niche and decide what product or service you want to sell.
-
Start PPC Advertising with Google Adsense
PPC advertising campaigns will help you to earn passive income as a website owner as a reader clicks on an advertisement. The well-known tool is Google Adsense. You can effortlessly set up Google Adsense, being a website owner, you can simply place ads on multiple websites and earn passive income.
Next, you will learn about the best examples of custom websites.
What are the Best Examples of Custom Websites?
The following table includes the best examples of custom websites.
| Best Examples of Custom Websites | Description |
|---|---|
| Amazon | Amazon offers unlimited products to choose from. Right from the homepage, you will get personalized product suggestions according to your previous behavior. It will only promote products that you were scrolling through before. |
| Netflix | Netflix, a well known OTT platform to watch movies and TV series, has a plethora of content. This custom website recommends content depending upon your choice. The website also recommends content as per the user’s geographic location. Netflix uses AI technology to monitor search history, and preferences to recommend the content you would like to watch. |
| Hulu | Hulu is another live streaming service like Netflix. By integrating features like live streaming service, region-specific and smart recommendations, HULU offers an immersive experience to the user. You can organize content in different categories as well as download offline videos as well. |
| Spotify | Using Spotify, you can directly play music from the web browser. Also, it allows you to explore other audio features according to your mood, and music choice. Using just a few lines of code, Spotify allows you to embed play widgets according to your choice. |
| Pandora | To get a wide range of metadata, you can get a wide range of metadata such as Audio URL, track name, and track duration. Using the website, you can also create a personalized music collection of your choice. |
But, if you want a tailored website for your business, we at Monocubed aim to make it easier for you by helping you build websites for your front-end and backend web development.
We provide the most flexible, scalable, and real-time website that performs outstandingly. Our experts will help your businesses to achieve their objectives effectively and efficiently.
We use standard web development platforms such as WordPress, Node JS, React JS, Ruby on Rails, CodeIgniter, and AngularJS to strategize the web development strategy from a business idea to a successful web application.
Also, if you still have questions related to starting web development for your business, read the mentioned FAQs.
Looking to Develop a Web App?
Talk to us. Our web development consultants will analyze your website requirements and develop websites using advanced web technologies.
FAQs About Starting Web Development
-
How can web development help businesses?
A properly designed website helps to reach a wide range of audiences, in turn, generates more leads and clients. You can easily promote your business’s brand across the globe by designing and developing an intuitive website.
-
How much time does it take to develop a website?
Web development takes from 1 to 6 months. However, the website development timeline depends upon many things such as requirements, complexity, and the development team. Developing enterprise-level solutions takes more than 1 year to complete as well.
-
Is it recommended to have the technical expertise to start web development?
Technical knowledge can help speed up the process, but it is not required. Prior programming language experience can help you pick up the concepts involved, but many coding languages and tools are relatively intuitive and simple to learn.
Javascript, PHP, and python are the most popular programming languages used in web development and are the easiest languages you can learn. You can completely learn the fundamentals in less than two weeks, even if you are new to it.
-
What is a Javascript library and Javascript framework?
A Javascript library is pre written code that helps to develop the website or web app easily. The most popular Javascript libraries are jQuery, React.js, D3.js, and many more.
A JavaScript framework is a collection of ready-made Javascript code libraries that developers can use to create routine programming functions and features. A JS framework is primarily used to create simple websites and web applications.
Some of the most popular frameworks are angular.js, meteor.js and express. Knowing these can help you in your job search as well. -
What are the overall responsibilities of a web developer?
The web developer you will hire for your business will have multiple responsibilities. Here is the list of responsibilities of web developers.
- Creating the web design.
- Writing codes on code editors such as Visual Studio, Atom, and Bracket.
- Integrating content on your website.
- Troubleshooting problems with user experience
- Working with server-side languages to provide functionality.
- Connecting the database technology with your website to store data.
- Testing the website’s functionality on multiple browsers.
Ready to Develop Your First Project?
In this guide, you learned the meaning of web development and step-by-step methods to start web development as a business. Apart from that, you also have in-depth knowledge of how you can monetize your website as a business. And, the best examples of custom websites you can get inspiration from.
Still, have some doubts?
You can contact Monocubed to develop the right web solution for your company. Our web developers can provide expert guidance throughout the website development process if you require assistance.
You may subscribe to our newsletter if you would like to receive daily blogs on web development.
 By Jeel Patel
By Jeel Patel