To attain the success and profitability of any online venture, high-performing applications play a significant role. As a result, websites across the industries are exercising an innovative standard known as Progressive Web Apps to enhance their productivity.
Supported by Google, PWA technology has statistically improved conversion rates of a lot of businesses by more than 36%.
Progressives web apps targets at providing a high level of performance irrespective of network condition or device. It is achieved by augmenting PWAs with native app features that are fast, reliable, and engaging.
Here is a list of notable Progressive Web Apps examples that will make you understand how a Progressive Web App differs from conventional receptive websites.
Table of Content
What are Progressive Web Applications?

A progressive web application(PWA) is a kind of application software conveyed through the web, developed utilizing general technologies including CSS, HTML, and JavaScript. It is envisioned to function on any stage that employs a standards-compliant browser, comprising both mobile and desktop devices.
Whereas web applications have been obtainable for all mobile devices from the beginning, they have usually been very slow, have had fewer traits, and have been less utilized than the native mobile apps.
Since a PWA is a sort of website or webpage, they do not need discrete distribution or bundling.
There is no constraint for users or developers to install PWAs through digital distribution schemes like Google Play or Apple Store. Our custom web application development services include progressive web application solutions for businesses.
Features of PWA
Progressive web apps are planned to function on a browser that is compliant with suitable web standards. As with some other cross-platform resolutions, the aim is to assist the developers to develop cross-platform apps more effortlessly.
As of April 2018, PWA characteristics are supported to wavering degrees by Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari browsers, but more browsers may support the characteristics required in the future.
Numerous businesses highlight noteworthy improvements in an extensive range of crucial performance indicators after PWA employment, like more time spent on the page, revenue, or conversions.
PWAs have plenty of crucial features that make them stand apart from traditional web apps:
- Connectivity independence: PWAs can function both on low-quality internet connection and has offline capabilities too.
- Browser compatibility and complete responsiveness: PWAs are developed by keeping in mind the progressive enhancement philosophies. Progressive enhancement is the web design approach of delivering rudimentary functionality and content to everybody, regardless of the browsers the users use or the connection quality they have while offering more refined page versions.
- Push notifications: If employed as a fragment of a good messaging tactic, push notifications can keep the customers involved, encouraging them to open and utilize the app more.
- App-like interface: It possess interactions and navigation similar to the native apps.
- Linkable: It can easily be shared using a URL, and does not need multifaceted installation.
- Self-updates: They are automatically updated as PWAs are capable of apprising themselves mechanically.
- Installable: It provides home screen icons without the usage of any online stores.
- Safety: PWAs are served through HTTP, so unauthorized users cannot access the content.
Thus, PWAs function well with all browsers and are compatible with any device, irrespective of the screen size and other conditions. Mobile and tablet users will have the same experience. You can even use it on desktops if required without any issues. To fully understand the enhanced capabilities of PWA websites, it is invaluable to look at conventional product website examples built using traditional web technologies. Analyzing standard product websites that have not implemented progressive web apps allows you to clearly see the core differences compared to PWAs.
Want a Mobile-friendly Web App?
Let’s validate your idea and convert it into a mobile-friendly progressive web app.
10 Successful Progressive Web App Examples
-
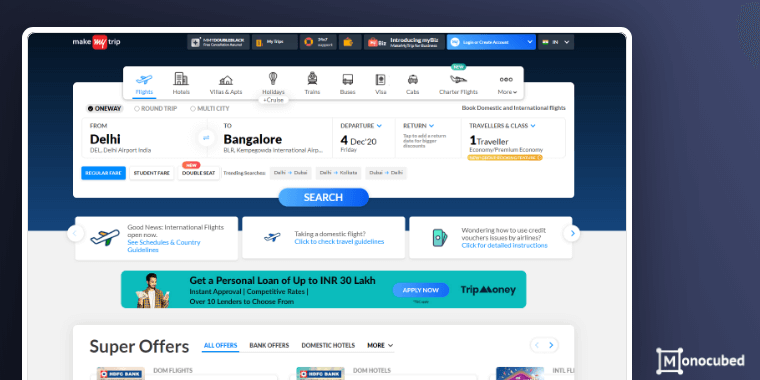
MakeMyTrip
MakeMyTrip is a prominent online travel organization in India. Before introducing the Progressive Web App, it went through unceasing expensive customer acquisition costs and high bound rates.
To resolve the situation, MakeMyTrip decided to capitalize on PWA to bring the user experience to the succeeding level while spending the budget more efficiently.
The PWA brought the simplicity of the web and the inherent native mobile experience to the users’ mobile browsers, accumulating the organization’s conversion rates and page load times. Here are certain crucial results from the incorporation of PWA:
- 38% upsurge in page load times
- 160% rise in user sessions
- 3x escalation in conversion rates
-
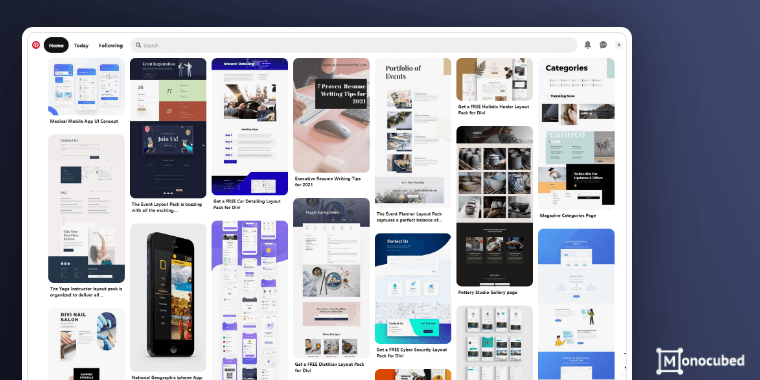
Pinterest
Pinterest is one of the most popular PWA examples that users use to find and curate images, videos, recipes, and products. It is by far the most well-known website to search for creative ideas.
Its adaptation to signups and mobile app installations are roughly 1%, which is why it switched to Progressive web technology from mobile website.
Pinterest’s PWA is quick and provides a data-friendly solution for its users, presenting push notifications, low bandwidth usage, and offline support. Consequently, it has achieved several remarkable results:
- 44% rise in user-generated ads returns
- 40% upsurge in time spent on mobile web
- 60% increase in user engagement
- 50% escalation in ad click-through
-
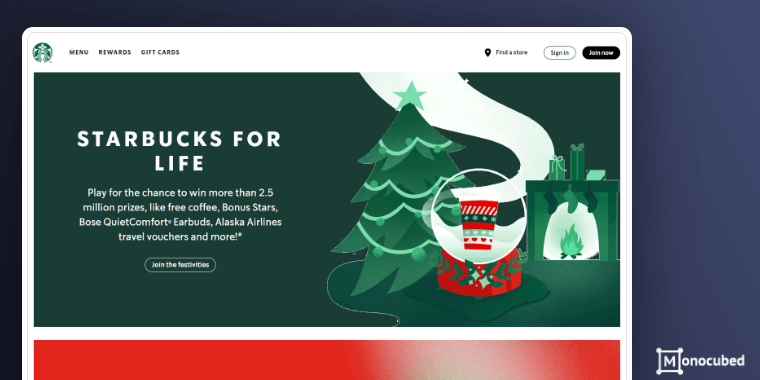
Starbucks
Starbucks is also an example of one of the best PWAs that started its mobile ordering app in 2015. But it was not suitable for developing markets like rural societies, where internet connections are slow and less reliable.
It desired to include ordering functionality to their central website but observed that numerous of their customers do not have a stable internet connection.
Starbucks wanted people to browse Starbucks menus and include items in their cart even when they are offline. Since then, it knew that building a PWA was only the way forward. They formed a PWA for their ordering scheme so that both emerging (rural) and established (urban) markets were catered to.
It is extremely user-friendly and eye-catching, which performs like an app and functions effectively in the areas having unstable network connections. It appears and feels like a native app but is fast, tiny, and greatly responsive.
As it is available offline, it has facilitated Starbucks to draw customers who lack consistent internet or who lose access through their day.
-
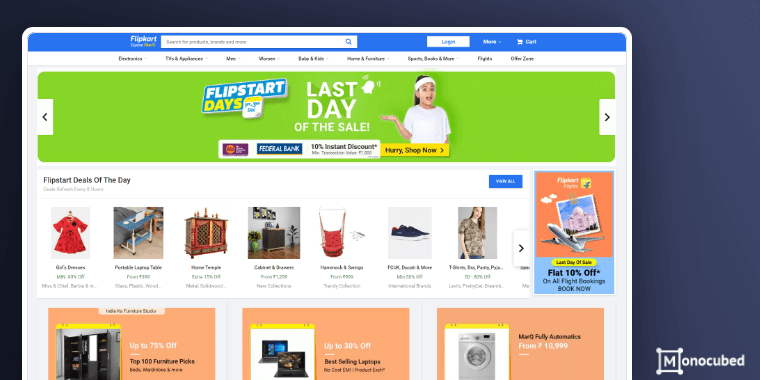
Flipkart
Flipkart is the largest eCommerce site in India. In recent times, they restructured their mobile site to a Progressive Web App termed as Flipkart Lite. It supplies fast and rationalized experiences to its mobile users. It merges the best of both – Flipkart’s web and native app.
In 2015, Flipkart had to shut down its mobile site and incorporated an app-only approach temporarily.
They discovered that it was difficult to offer an appealing user experience, as half of their users were browsing through 2G or flaky networks. Fascinated by the innovative web development trends and its features, they lastly decided to devote themselves to a Progressive Web App.
Flipkart Lite fetched some astonishing results:
- 40% greater re-engagement
- 70% rise in conversions
- 3 times lower usage of data
- 3 times more time spent on site
-
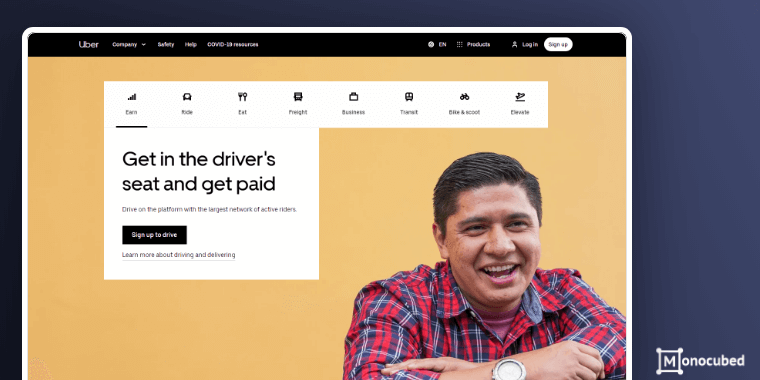
Uber
Uber, an international ride-sharing app being extended to new markets, realized that the potential of facilitating all the users to request a ride quickly, regardless of network speed, location, and the device is huge.
As this company expanded, its web was reconstructed from scratch as a PWA to deliver a great booking experience to native mobile apps.
The Uber PWA is one of the best progressive web apps that is intended to work on low-speed networks. Developed with the concept of an app-like experience that is available on all contemporary browsers, PWA is proficient for riders on low-end devices.
The company ensured to make their PWA a lightweight app – the central ride request application comes in at 50kb, allowing the app to load rapidly even on slow networks.
-
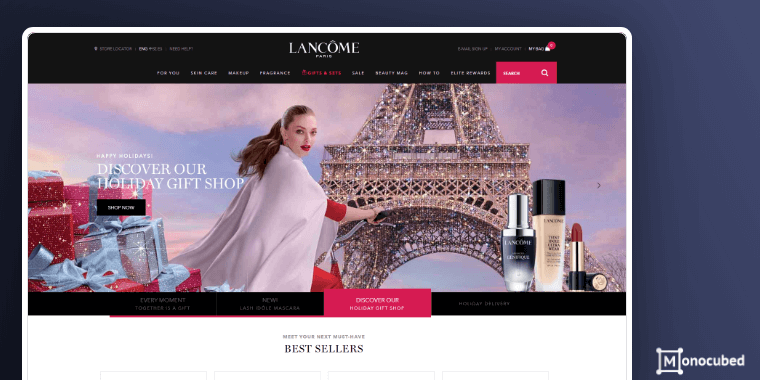
Lancôme
Lancôme is a French luxury cosmetics company with an international presence. They observed that even though the number of its mobile users has increased intensely in recent years, their mobile conversions are low as compared to desktop conversions.
Since mobile business is an emerging trend, they dedicated their time to developing a faster and enhanced mobile web experience.
The company capitalized on a Progressive Web App to reduce bounce rates for mobile users, and it functioned like magic. Lancôme’s PWA also increased mobile sessions, conversions, and engagement through eccentric features like push notifications.
Below are certain main results:
- 15% reduction in bounce rates
- 17% upsurge in conversions
- 84% less time consumed till the page is interactive
- 51% growth in mobile sessions
- 8% rise in conversions on recovered carts via push notifications
-
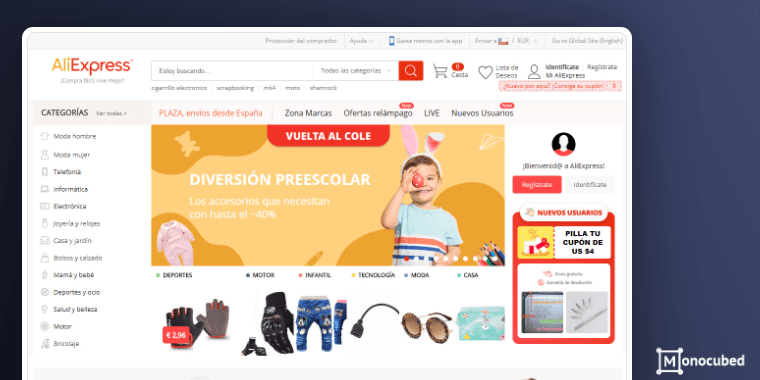
AliExpress
AliExpress is a renowned eCommerce business owned by the Alibaba Group. It is a site where you can find practically everything from electronics, clothing, home appliances, and accessories to pet products.
Before capitalizing in a Progressive Web App, it utilized its mobile site to transform non-app users into app users – which did not work out well as they believed. During that time, their website too failed to convey an appealing experience on mobile.
Hence, they chose to invest in a cross-browser Progressive Web App, and this considerably improved user experience and complete performance of the website.
AliExpress observed unbelievable results after altering to a PWA:
- 74% rise in time imparted per session
- 2 times more pages visited per session
- 104% growth in conversions for new users
-
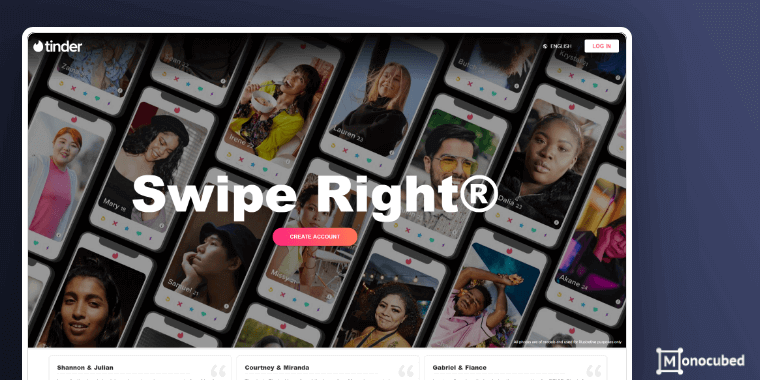
Tinder
Tinder had an excellent mobile app, but they sought to push forward with the newest market trends after understanding that their mobile experience lagged far behind what their challengers were delivering.
It did not face a precise problem but observed that the click-through rate on the old mobile app was not as great as it could have been possibly.
Tinder tested themselves to develop a Tinder PWA to present their customers with reliable speed and convenience. Tinder’s PWA was smaller as compared with the innate Tinder apps that are substituted.
Ingenious usage of JavaScript performance optimization and service workers let them deliver their users a faster, smoother, and most receptive experience.
The impact of adopting PWA are as follows:
- 15% reduction in bounce rates
- 30% increase in click-through rates
Wondering How to Convert Idea into Web App?
You have the idea, we have the technical know-how. We can build a great web app together.
-
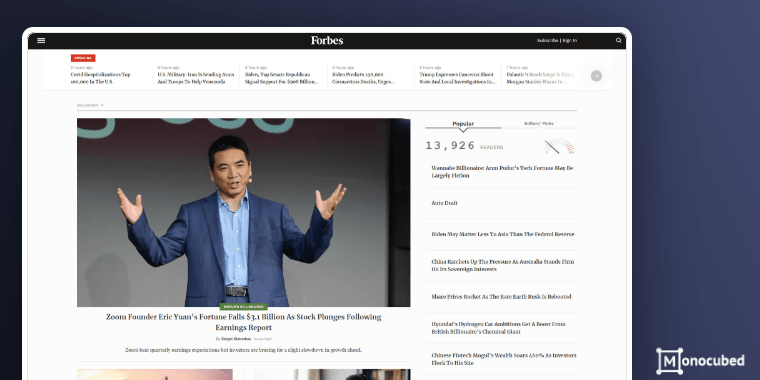
Forbes
Forbes is a top American business magazine that features novel articles on finance, investing, marketing, and industry topics. It was a well-known news site, but it had an issue. It was struggling to react to how the readers were consuming its content and hence, it needed a method of addressing the prompt changes in the market.
With the escalating quantity of mobile users, Forbes saw a major potential when introducing their PWA in 2017. With instant transitions, super-fast page loads, light design, and push-notifications, it managed to enhance user engagement and augmented conversions.
Here are a few key results:
- 20% growth in impressions per page
- 43% rise in sessions per user
- 6 times upsurge in the number of readers finishing the articles
- 100% escalation in engagement rates
-
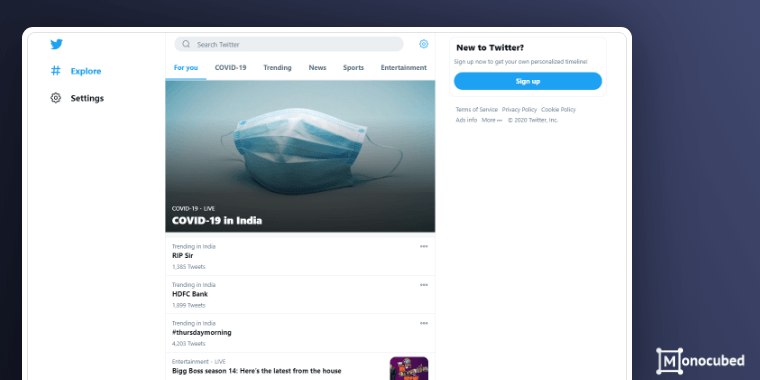
Twitter Lite
Twitter launched its Progressive Web Application – Twitter Lite, as a default mobile web experience for its users universally in 2017. With approximately 80% of users being on mobile, Twitter was required to enhance its mobile web experience by creating it more engaging and fast, particularly because its numerous users were situated in areas with flaky and slow internet networks.
Twitter Lite is the best PWA, loading the pages promptly and dropping the data usage by adjusting images and cached data. It re-engages its users with crucial push notifications and permits the users to add PWA to their home screens. Here are certain vital outcomes from the PWA as compared to Twitter’s mobile website:
- 20% decline in bounce rate
- 65% rise in pages per session
- 75% upsurge in Tweets sent
Why Progressive Web Apps Have Become Popular?
Initially developed by Google in 2015, PWAs have become enormously popular amongst developers and users globally. Here are some of the traits that make PWAs the web apps of the future:

-
Progressive
They are more progressive as compared to traditional applications or websites, which is why they are labelled so. While the previous applications were constrained to run on only one browser or platform, these novel web apps are well-matched with all the probable browsers obtainable in the market.
-
Responsive
Currently, a website constantly requires to be receptive. This not only aids the site to become popular amongst any progressive web app developer but is also considered to be a prime criterion for the websites to be acknowledged by Google.
Hence, PWAs are developed with much receptiveness to provide ease of usage across various devices.
-
Works Offline
Although we require the internet to function on most of the available websites, the mobile apps can run even with an inadequate or no connection at all. PWAs caches the application data and are developed with the competency to function equally, where you can interact even without no internet connectivity.
-
Efficient
PWAs are proved to be faster and operative for the users, which renders a great user experience. Such an app will begin to work immediately after you download it on your device and sanction faster navigation. Even if you start over the app, it will resume faster.
Frequently Asked Questions
What can Progressive Web Apps do?
Progressive Web Apps (PWA) can schedule to receive content from other apps or to be the default app to manage different kinds of files. When a PWA moves out of any tab into a separate app window, it converts how the users think about it and interacts with it.
Who uses Progressive Web Apps?
Progressive Web Apps are utilized by numerous popular companies. Some of them are Starbucks, Uber, MakeMyTrip, Flipkart, Pinterest, Twitter Lite, and Forbes. These sites have received improvements in re-engagement, augmentation in speed, and increment in conversions after the adoption of PWA.
Do Progressive Web Apps work offline?
Progressive Web App is the best mode for developers to make web app load faster. PWA is a web application that can work offline when there is no internet connection at all, leveraging the data cached through your last interactions with the app.
Conclusion
There are several such PWA examples for various brands across the industries that have shown eccentric results. It functions well for every user, irrespective of browser selection, by employing progressive enhancement ideologies.
Its service workers permit the usage on low-quality networks and on offline mode too.
All the above-mentioned examples of the best web apps exhibit that PWAs may become a great choice to improve the digital web presence of your company, delivering custom web solutions with an app-like user experience, rapid loading, lower data usage, and no downloads.
If you want to employ the advantages of Progressive Web App technology for your business, Monocubed is here to assist you.
 By Jeel Patel
By Jeel Patel