Web development is accompanied by specific techniques and rules that every web developer should know about.
If you aspire to create a website that looks and functions as you want, you must know about the web technologies list that will help you achieve your aim.
Contents
What is a Web Technology? [Definition + Classification]
Web technology talks about the various techniques and tools applied in communicating different types of programs over the internet.
You can classify web technology into the following sections:
- World Wide Web (WWW): The World Wide Web can further be classified into several different technologies. They are web browsers, Hyper Text Markup Language (HTML), and Hypertext Transfer Protocol (HTTP).
- Web Browser: This application software helps explore the World Wide Web (WWW). It provides the user interface between the client and the server. The web browser also requests the server for web documents and services.
- Web Server: It is a program that acts upon the network request of the user and serves them with the files that help open the web page. The exchange of files takes place with the help of the Hypertext Transfer Protocol (HTTP).
- Web Pages: A web page is the digital document’s front-end linked to the World Wide Web. It can be viewed by anyone having an internet connected web browser.
- Web Development: Web development is everything about building and maintaining websites. It contains web services, including web programming, web publishing, web design, and database management.
Furthermore, as this blog is all about what technologies can benefit small business, we have segregated web development for small businesses into two parts:
Front-End Development: This part of the technology is also known as the ‘client-side’ of the web application. It is the part of the website where users interact directly.
Back-End Development: As the name suggests, it is the server side of a website. A user cannot see or interact with this part of the website. It is used for analyzing and storing data.
Let’s start with the best front-end technologies, and then we will look into the back-end technologies.
9 Front-End Web Technologies You Must Know
The biggest challenge related to front-end web development is the continuous change in techniques and tools for developing the front-end of a website. As a result, the developer must constantly be updated with all developments.
To select the best front-end technology, it is necessary to know the features of all the technologies. You are likely to be left stranded on an island. Hence, we are providing you with a list of 9 front-end technologies to leverage the performance of the business.
| Logo | Technologies Name | Developed Year | Famous App Built |
|---|---|---|---|
| HTML | Initial release -1993 |
|
|
| CSS | Initial release – 1996 |
|
|
 |
JavaScript | Initial release -1995 |
|
 |
React JS | Initial release – 2013 |
|
 |
Angular JS JavaScript Web Framework | Initial release – 2010 |
|
 |
Vue JS | Initial release – 2014 |
|
 |
TypeScript | Initial release – 2012 |
|
 |
Bootstrap | Initial release – 2011 |
|
 |
Backbone JS | Initial release – 2010 |
|
Have you wondered how the images, colors and feel of any website is so appealing? Well, it is the hard work of a frontend developer that gets life to all these. Hire web developers to create a design with desired actions and preferred layers. However, there are three programming languages used:
-
HTML
HTML or Hypertext Markup Language is necessary for designing the front-end of a website using a markup language. HTML is a combination of markup language and hypertext. Hypertext defines the links between two or more pages. The markup language is necessary for defining the text documentation within the tag, which in turn defines the web page’s structure.
HTML is used for building the foundation of your website. In contrast, CSS creates the page layout, style, fonts, and colors. Knowing HTML, CSS, and JavaScript is essential to become a front-end web developer.
-
CSS
Cascading Style Sheets or CSS is a simply designed programming language that helps to simplify the process of making web pages presentable. With CSS, you can apply a style to web pages. Moreover, you can use CSS independently without relying on HTML that makes up each web page.
CSS also helps you to redesign websites very quickly. Without the use of extensive coding, CSS supports different-looking web pages. The only thing that changes is the content.
-
JavaScript
You know that JavaScript is essential for front-end development. But, the possibilities of JavaScript are endless. It is one of the most multifaceted programming languages that helps you develop web, desktop, and mobile apps.
If you want to become a front-end developer, JavaScript is a prerequisite. With JavaScript, you can make the site interactive for the website user. The programming language enhances the functionality of a website for running web-based software and cool games.
By using these graphical methods, the complex client side is represented. For a seamless frontend application, the below technologies are recommended.
-
React JS
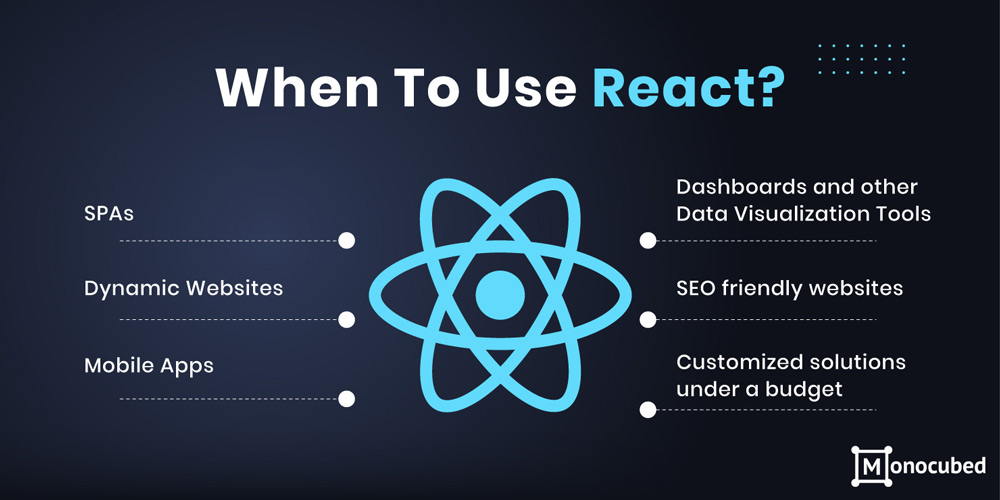
React JS, better known as React, is an open-source JavaScript front-end library. It creates interactive and dynamic applications and enhances UX/UI design. React JS is responsible only for the enhancement of the view layer. Check this image to know uses of React JS.
With the help of frameworks like Next.JS, React is useful for developing single-page, mobile, and server-side web applications. It allows code to be corrected more efficiently by separating it into components. React JS is designed to support one-way data binding that gives you more control across your application.
-
Angular JS
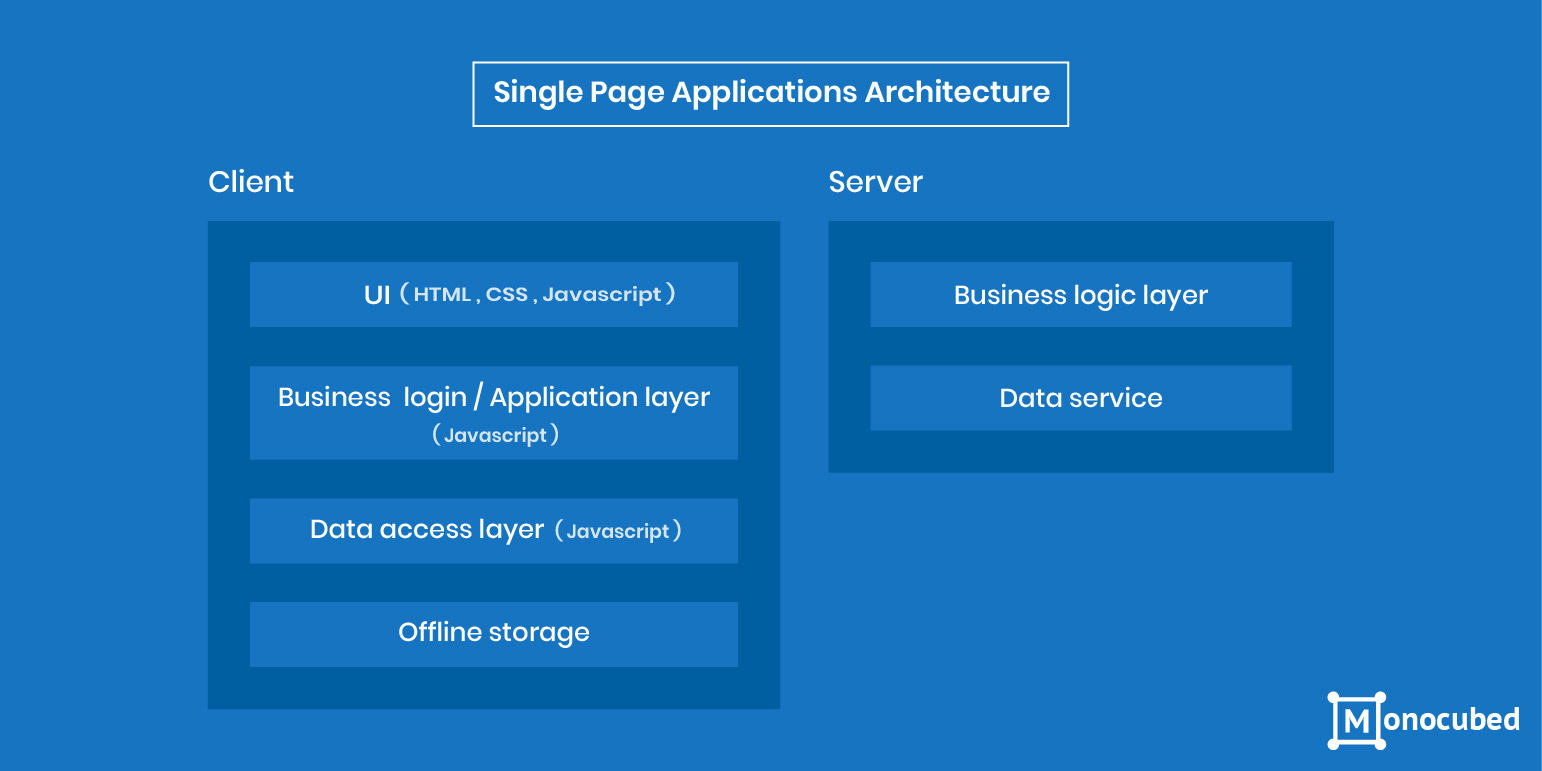
Angular JS is also an open-source JavaScript front-end application programming interface that is an essential part of the MEAN stack (MongoDB, Express.JS, Angular JS, and Node.JS). It is mostly used for creating single-page web applications. Here is an image to help you understand the structure of single page application.
The web tool has built-in templates that make it easier for front-end developers to create UI views quickly. It provides less navigation and fast loading, ensuring an excellent user experience. Angular applications are not browser-specific; hence there are no browser-specific constraints.
-
Vue JS
Vue JS is one of the most sought-after JavaScript frameworks for building adaptable and lightweight interactive UI elements. In fact, its primary job is to help develop single-page applications and interactive UIs. Here is a list of benefits of using VUE JS for your web development project.
You will need HTML and CSS basic knowledge to use Vue JS. Also, Vue JS has a core library focused exclusively on the view layer. The web technology makes it easy to be integrated seamlessly into large projects for front-end development without causing any hassle. The top web portal development company will choose the right technology stack to wind up the project successfully.
-
TypeScript
TypeScript is a superset of JavaScript programming language, so it is not very different if you are aware of web development. TypeScript is designed to merge seamlessly with the JavaScript ecosystem. It is completely unambiguous for the target environment, giving you the freedom to run TypeScript everywhere with JavaScript. Read this guide to know more about the difference between TypeScript and JavaScript.
One of the merits of TypeScript is that it is a compiled language. Data binding is also safer in TypeScript. In a world where components have become the building blocks for modern web applications, multiple inheritance of TypeScript is very appealing and one of the best ways to ensure code reusability and consistency. TypeScript throws a pop-up as soon as an error is identified before receiving any feedback from the customers.
-
Bootstrap
Bootstrap is another free and powerful open source framework for the front-end. It has been designed for creating mobile-friendly, responsive, and dynamic websites and applications. Bootstrap includes JavaScript and CSS templates for navigation, buttons, forms, typography, and other essential UI components/elements.
This robust toolkit contains CSS, HTML, and JavaScript tools to create front-end design elements for dynamic and responsive websites. It has pre-built components that users can use to add themes and icons to their designs.
-
Backbone
Backbone JS is employed when it is required to minimize HTTP requests to dedicated servers. It is also used to streamline complicated UI designs. The developers should use Backbone JS while developing a single-page Java application. Since it features Generative AI Models View Framework, Backbone allows much more than just structuring JavaScript architecture.
So, why do we need a library like Backbone JS? The developers might have to face a lot of issues without Backbone. The tool makes it for you to structure large apps. Also, it is based on Underscores JS libraries and might eliminate JQuery dependency. Backbone JS is lightweight and quite handy when it comes to web development.
Looking for Frontend Development Services?
Your search ends here. We have the best frontend web technologies to suit your business requirements.
5 Back-End Web Technologies You Must Know
While web development has tilted towards the user and tends to cater to the visual preferences and customer needs, back-end development is what actually fuels web development. Web and mobile applications will not have the desired functionality, scalability, and responsiveness without an adequate back-end development framework.
Selecting the right back-end technology is a challenging task. Below are some of the technologies you should know for website development work.
| Logo | Technologies Name | Developed Year | Famous App Built |
|---|---|---|---|
 |
JavaScript JS | Initial release -1995 |
|
 |
PHP | Initial release – 1995 |
|

|
Python | Initial release -1991 |
|
 |
Java | Initial release -1995 |
|
 |
Ruby On Rails | Initial release -1995 |
|
-
JavaScript
-
PHP
PHP is a server-side technology and general-purpose scripting language that is easy to use and amend information in the databases. The inclusion of multiple modern frameworks, robust code base, massive community, and easy deployment adds excellent value to this web technology. Read this detailed comparison of the top PHP frameworks to get a quick overview of the framework that might fit your requirements.
The technology is cost-effective since it is in a free and open-source community. PHP also simplifies programming by providing object-relational mapping (ORM) systems. The scripting technology also automates development tasks like URL mapping, session management, and authentication.
What are the advantages and disadvantages of using PHP language for back-end development?
Advantages of Using PHP for Web Development Project Limitations of Using PHP for Web Development Project Platform independent Low on security Open-source PHP framework and free of cost Not suitable for large web application development User-friendly Weak Stable Need for extra learning No lengthy code required Does not allow change or modification Flexible Poor Framework Easy loading and Library support Cannot support the usage of multiple features -
Python
Python deserves to be included in the best back-end web development technologies available. The technology delivers multiple standard libraries that simplify the process of web development.
Its high-level security and these other 7 reasons make Python very popular as a back-end server scripting language. All thanks to the Open-Source Web Application Security Project (OWASP), coders and web designers can build hardened versions of the web and mobile apps that are protected from attacks and help enterprises to build a secure ecosystem.
What are the advantages and disadvantages of using Python language for back-end development?
Advantages of Using Python for Web Development Project Limitations of Using Python for Web Development Project Python is easy to read and learn Python has speed limitations Python enhances productivity It is not so strong with mobile computing It has a vast collection of libraries Python can have runtime errors Python is open-source, free, and has a vibrant community It consumes a lot of memory space It is a portable programming language Python is not easy to test Python is an interpreted language -
Java
Java is one of the most proficient and widespread programming languages that has been around for a long time. It is a robust back-end technology. It has many perks and benefits that help developers easily solve difficult real-time problems.
Java not only makes feature-rich and adaptable web applications, but you can also use Java for mobile devices and microcontroller software development.
Advantages and disadvantages of using Java language for back-end development:
Advantages of Using Java for Web Development Project Limitations of Using Java for Web Development Project Java is an object-oriented programming language Java has poor GUI It supports multithreading It does not have a backup facility Java is a secure language The server-side technology needs significant memory space Java is platform independent Java has got verbose and complex codes It is not expensive and easy to maintain Java is slow and has a poor performance Java is a high-level distributed language Java commercial license is not free It supports portability feature It supports portability feature -
Ruby
Ruby, also known as Ruby on Rails, is another open-source back-end technology similar to Python, Java, and Perl. As a back-end web application developer, Ruby is considered the favorite for prototyping.
Here are the advatanges of using Ruby.
Read these guides to learn more top 6 Ruby frameworks and 10 best companies that are using Ruby.
The back-end programming language supports metaprogramming. Ruby offers third-party library modules and is a very productive back-end technology.
Advantages and disadvantages of using Ruby for back-end development:
Advantages of Using Ruby for Web Development Project Limitations of Using Ruby for Web Development Project Ruby on Rails is time efficient Ruby on Rails is not very flexible It supports a great number of libraries and tools Continuous evolvement does not leave room for creativity Ruby has a huge and active community The boot time of Ruby is long Ruby is compliance-driven and strong adherence to standards A mistake occurred at coding can slow down your application significantly Ruby has a better code readability It makes the language very easy for beginners
You know that JavaScript is essential for front-end development, but the programming language is equally essential for back-end development. It is one of the most multifaceted programming languages that helps you streamline application development and improve user experience. Check out this list of the 10 best front-end frameworks to know more about the different frameworks that you can use.
With the assistance of Node.JS, you can perform the server-side operations under the JavaScript programming language.
What are the advantages and disadvantages of using JavaScript for back-end development?
| Advantages of Using JavaScript for Web Development Project | Limitations of Using JavaScript for Web Development Project |
|---|---|
| Speed | Client-side security |
| Simplicity | Browser support |
| Interoperability | Lack of debugging facility |
| Rich interfaces | Single inheritance |
| Extended functionality | Sluggish bitwise function |
| Versatility | Rendering stopped |
Want to Develop a Website to Boost Your Business?
Hire our top team of web developers to build a robust website with appealing features.
4 Different Types of Databases Used in Web Development
A database can be defined as a room inside your office where you store all important files and reports. The information that gets stored in a data is very sensitive and hence has to be carefully accessed.
Let us look into some of the databases for web development:
-
PostgreSQL
PostgreSQL is a database management application written in C language and used by organizations that deal with a huge amount of information. The database management system was earlier known as POSTGRES and is used by multiple gaming apps, domain registrations, and database automation tools.
-
MariaDB
MariaDB is a relational database management system. It is compatible with MySQL clients and protocols. You can change the MySQL server easily with MariaDB without any code changes. MariaDB is comparatively more community-driven and provides columnar storage with hugely parallel distributed data architecture.
-
MongoDB
MongoDB is perhaps one of the most popular NoSQL databases in 2022. It was the first document database management software released way back in 2009. MongoDB was created to tackle the challenges of loading and accessing data in RDBMS using object-oriented programming languages. It is primarily used to handle document data.
-
MySQL
If one database is great for both cloud and on-premises, it has to be the MySQL server supported by Microsoft systems. MySQL is in-tune with Windows and Linux systems. MySQL, as a multi-model database, supports Spatial Data, Semi-Structured Data (JSON), and Structured Data (SQL).
MySQL is not as advanced or inventive as other modern databases but has undergone considerable changes over the years.
FAQs About Different Web Technologies
-
What are the different varieties of web development?
There are three different types of web development. They are front-end web development, back-end web development, and full-stack web development.
-
What are the advanced web technologies?
Advanced web technologies are the establishment and use of a mechanism that makes it possible for different computers to communicate and share resources.
-
What is full-stack development on the web?
A full-stack development in the web is a web technology that combines front-end and back-end development.
-
What are the latest web technologies?
There are numerous latest web technologies trends such as Blockchain Technology, Progressive Web Apps, Internet of Things, Push Notifications, Accelerated Mobile Pages, AI-Powered Chatbots, Content Management Systems, Virtual Reality, Microsoft Dynamics 365 CRM Services, Cybersecurity, JavaScript Framework, Cloud Computing, Micro Front-ends, and many more.
-
What are the three technologies of the web?
The three core languages of the web that make up the world wide web are HTML, CSS, and JavaScript.
Choosing The Right Web Technology Stack
So, now that you have a fair idea about the latest web development technologies used by the developers, you can decide which frontend and backend technology will suit your business needs.
However, if you have an idea for web development, you can reach out to the best web development consultant. With years of experience the team can build a robust web application for your small business.
To know more about our work and team of experts, contact us.
This article has discussed the best web technologies for small businesses, their features, pros, and cons. However, it will depend on your organizational needs and the developers’ skill set, ultimately setting the criteria for selecting a web development framework.
If you have any questions regarding the article, let us know in the comments box, and we will get back.
 By Jeel Patel
By Jeel Patel