Are you a budding programmer seeking a career in front-end development? This article will equip you with every piece of information needed to become a successful front-end developer.
By developing captivating front-end web pages, businesses can tap better into the psychology of the users and convert them into future customers. Front end developers are hence the key to the success of your online business presence.
As developers and project managers hustle to provide a flawless user interface (UI) and user experience (UX), the job of front-end web developers has become more significant than before.
Having said that, let us first start with understanding front-end development.
Contents
What is Front-end Web Development? [Definition]
Front-end web development focuses on what users see on their web browser screen. It is a process of transforming the codes created by back-end developers into a graphical interface and ensuring that the data is easy to read and understand.
If there is no front-end, all that you will see on your web application or website are a series of undecipherable codes (it is not applicable if you are a web developer). Front end developers help people with no coding knowledge understand and use the web application or website at their convenience.
So, the next time you visit a website or a web application, say Facebook or Instagram, remember it is the joint effort of both front-end and back-end developers.
5 Technologies of Front-end Web Development
The importance of online operations and digitization has gained momentum with the advent of the pandemic. Not that it was missing earlier, but the work-from-home culture has brought significant dynamism to the software solutions. And the technologies that drive success are the front-end technologies.
As front-end technologies are being introduced quickly, deciding what to go for becomes a challenge. Highlighting some of the fundamental and new front-end technologies below:
-
HyperText Markup Language (HTML)
One of the fundamental front-end techs and the core of front-end development, HTML, is the markup for all websites. HTML elements help you to add forms, buttons, containers, and other features to your site.
-
Cascading Style Sheets (CSS)
CSS is another core front-end technology that helps with additional styling to the previously created HTML web page. CSS rules also make your web pages or web applications more interactive and responsive.
-
JavaScript (JS)
HTML, CSS, and JavaScript form the trio of core front-end technologies. JavaScript is a programming language that will always be crucial and in demand for front-end developers. It allows you to change your website or web application’s content dynamically.
-
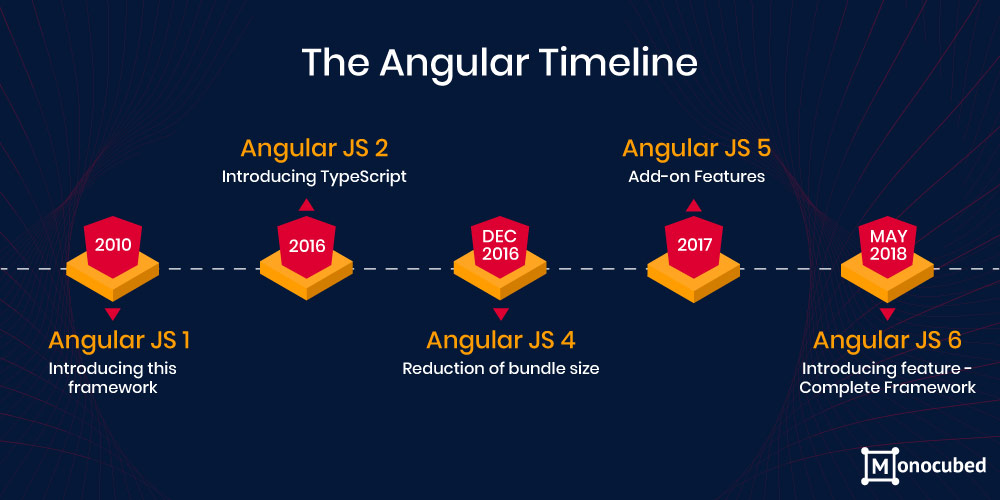
Angular
Angular is a complete JavaScript-based front-end framework supported by Google.
The component and modularity-based approach has made the programming language a firm favorite among developers.
According to Google Trends, Angular JS is much more popular than any other JavaScript platform used.
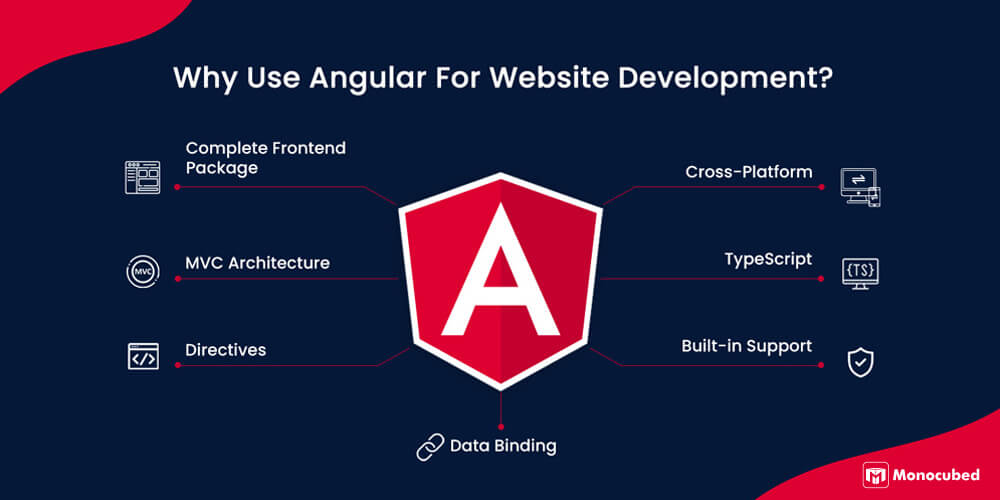
Here are the reasons to use Angular for website development.
-
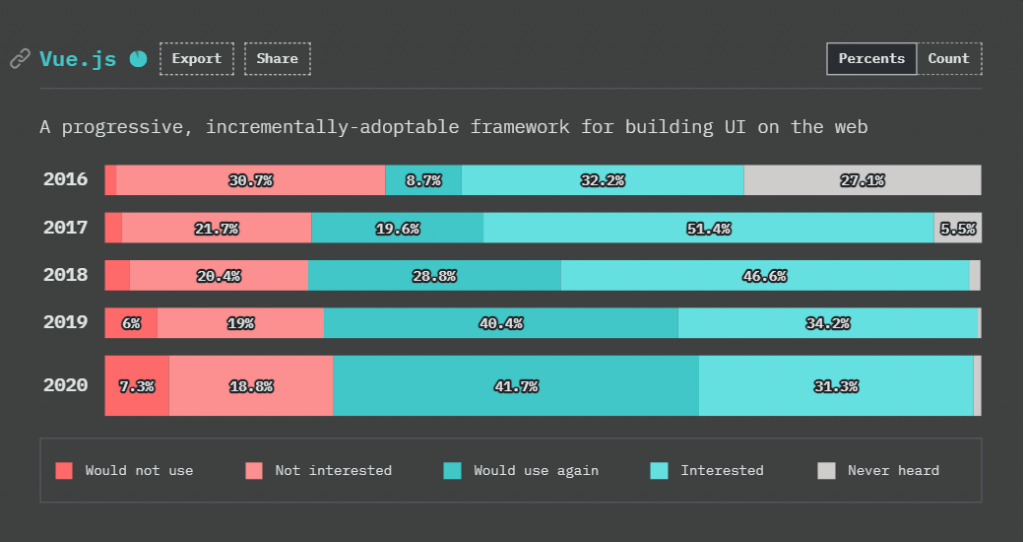
VueJS
One of the most popular frontend frameworks that a web portal development company uses is Vue JS. It is a simple technology that helps in eliminating the complex issues that an Angular developer faces.
The advantage of implementing Vue JS – visual DOM and it is a component based 2-way binding framework. Here are the other benefits of using Vue.js for a web development project.
From building applications, mobile apps to progressive web apps (PWAs), Vue is versatile and can handle both simple and dynamic processes. The best examples are Xiaomi, Trivago, and Facebook who have used Vue for development process.

Now the above technologies are only front-end technologies that can help develop a website for your business. But, can technology alone fulfill the needs?
No, you definitely need to hire a front-end developer who possesses thorough knowledge on these frameworks to build a custom web development.
Have a Web App Idea?
Get your idea validated with our highly experienced development team for free.
Who is a Front-End Web Developer? How is it Different from Full-Stack Developer?
There is a significant difference between front-end developers, back-end developers, and full-stack developers.
As said earlier, a front-end developer is a professional who creates websites and web apps using the three main languages – HTML, CSS, and JavaScript. When you visit a web page, the design elements you see on the page are the creations of a front-end developer.
A back-end developer takes care of matters like infrastructure and database.
A full stack developer is a mixture of front-end and back-end programming.
A full-stack web developer can handle the whole web development process from the start to the end. Hiring a full stack developer can be immensely advantageous as they are like the jack of all trades. An interesting development here is that the line between back-end and front-end programmers is gradually getting blurry because many tasks falling in the back-end domain are taken care of by the front-end developers.
Which Skills Should Front-end Developers Have?
A front-end developer is the hero of website and custom web application development. Hence, they are expected to have several weapons in their arsenal.
Some of the skills needed to become a front-end web developer are:
Skillset
- Have a degree in computer science or a similar field of study
- Have excellent skills in problem-solving
- Proficient in front end coding languages like HTML, CSS, and JavaScript
- Have a clear understanding of server-side CSS
- Has relevant experience with graphic design applications
- Clearly understands the principle of SEO
- Is proficient in communicating with clients, bosses, and team members
- Has good interpersonal skills
Additional Skills for Front-End Development
Front-end developers do more than just design and code the website’s interface. There are some additional skills that they rely on in their work.
Creating and Maintaining Mobile and Responsive Design: With the increased use of mobile devices to connect to the internet, developers need to create web designs that are responsive to the mobile interface.
Developing Across Web Browsers: Front-end developers need to create functional web pages across different browsers; otherwise, they would miss out on an entire tribe of web users.
What are the Roles and Responsibilities of Front-end Developers?
A front-end developer’s primary responsibility is ensuring that the web page visitor can easily interact with the site. This is done using technology, programming, and designing to code a website’s look and feel. The developers have also got to take care of the debugging.
Whenever you visit a website or web application on your web browser, anything you click, see, or use is the work of a front-end programmer.
Common Activities of a Front-End Developer
Regarding roles and responsibilities, the job description could vary from company to company; however, you can expect them to perform the below-mentioned activities.
- Using JavaScript, CSS, and HTML to bring user interface to life
- Boosting the user experience (UX)
- Implementing the web design on mobile devices
- Developing and managing the user interface (UI) with various programming languages
- Creating web tools that improve how users interact with the site irrespective of the web browser
- Managing software workflow
- Fixing bugs and testing for usabilityv
- Understanding the best practices of SE
Want to Develop a Custom Website for Your Business?
Get scalable, reliable, and affordable web solutions now.
How to Learn Front-end Development in 6 Steps
Are you interested in becoming a front-end developer? Do not be intimidated by the above list. To become a pro at front-end web development, follow some simple steps.
Step 1: Learn CSS, HTML, and JavaScript
These programming languages are the building blocks for web and app development. Hence, you have to learn them. It is not very difficult to learn coding languages today. You will get help from numerous online resources to help you excel in these languages. Additionally, learn JQuery and JavaScript Frameworks for extra credits.
Step 2: Always Stay Updated
You can only acquire more information by reading books and articles about front-end development. You can also check out related videos on YouTube. As you read and see more, your concepts about coding become clearer.
Step 3: Practice
The more you practice, the more comfortable you will become with coding. It is always a good idea to build small parts of the user interface and expand slowly.
Step 4: Learn the Command Line
If you wish to pursue a web designing profession, you should atleast get a grasp of fundamental concepts like displaying files and file system navigation. It would help if you also learned about the properties of the Shell, which allows you to access operating system functions via text messages.
Step 5: Learn Version Control
To become a good front-end developer, you will also need to learn version control. There are a lot of impressive version controls that you can choose from.
Step 6: Take a Course
Take a course on front-end development. There is nothing like learning from people who know it well. You can either take an offline course or enroll in an online class.
What is the Salary of a Front-end Developer in the USA?
According to PayScale, a front-end developer can earn an average salary of $77,538 in the US.
A Glassdoor survey states that front-end developers in the US draw an average annual salary of $87,240.
A junior front-end developer earns about $49,000 per year in the USA.
FAQs
-
What is the cost to hire a front-end developer?
The hourly rate of a front-end developer in the US is between $35 to $60.
-
What is the difference between front-end and back-end?
The front-end deals with the visual elements of a web app or website that users will interact with, whereas the back-end focuses on the website’s server side.
-
What is the front-end of a website?
The front-end of a website is the part of the site that users can see and interact with. Everything you see when browsing through the web pages, like colors, themes, and fonts, are front-end elements.
-
What do front-end developers do?
A front-end developer is a professional who creates websites and web apps using the three main languages – HTML, CSS, and JavaScript. When you visit a web page, the design elements you see on the page are the creations of a front-end developer.
Choosing Front-end Web Development
Overall, the future looks full of promises for anyone who wants to make a career as a front-end developer. According to the United States Bureau of Labor Statistics, the web developer employment rate in the US is expected to increase 15% by 2026. The rate is much faster than the average of all other occupations.
Front-end web development is a field where the potential is closely linked to the internet’s popularity. Having said that, there is no sign of the internet slowing down; hence if you want to visit a place where jobs are, think no more.
 By Jeel Patel
By Jeel Patel