Frontend frameworks and libraries are an essential aspect of the web development process. For building high-performing responsive websites and web based applications, using libraries has become imperative. ReactJS is one such front-end web development tool for developers that is used by around 10.2 million websites worldwide.
With the speed at which the digital world is moving, there are new libraries released every year. It is understandably confusing which library or framework to use for which project. In this blog, we will share in detail which projects require your company to use React.
In this blog, we talk about one such frontend web development tool– React. We share in detail the type of projects in which your company will benefit from React usage.
We have curated a list of the top 8 reasons to use React in 2022. In this blog, we will discuss some remarkable features of ReactJS that set it apart from its counterparts, such as Angular or Vue. But first, a brief introduction about what is ReactJS, what does react js framework do and why use ReactJS for web development.
Table of Content
ReactJS – An Introduction
ReactJS is a JavaScript component library for creating user interfaces for websites and applications. Developed by Jordan Walke in 2011, it sets a new precedent for developing fast and dynamic websites using JavaScript.
Commonly known as React, it gives coders resources for developing reusable and easily integrable UI components that reduce development time and provide a responsive user interface for website, web and mobile app.
The User Interface or UI is anything a user uses to interact with a website, such as a button, a link, menu tabs, or search bars. React offers an extensive collection of such UI components that front-end developers use for creating personalized interactive elements.
React mainly focuses on building the View Layer (consisting of all the parts of a page visible to users) of an application.
Many users describe React as a framework instead of a library. They are not wrong in doing so. After all, React is more than just some pre-written code snippets and functions. Today, you can build whole applications for web browsers and smartphones using ReactJS and React Native.
It has a robust ecosystem and is remarkably flexible. it comes with it own set of companion libraries and frameworks for implementing complex functions.
With the assistance of features such as Virtual DOMs, JSX, impressive state management, and reusable components independent of each other, React users can significantly cut their development time.
You can create clean and manageable codes with React’s strict structure rules and unidirectional flow of data. It is also effortless to test and maintain these web applications and websites.
Now let’s look at what is ReactJS used for and why and where web developers employ React’s vast usability.
What is React Used For?
ReactJS is a multi-purpose, open-source library that is mainly used in front-end development, focusing on building user interfaces. It developed a new way of rendering websites, evolving the responsive nature of web pages.

Some use cases of React are mentioned below. A company generally prefers working with it when their project involves one of the following-
- React framework is the perfect choice when you want to develop Single Page Applications (SPAs) as it can rewrite and update content on a web page without requiring to reload or refresh the page.
- React Native, the best React framework for developing native mobile apps.
- Large social media sites, such as Instagram, Facebook, and Reddit use ReactJS for front-end website development needs.
- Newspaper agency New York Times, streaming service Netflix, and Customer relation system SalesForce also use ReactJS for the development of their mobile app.
Have a Web App Idea in Mind?
We’re Interested. Let’s talk. Get your idea validated by professionals and a personalized quote. For Free.
8 Reasons Stating Why Use React js
React JS is the most popular JS library in today’s times. Even after years of its release, it is consistently used by web developers. It is the best JavaScript UI library for creating and maintaining views.
The two main features that make React more than just a library are JSX and Virtual DOMs.
JSX or JavaScript extension combines HTML syntax with JavaScript making it easier for developers to interact with the browser.
Virtual DOM is a virtual copy of the DOM tree created by web browsers that React creates for simplifying the process of keeping track of updates in real-time.
Let us look at some other significant React features in detail to understand their functionalities and popularity.
-
React is Easier to Learn Compared to Angular
React is an elementary and lightweight library that only deals with the view layer of a web page. It has an easy learning curve, making it easier to start with than its counterpart Angular when using JavaScript.
If you have a functional understanding of HTML-CSS and a basic understanding of programming concepts, you can quickly start working with React. If you are shifting from another framework or library, it might take some time to get used to React’s innovative methods.
Apart from that, there is no concept or utility of React too hard to use. There are extensive documentation available online that will help you with everything related to ReactJS.
-
React Has a Large Development Community
Among the top 5 trending repositories on GitHub, React is an open-source library created by Jordan Walke. It has amassed a massive following of JavaScript developers who develop new solutions and tools regularly. A lot of user-developed applications have been included in the official library.
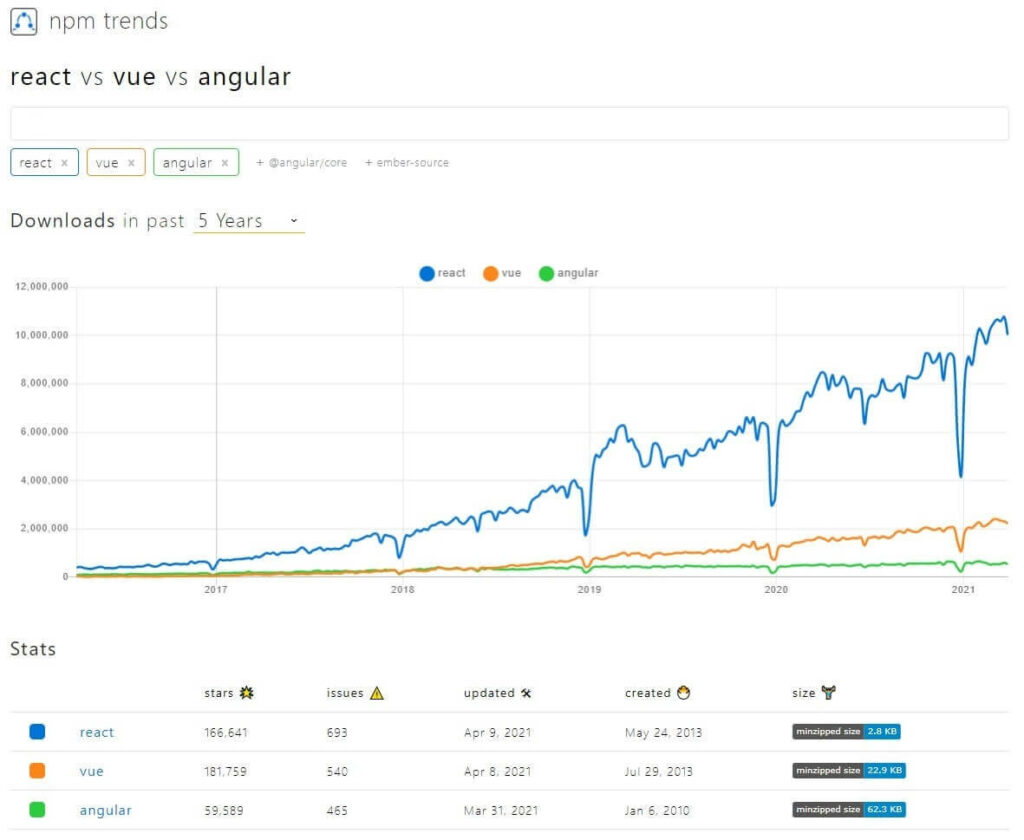
You can get access to a large community of experts to solve any problems. Plus, this is a great way to keep yourself updated. As of January 2022, React has more than 180K stars on Github and around 10 million npm downloads weekly.
-
React Offers Reusable Components
Components in ReactJS are independent, reusable bits of code. You may provide input if required (called props), and the component will return a rendered HTML element. You can use them as a primary JavaScript function or a class component, a JavaScript class that uses a render method.
Each React component that you have developed can be reused in other parts of the app, or you can create wrapper components that provide structure and reusability. You can keep creating wrapper components using existing ones and in the end, you have a root component that is your application.
Generally, system upgrades with reusable components often lead to lots of complications as every change can affect other component’s work. But in React, managing updates is easy for developers because all the components are isolated, and change in one doesn’t carry forward to others.
-
Virtual DOMS
Document Object Model or DOM is an interface that represents HTML and XML code into trees. A web browser creates a DOM-like model to render output, treating each object/element of the HTML code as a node in the DOM tree.
Whenever a change occurs in the HTML code, either by user interaction or value updates, the DOM tree has to be rendered again, leading to a lot of time and power consumption. ReactJS comes to our rescue here by use of Virtual DOMs.
React simply creates a copy of the DOM, maintaining a cache memory of sorts. Every time a change is made, it examines the Virtual DOM and pinpoints exactly which tree nodes and components need to be updated.
With just a small change in the DOM, the tree can be updated quickly and efficiently. This saves developers a ton of time and makes the application remarkably fast and responsive.
-
JSX increases the performance and efficiency of ReactJS
JSX or JavaScript XML is a syntax extension for JavaScript. Facebook developed it to extend the functionalities of HTML structures into JavaScript. With JSX, there is no requirement for separate HTML and JS codes.
You can use the declarative HTML syntax directly in JavaScript code with ReactJS. Browsers decode HTML documents to display the UI.
They do so by creating DOM trees, and JavaScript enables us to modify this DOM to create interactive UI. JSX increases the efficiency of manipulating DOMs by manifolds.
Developers can pass HTML and ReactJS elements into the browser’s tree structures and write clean, manageable codes.
JSX, along with the Virtual DOM, increases the performance and efficiency of ReactJS apps. JSX can be used with other frameworks and libraries too.
-
Efficient Debugging and Error-checking With Unidirectional Data Flow
In React, information inherited from a parent component is called props. Props are immutable objects whose values can not be modified by the child components due to the unidirectional flow of data in React.
The downward directional binding makes the code stable and consistent as any child components’ changes won’t affect the siblings or parent components. To modify an object, you just have to update the state. ReactJS will automatically alter the valid details to maintain consistency.
Debugging and error-checking are much more efficient in React due to the unidirectional data binding providing higher control over data access of components.
It is, however, necessary to ensure that important values that need to be accessible and modifiable by a lot of components are declared as props in parent components to avoid access issues.
-
Redux Maintains Data Consistency Across all Components
Redux is another JavaScript library used by React users to extend React’s state management ability. Redux can be considered as the one official source of information for all components. It maintains data consistency across all components and keeps the View updated.
There is a central store in Redux where all the application data is kept. When a component takes action, Redux receives a message for state change, and Redux uses reducers to change the state in the store and propagate that change for all connected components.
Redux avoids the hassle of passing down props through inheritance for updating states in components. With the central store, all components can directly access all required data.
-
React Hooks
There was a lot of debate when React Hooks was released whether it would replace Redux. The answer- No. Hooks is an independent feature introduced in ReactJS 16.8 that enables JavaScript developers to write states and other features in function components.
You don’t need to deal with the complicated classes anymore. Using Hooks, you can easily manage state logic between components, colocate similar logic in a single component and share data with components without props and classes.
Redux and Hooks are used for optimizing different problems of React. Several developer tools such as react-redux hooks API and React’s useReducer hook will let you use both together.
These are the main motivations for React being a top choice for many developers. ReactJS is a performative, structured, and productive library with numerous advantages.
With features such as virtual DOM, reusable components, one-way data binding, Hooks, and JSX, the library provides a robust environment.
Therefore, React, developed way back in 2011, is still very much relevant and is highly recommended for web development. In the next section, we will discuss a few React features that make it stand out among other JavaScript frameworks.
React JS VS Other JavaScript Libraries

-
Native mobile app development
One of the most important updates of React was in 2015 when React Native was released. React Native, a JavaScript framework for mobile applications, revolutionized the field of React Native app development.
It is a powerful mobile framework that uses React concepts to implement a native look and feel application for IoS, Android, tvOS, Android TV, web, and windows.
What sets Native apart is that it does not use WebView, an application that enables phones to display web content. Instead, it just uses JavaScript and HTML to develop hybrid cross-platform applications.
It employs the “learn once, write anywhere” ideology. You don’t need any extra knowledge for using it if you use React JS.
Native apps are highly performative and cost-efficient. The app loading time is reduced, and you can push instant updates because of the virtual DOM.
Other benefits such as hardware-enabled and cost-efficient make it a top choice for mobile development. It is best to use when you are under a strict budget and limited time.
-
No Architecture Imposed
React doesn’t implement any MVC or MVVM architecture, unlike other frameworks such as Angular or Vue or Ember. It is up to the developers to choose whichever architecture they prefer for building web applications.
React is only concerned with the View/UI layer, following a components-based structure and leaves the rest up to the user. This flexibility is precious for companies that use react and want to implement creative concept
It, however, does provide Flux architecture, which is used by Facebook internally. Flux architecture is optional in case a developer requires more structure in the web application.
You can use web frameworks such as AngularJS or Backbone.JS for implementing the whole MVC architecture with React.
-
Flexibility
React JS allows complete flexibility to the developer. You can use it for creating SPAs, mobile or hybrid apps, even a TV application.
You can add as many external libraries and tools as required and build a massive, complicated web application. ReactJS will ensure your app performance is optimized.
When To Use React?
As we have seen, React JS is a very flexible, multi-purpose library. With the wide variety of features it offers, it can sometimes get a little tricky to comprehend when to use it. Airbnb and Uber started using React once Facebook released it in 2013. Cloud service Dropbox and news reporting channel BBC all use React in their websites and web and mobile apps.

Our website development services include custom-built React solutions. We use React in different types of projects for businesses of all sizes. We recommend using React JS for front-end development for-
SPAs
Imagine if a user had to refresh the page to get new recommendations on Netflix or refresh each time you scroll on Google.
SPAs keep the repetitive parts of a web page like the menu section and headboard and only update the necessary content when a user takes action like a scroll or a double click or left-click.
ReactJS is apt for SPA as these sites continuously update content on their sites based on data from web servers. The feature-rich library with the provision of Virtual DOM, Redux, and unidirectional data flow is able to handle the rigorous content updation process expertly.
To read more on SPAs, you can visit our blog – What is Single Page Application? Examples, Pros, and Cons
Want to Develop a Lightning-fast Web App?
All you need to do is talk to us. Get your idea validated and start developing a custom, high-performing single page application.
Dynamic Websites
For websites that require handling multiple users and their requests, ReactJS is the best solution. It is also imperative that the site doesn’t require repeated refreshes to avoid loss of users.
Usage of the virtual DOM makes React web pages extremely fast and responsive.
Mobile Apps
Mobile apps and Smart TV apps can be built effectively using React Native. With Native, you have the flexibility to be creative with the same functionalities in a mobile app as a website. Native apps work like web apps but have a native feel and look.
Dashboards and other Data Visualization Tools
Data Visualisation tools require continuous data updations. Dashboards compile and display the business analytics of a project. These dashboards are generally constructed like a SPA on the client-side, affecting the app loading time significantly.
With React, you can use JavaScript to implement the same code on both the client and server-side. Server-side rendering is achieved much more quickly, and React will render and display the webpage without much delay.SEO friendly websites
Creating react apps can be made SEO-friendly with a few tweaks, such as pre-rendering. But SPAs and other dynamic websites may become slow if rendered previously. Next.JS is the best option for the SEO optimization of your React sites.
Customized solutions under a budget
If your team is familiar with HTML, CSS, and JavaScript, and you require personalized apps, React is the best choice for you. With an easy learning curve and no complicated jargon, your team can easily develop a cost-efficient solution.
React is a widely popular library in the developer’s community. Although there are many other frameworks in the market today, React stands its ground. With the various innovative features and functions it offers, it is hard not to see why. We recommend you give React a chance for the next suitable project.
Frequently Asked Questions
Why would you use React in your project?
React is a multi-purpose library that will take care of all your frontend needs. It’s rich with features and will be an ideal choice for web application development. React components and templates are perfect for creating a flawless user experience and maintaining traffic. We highly recommend using the React library for dynamic web interfaces and state-of-the-art user interaction.
Why is React gaining so much popularity?
Simplicity and flexibility is the reason behind React popularity. React library provides users templates and elements that serve as a base for developing creative web interfaces. The high-performing nature of React apps is also a plus point that makes it a company favorite.
Why is ReactJS better than other frontend frameworks?
ReactJS is a web development tool that is preferred due to React components. A web app developer uses flexibility and code reusability to his advantage. React provides high performance, cost-efficient development, modularity, reusable wrapper components, and other benefits for rapid development.
Conclusion
As discussed in the blog, React is a very famous JavaScript library being used across the world. It offers state-of-the-art functionalities and is the perfect choice for developers looking for an easy-to-use and highly productive JavaScript framework.
With new libraries and web frameworks being developed every year, it is tough to predict which technology is here for the long term. But ReactJS has proved its durability for the last 10 years against the likes of Angular, Django, Vue, and Ruby on Rails. You can read our blogs on Angular Vs React and React Vs Vue for a more detailed comparison.
For any further information, you can Contact Monocubed. We provide the best development solutions personalized to your needs. Don’t forget to mention in the comments your experience using React JS.
 By Jeel Patel
By Jeel Patel