Vue is a flexible technology that you can use in application development without utilizing numerous resources. With 180k stars on GitHub, it is a progressive JavaScript framework employed for developing any user interface.
In this blog, we will understand why Vue js is gaining popularity amongst web development frameworks.
As compared to other monolithic frameworks available in the market, Vue is tremendously adaptable. This means that you do not have to understand all the concepts in-depth. Within a short period, it has attained much attention from web developers.
Let’s examine the concept and growing fame of Vue.js.
Table of Content
What is Vue.js?
Vue.js is a front-end JavaScript framework made by Evan You and preserved by him and his active team members. It is an open-source framework for developing single-page applications and user interfaces. Vue.js has an incrementally flexible design that emphasizes component composition and declarative rendering.
We provide custom web application development services using Vuejs for developing responsive, user-driven frontends that provides an unparalleled user experience.

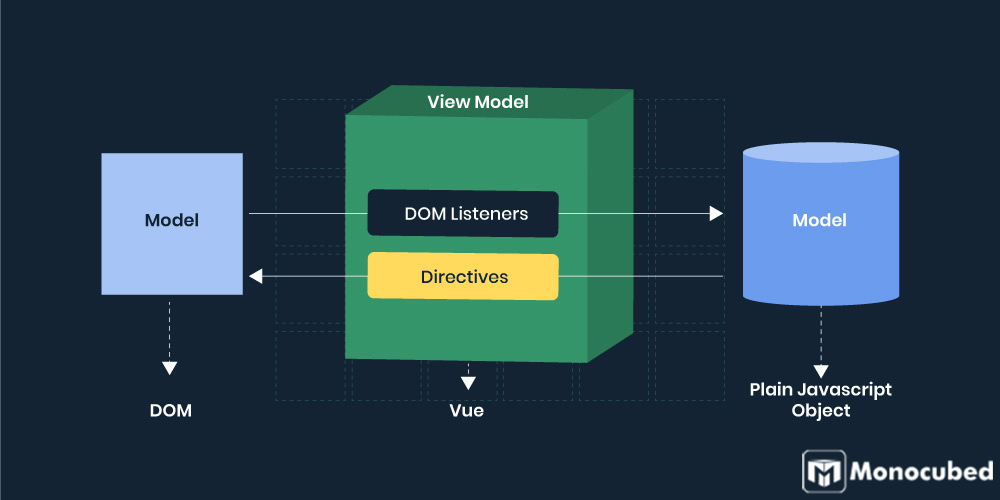
This model-view-view model (MVVM) has a core library that is focused on the view layer. Progressive characteristics needed for multifaceted applications such as state management, routing, and tooling are presented via formally upheld supporting packages and companion libraries, with Nuxt.js as the most prevalent solution.
Attributes of Vue js Framework
Vue.js permits you to encompass HTML with HTML traits called directives. These directives deliver functionality to HTML apps and come as either user-defined or inbuilt directives. Vuejs frameworks supply the following comprehensive collection of features that makes it simpler for developers and business enthusiasts to arrive at the UI ecosphere:

-
Transition or Animation
Vue.js offers its web developers manifold ways to implement a transition to HTML components when upgrading or adding anything from DOM. It also delivers the choice to add third-party animated libraries to the setting and develop a more cooperative user interface.
-
Virtual DOM
Vue operates utilizing Virtual DOM. These state changes made while app development would not be directly reflected on DOM. In its place, an imitation of DOM is produced which is present usually in the custom of JS data structures. This sanctions a developer to test their design and view the modifications in UI design while having a range of undoing everything economically.
-
Calculated Properties
Calculated properties are one of the essential functionalities of Vue. It inspires developers and designers to observe the variations made to UI elements and make mandatory calculations. There is no demand for extra coding anymore.
-
Templates
Vue framework offers an HTML-oriented template that fixes DOM with Vue information. It collects templates into Virtual DOM render functions, which streamlines the task of building a user interface and its performance.
-
Data Binding
This attribute of Vue.js permits developers to modify the style, using the data binding directives known as v-bind, and set values to HTML elements easily.
-
Libraries and tooling
Vue.js comprises a notable package of tools for all rudimentary programming requirements presented on its main page:
- Feature Development Tools: Browser development tools utilized for bug fixes apps developed with Vue.
- Vue.js authorized Command Line Interface (CLI): CLI employed for installation and development of the Vue framework core libraries and third-party plugins.
- Vue Router: Mapping and routing components.
- Vue Loader: Authorized loader for web packs.
Want a Lightning-fast Website?
With Vue, you can develop a super-fast, high-performance website that attracts your users. Interested? Book a free consultation with us today.
Why Vue.js Is Gaining Popularity?
Vue.js key focus is the view layer which creates the framework easy to integrate into present projects. It is also a good choice if you are developing a refined Single-Page Application (SPA), provided that you conglomerate it with contemporary tooling.
As per Stack Overflow Developer Survey 2019, Vue is the second most valued framework.

Below are the reasons stating why Vue js is gaining more popularity:
-
Easy To Understand And Learn
A tool can easily be implemented only when it is easy to comprehend. And this might be the case with learning the Vue.js framework. To begin coding, Vue does not need in-depth knowledge of JSX, TypeScript, and libraries as is usually the case with the rest of the front end technologies.
All that you need to commence is the basic knowledge of CSS, HTML, and js frameworks. The most prevalent code editors like Visual Studio, Atom support Vue, and Sublime Text which make trying it out much easier.
-
Readability And Single-file Components
Every portion of your forthcoming web page or application in Vue.js is a component. These components signify captured elements of the interface. In this framework, components can be written in CSS, JavaScript, and HTML without separating them into discrete files.
Dividing the app code is essentially an architectural method known as component-based architecture (CBA), and is also used in Angular and React. This architectural tactic has countless advantages:
- Preferable for unit-testing: Unit-testing is a QA movement intended at examining how the smallest portions of the application function on their own. Having such components significantly streamlines varied tasks.
- The code readability: As the components are deposited in distinct files and every component is just a single file, the code is simpler to understand and read. This tendency makes it easier to fix and maintain.
- Reusability of component: Captured components are mostly the masses of code that can be reprocessed as templates for related system features.
You might also like reading Angular vs React: Which Front End Web Framework to Choose for Web Development?
-
Lightweight
The downloaded zip of the Vue.js framework weighs 18 KB. Being lightweight makes the download and installation of the library quick. It also positively influences your UX and SEO.
-
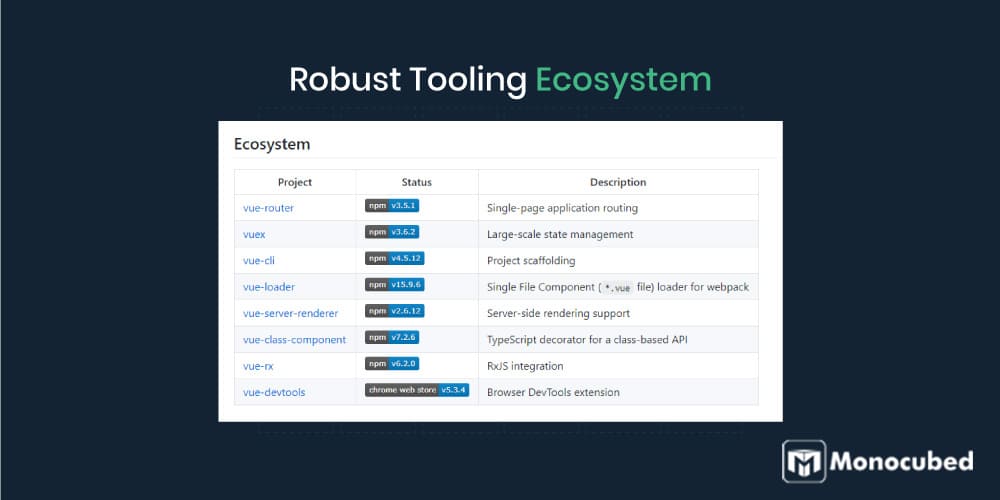
Robust Tooling Ecosystem
Vue has attained a potent collection of tools to function with. Vue CLI 3 is a whole rewrite that delivers loads of novel functions. It supports TypeScript and Babel, end-to-end testing tools, a plugin installation system, and provides unit testing. This framework also has its server renderer, state manager, and browser debugging tools.
-
Flexibility And Integration Capabilities
An imperative factor of any evolving technology is the capability to integrate with prevailing applications. With Vue, it becomes extremely easy as it depends only on js frameworks and does not need anything to operate. This framework also permits you to write templates using JS, JSX, or HTML.
Between its lightweight nature and components, Vue can be utilized in practically any new project.
-
Much Advanced
If you have any project that is in requirement of a performance enhancement, redrafting it in Vue proves to be much useful. Owing to its progressive trait, this framework can be hosted into your code database steadily and there is no requirement to rewrite the whole item.
You can go component by component to create the entire endeavor more adaptable.
-
Easy Customization
Vue.js is an exceptional tool for any developer as all its functions are freely accessible. For ease of usage, the developers can simply name the function as they want. Every piece can have a discrete function, which makes it much easier to modify the web application as per the specific requirements.
-
Crisp Documentation
One of the most essential things is crisp and good documentation. It exhibits all the choices offered by the framework and matches best practice instances. Vue.js documentation is constantly being updated and improved. It also comprises an overview of the API and a simple introductory guide.
It is well-structured and contains all the probable topics, specifically unfolding everything from installation to in-depth aspects like scaling and reactivity of the app.
-
High Performance
Vue is extremely fast. It is not only the fastest framework but also has enough to offer flawless UX in SPAs and UIs. In the world of mobile apps, Vue.js launches apps faster than Angular and React.
As 53% of consumers abandon mobile sites that take more than 3 seconds to run and the web is transferring towards mobile-first experience, this framework’s speed is a vital perk to consider when selecting a JavaScript front-end framework.
When to Choose Vue JS?
With efficient tools like Vue CLI 3 and Vue UI, Vue is outstanding for the rapid delivery of start-up ideas and MVPs. It has an easy learning curve and is a cost-effective solution for small-scale to medium-scale apps.
Below mentioned are some of the best-suggested situations stating when to choose Vue technology:

-
Prototyping With Basic Skills
It is easy for any less knowledgeable designer to prototype rapidly utilizing Vue. A method like writing components in CSS, HTML, JavaScript, and HTML templates are readily accessible, to begin with, any project.
Further, employing Vue UI or Vue command-line interface, a developer can configure and arrange the app to utilize the traits in much less time. If a developer gets jammed, Vue’s greatly admired community and documents come to salvage at any point and make it user-friendly for beginners.
-
Unified Integration With Numerous Apps
This JavaScript framework, Vue, can be a brilliant choice for both integrating with existing server-rendered (multi-page) apps and single-page apps (SPAs). It presents the advantage of unified integration with the current app developed utilizing popular web frameworks like Express, Laravel, and Rails.
-
Publish an MVP
Do you need to publish an MVP in no time? Certainly, Vue’s existing reusable components and templates can accelerate the app development project and launch your MVP.
-
Interactive Elements And Animation
Animation is a factor that can seize people’s attention in a blink. Forming animations is a favourable idea to hook users on the app for a longer period. Moreover, it has turned out to be an integral fragment of modern apps and websites.
For these necessities, Vue proposes a flexible and elegant API with seamless transitions between views and adaptable architecture. It has numerous ways to form striking animations with inbuilt modules based on CSS animation.
Have a Web App Idea in Mind?
We are interested. Be it a simple web app for your startup or a complex enterprise solution, our Vue developers are experienced. Let’s discuss your idea.
Who Is Using Vuejs Framework?
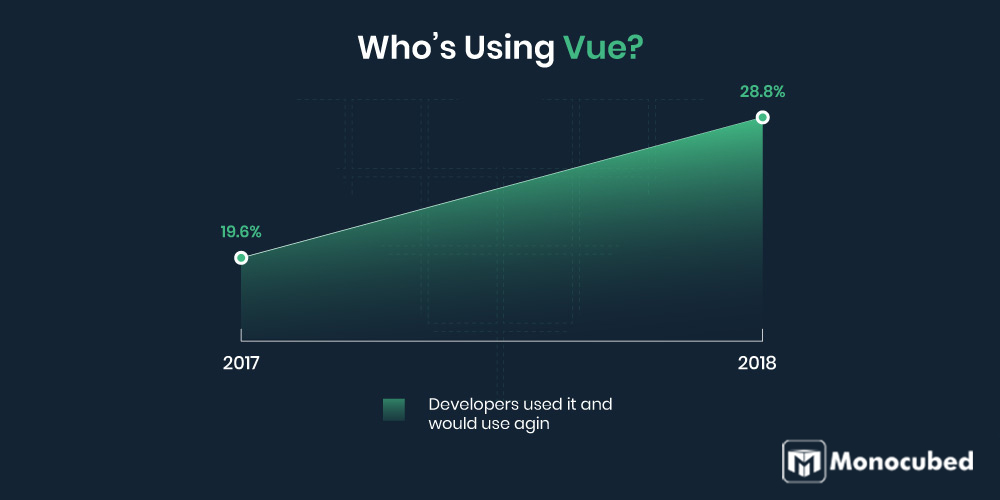
According to the State of JavaScript survey, the number of web developers who use Vue and would utilize it again raised from 19.6% in 2017 to 28.8% in 2018. In that same survey, it received 91.2% of the maximum gratification rating among its users.

Because of Vue’s exceptional frontend features and capabilities, several reputed and big brands across the globe have been utilizing this framework. Top companies like Grammarly, Alibaba, Xiaomi, Reuters, and Laracasts have gained many benefits by adopting Vue.js technology.
You may browse through numerous websites, UI components, templates, plugins, and anything that is built with Vue to get a better understanding of Vue’s finest characteristics. As for backing up in the backend portion of the ground, Laravel, a PHP framework, endorses utilizing Vue.js for the front end framework, though it is not an obligation.
Frequently Asked Questions
Why Vue js is used?
Vue.js is a progressive JS framework used for developing single-page applications and user interfaces (UIs). This is an open-source framework that employs ‘high decoupling’, permitting developers to create web interfaces progressively.
Is Vue easy to use for web development?
Vue is lightweight and easy to ]write. Owing to its use of components and familiar templating syntax, migrating or integrating into current projects to Vue.js is smoother and faster. Hence, Vue is an excellent choice for start-ups but can be utilized in large-scale apps.
Is Vue.js better than React?
From Vue vs React, we can analyze that the documentation of React is good but Vue’s documentation is generally considered better. Vue is easy to learn as compared to React. Vue.js separates the concerns in a manner that web developers are used to, decoupling CSS, JavaScript, and HTML. It also permits the usage of JSX for those who desire to adopt this styling paradigm.
Conclusion
From the mentioned reasons stating why to use Vue.js, it is clear that it has a progressive framework. It uses MVVM architecture and is much flexible. Contact Monocubed for building cost-effective simple as well as complex applications with the Vue.js framework.
Vue offers several ways to utilize transition effects and has comprehensive documentation. It has a rich environment with magnificent tools like Vue Router for single-page apps or Vuex for state management. This framework has a simple construction. It makes the learning curve of Vue easy hence, makes it simpler for users to trace and remove errors in the coding background.
 By Jeel Patel
By Jeel Patel