The emerging trends in mobile and web application development make the demand for programming languages change each year. Also, upcoming programming languages offer smart features for robust web development.
According to a 2020 developer survey, JavaScript is considered to be one of the most popular technologies.
Various frameworks are available in this web world and the strife between Nodejs vs Angular in this blog would help the developers in selecting the right one for the required website.
Node.js is an open-source platform that allows developers to employ JavaScript for writing command line tools.
But Angular suggests the usage of Microsoft’s TypeScript which comprises annotations and static typing that has generics.
Let us understand the concepts and dissimilarities in Node js and Angular.
Table of Content
What is Node.js?
Node.js is an event driven JavaScript framework that can run on various platforms namely, Linux, Mac OS, Unix, and Windows.
It allows developers to use JavaScript for running scripts server-side which aims at producing vigorous page content before that page is conveyed to the browser.
It has an event-based architecture that is capable of asynchronous input and output (I/O) process.
Such a design choice aspires to enhance production and scalability in applications with several I/O operations, also for actual time applications.

In general terms, Node is a cross-platform JavaScript framework and perfect for building data-intensive, scalable, and server-side applications.
In Django vs Node.js, we gauged that the performance of Node.js is good, as it permits web developers with more liberty when it comes to implementations and is less complicated than Django.
It provides a huge library of varied JavaScript modules for developers, making web development simpler.
Features of Node.js
Below are some of the vital features that can make software developers choose Node.js for their app development.
- Fast development: It is being built on Google V8 JavaScript Engine and furnishes Node.js library which is super fast in executing code.
- No Buffering : The applications built with Node.js do not buffer the data. They simply execute the data in the mass for developers.
- Event based and asynchronous: Every application programming interface (API) of Node.js library is asynchronous.This clearly states that it is non-blocking. A Node.js server does not wait for any API to regress data. Such server shifts to the upcoming APIs and notification system of Events help the server in availing reply from the preceding API call.
- License: Node.js is published under MIT license. It is accessible to all users.
- Single Threaded and scalable: It has a single threaded pattern along with an event-loop. The event system aids the server to reply in a non-blocking manner. This, in turn, makes the server extremely scalable as contradictory to conventional servers which generate limited threads to manage the requests.
It exercises a single threaded model and the same model can give service to larger quantities of requests when compared to the traditional servers.
Develop Fast and Scalable Web Solutions
Talk to us. Start developing a lightning-quick web app that is scalable, integrable and affordable.
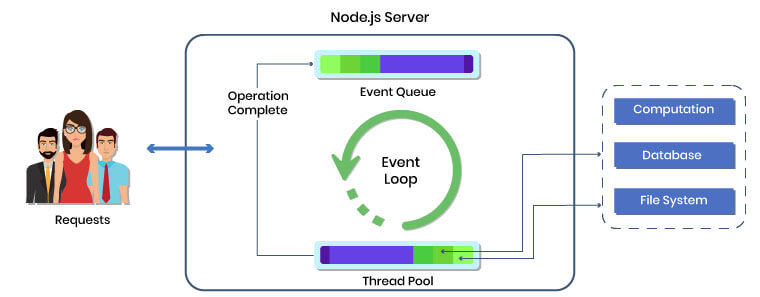
Node.js Architecture
Node.js employs a ‘Single Threaded Event Loop’ pattern to administer various concurrent consumers.
Its processing model is established on JavaScript event-based form with JavaScript call-back method. Below is the diagram of Node.js architecture stating the function of a server that is built utilizing this framework.

Elements of Node.js Architecture:
- Requests:
The incoming request can be described in non-blocking (simple) or blocking (complex), based on the task that the user requires executing in an application.
- Server:
It’s the server that is a server-side framework that collects requests from the user, processes such requests, and reverts the response to subsequent users.
- Event Queue:
This Event Queue in the Node.js framework accumulates the incoming client request and passes such requests separately into the Event-Loop.
- Thread Pool:
This contains all threads accessible for exercising some of the tasks that might be needed to accomplish the client’s request.
- Event Loop:
This indefinitely entertains processes and requests and then reverts these responses to the subsequent clients.
- External Resources:
These resources are obligated to deal with the blocking of client requests. They can be functioned for data storage and computation.
What is Angular?
Angular is a platform for developing single-page applications with the use of TypeScript and HTML. It is written in TypeScript and applies optional and core functionality as a collection of TypeScript libraries that are imported into the apps.
This open-source front end framework is managed by the Angular Team of Google and the community of corporations and individuals.

Angular frontend application is described by a collection of NgModules. Here, the fundamental building blocks are the NgModules.
The structural design of Angular application depends on some elementary concepts. They gather related code into well-designed collections.
These applications will always have a root module that will enable bootstrapping and usually will have many feature modules.
Features of Angular
There are some of the imperative features that make developers choose Angular as their web framework are as follows:
- Generating codes: Angular can turn templates into codes that are extremely optimized for JavaScript virtual devices. It supplies all the advantages of codes that are hand-written, along with the efficiency of the framework to the developers.
- Progressive web apps: Owing to its zero-step installation and great performance, developers can build modern web platforms using Progressive web apps.
- Native apps: With the approaches from Ionic, NativeScript, or Cordova, developers can build native apps.
- Splitting of codes: Angular front-end applications load rapidly with a new component router, which can deliver automatic code splitting. Hence, the users can only load the code needed to provide the view they have requested.
- Desktop apps: Desktop-installed applications can be created across Linux, Mac, and Windows by utilizing the same methods. Also, it renders developers the capacity to work on native OS APIs.
- Templates: UI views with powerful and simple syntax can be created quickly.
- Angular CLI: These command-line tools (CLI) help developers in building fast, adding tests and components, and then finally sets an immediate deployment.
- Integrated Development Environment (IDE): Instant errors, intelligent code completion, and other feedback can be gained in such popular editors and integrated development environments.
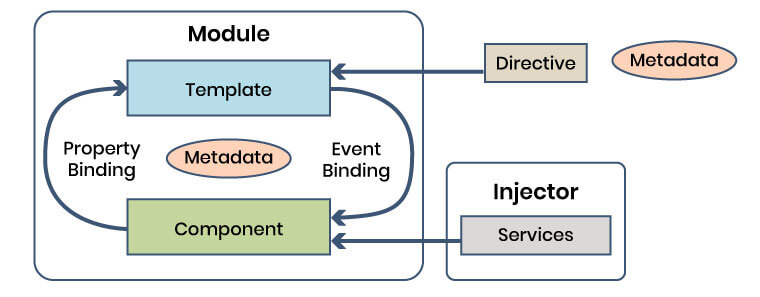
Angular Architecture
Angular is used for developing client-side applications in HTML and TypeScript. It contains a number of libraries for both JavaScript and TypeScript, of which some are core and some are optional.
Angular applications can be written by creating HTML templates along with mark-up, a component class that administers these templates, in addition to application logic incorporated in services, and boxing services and components in modules.
By bootstrapping this root module the application can be launched. Then the framework takes over and presents the app content in the browser. Also, it responds to the user interaction in accordance with the instructions that are provided.
Below is the diagram of Angular architecture that describes the main eight building blocks of an application:
- Components
- Modules
- Metadata
- Templates
- Directives
- Services
- Data binding
- Dependency injection

Components are here to define views, which are collections of elements that Angular can opt and alter as per your project data and logic. Then the components utilize services, which supply particular functionality and are not directly connected to views.
These service providers are supposed to get injected into components as a dependency, building your code efficient, reusable, and modular.
Here, Services and Components are merely classes, at times with decorators that mark its type and give metadata that inform the framework how to employ them.
Node.js vs Angular: The Major Differences
Both Node.js and Angular are dissimilar and unique in many aspects.Each one of these technologies has its specific features and advantages.
Node.js is primarily utilized for scripting server-side to develop the backend of web apps. While Angular is one of best frontend JavaScript frameworks used to create responsive web application interfaces.
Since both of the frameworks have a prominent stake in the industry, a detailed difference between Angular and Node js would let you understand some major comparisons.
| Factors | Node.js | Angular |
|---|---|---|
| Type | Node.js is a cross-platform, open-source, run-time environment framework for applications that are written in JavaScript framework. | Angular is an open-source web app framework managed by Google’s Angular team. It is rewritten by the team that developed AngularJS. |
| Architecture | Node.js has an event-driven architecture that is able to function as an asynchronous input and output (I/O) process. | Angular utilizes components and directives. Its component is a directive with the template. |
| Language | The code is written mainly in JavaScript, C, and C++ language. | The code is written in typescript language. |
| Applications | Node.js is chiefly used to build server-side applications. | Angular is suitable to build single-page client-side web applications. |
| Fundamentals | It is designed to build scalable web servers and applications. However, the team has recently added the feasibility of mobile app development. | It is designed to build structured mobile and desktop applications. It is also a perfect framework for dynamic web app development. |
| Framework Integration | It integrates diverse frameworks like Partial.js, Express.js, and Sails.js. | It does not integrate various frameworks as it itself is a web application development framework. |
| Utilization | Node.js is more preferable when faster and scalable web development is needed. It is usually used for building small-sized projects. | Angular is preferred when real-time applications, for example, chat apps, or instant messaging are needed. It is generally used for building interactive and creative applications. |
| Dependency Injection (DI) | There is no such dependency injection system here. | Hierarchical dependency injection is employed here. |
| Modules | Modules are facilitated for networking (HTTP, DNS, or TCP), file system I/O, data streams, binary data, cryptography functions, and other crucial functions. | Angular applications are modular. It has its modularity system named NgModules or Angular modules. Any app has a minimum one root module that allows bootstrapping and generally has more quality modules. |
| Installation Process | It is obligatory to install Node.js in the system to use it for developing web applications, as it has a JavaScript runtime environment. | Angular does not need the installation process. It can be used by merely embedding Angular in the coding process. |
Want to Create an Interactive User Experience?
Create a rich user experience with real-time interaction and attractive graphics with our experienced Angular developers.
When to Prefer using Angular?
Angular Framework can be used for:
- For building real-time, large-scale, and dynamic web apps.
- Support for real-time applications like instant apps and chat messaging.
- More suitable for single-page and interactive applications.
- Developers can build web applications that are integrated with object-oriented programs.
- When the focus is on reliable and easy scalability.
- Top companies using Angular are UpWork, YouTube, Udemy, AT&T, to name a few.
Get custom Angular development services from us that includes attractive UIs, single page apps, scalable websites and more.
When to Prefer using Node.js?
Node.js framework is the best alternative:
- For small-sized projects and real-time web applications.
- If the focus is more on building web applications and website development.
- It helps JavaScript developers to build scalable network web applications.
- It is also used for system monitoring dashboard and facilitating tracking user actions at an actual time.
- Top companies using Node.js are Yahoo, Netflix, LinkedIn, Github, to name a few.
Our Nodejs web development services include real-time web applications, social media apps, custom web solutions and single page applications.
Frequently Asked Questions
Why do we utilize Node.js with Angular framework?
Angular or Angular 2 is entirely scripted in Typescript. The browser does not comprehend Typescript, so compilation is done in plain JavaScript framework. The use of Node and Node Package Manager (NPM) is required to accumulate them into JavaScript files, so that deployment can be done in the process.
Many Angular libraries or packages at GitHub repository are dispersed as diverse NPM packages. This NPM is immensely dependent on Node.js framework.
Which is better Node js vs Angular?
Angular can be utilized for building single page applications and applications that have separate functional layers. It is a client-side, open-source framework launched by Google in 2009. While Node.js is an open-source scalable server-side framework and runs on Windows, Linux, Mac OS X, and Unix.
The above-stated strife between Angular vs Nodejs states precisely that Node.js having features of non-blocking I/O model and event-driven can make it preferably efficient and lightweight when compared to Angular.
Is Node.js a framework or language?
Node.js is a cross-platform framework and not a programming language. It utilizes JavaScript programming language as its main interface. It is a desktop web application that executes JavaScript files. It primarily reads and then writes the files on a server or computer or does the networking. Its runtime environment is an app that is established in C++, allowing users to manipulate the files on the system.
Conclusion
From comparing the difference between Angularjs and Node js, we can gauge both the frameworks contain their unique characteristics and differences that help in developing dynamic web apps.
Angular is one of the popular web frameworks and it usually supports detailed documentation; which can benefit the JavaScript developers for finding technical solutions and solving emerging problems instantly.
On the other hand, Node.js can be more advantageous for simple web development of scalable web servers and applications.
Still confused between Node js and Angular?
Contact us, to figure out the apt framework for your business, and employ its unique functionalities.With both these JavaScript frameworks, developers can build scalable web applications by incorporating their peculiarities.
 By Jeel Patel
By Jeel Patel