Progressive web apps are a unique combination of standard mobile applications and websites, delivering numerous functionalities that were previously seen in native applications only. With drop-off charges for native apps being high, progressive web apps (PWA) are gaining popularity.
PWA is the outcome of an exclusive cross-platform app building approach that supplies web pages fitted on your phones through mobile modern browsers. It is a fusion of a website or a web application and a native mobile app and utilizes usual web technologies namely HTML, JavaScript, and CSS to offer an app-like enriched consumer experience.
Let’s dive deep into a progressive web app is and why you must consider it for your development project.
Table of Content
What Is A Progressive Web App (PWA)?
A Progressive web app is an app that utilizes emerging browser features and APIs along with a traditional advanced enrichment policy to convey a native application-like user experience to cross-platform applications. PWA is a useful pattern, eliminating the need for developing a platform specific application.
These web apps can be considered as similar to AJAX or other configurations that comprise a collection of app attributes, including usage of precise web techniques. This gathering of docs tells the developer all that she or he requires to understand about them for implementation.
Progressive web application is a kind of app software supplied through the web, fabricated utilizing common web technologies containing CSS, JavaScript, and HTML. It is designed to function on any type of platform that exercises a standards-compliant web browser, including both smartphones and desktop.
PWA characteristics narrow the gap between user engagement in native and web-based applications. Such progressive web apps take advantage of a mobile application’s traits, resulting in enriched performance and user retention, without the obstacles involved in upholding a native app.
The Three Chief Development Blocks
It does not take much time to build progressive web apps. There are primarily three things you require to offer before your website turns into an effective PWA. They are as follows:
A secured connection (HTTPS):
PWAs only run on reliable connections that the developer has to supply them over any secured connection. This is not only for safety motives, but it is also a very significant trust aspect for the users.
A service worker:
A service worker is a part of the script that functions in the background. This, along with cache API aids the developer regulate how to manage network requests for PWA and makes it potential to do more multifaceted jobs.
The manifest file:
The JSON file comprises data on how PWA must seem and perform. In this framework, you can decide the description, service, name, icons, and colors.
Properties Of A Progressive Web App

There are manifold JavaScript instruments and frameworks to develop progressive web apps with, and each of them provides different libraries and capacities. Some of the best progressive web app frameworks to implement in 2021 are React, Angular, Vue, Ionic, and PWABuilder. A PWA must display definite app-like properties. They are as follows:
-
Offline-first Approach
The web application must be able to work offline and still exhibit valuable service or information.
-
Receptive
Seamlessly filling the screen, these sites are chiefly intended for tablets and phones and must answer to the excess of screen sizes. They must also work as desktop sites. The receptive design has been the main portion of website building for many ages.
-
Application Metadata
The web app must provide metadata to articulate the web browser how it ought to look when fitted so that you acquire a good high-resolution icon on the screen and a said splash screen on certain platforms.
-
Push Notifications
The web app is capable of getting notifications when it is not running.
-
Capable To Touch
The user interface must be intended for touch, with sign interaction. The user interaction should feel snappy and responsive, with no interval between response and touch.
But PWA must also maintain definite web-like properties:
-
HTTP On The Open Web
The web app must not be locked to any browser or application store. It should be competent to be linked deeply and must deliver methods for distributing the current URL.
-
Progressive
The application’s capacity to be installed is a progressive enhancement. It is imperative that the app implementation still functions like a usual website, particularly on the platforms that do not support service workers or installation yet.
PWA’s Trends
It has been found that maintenance savings and app framework can be more than 33% if PWA can fulfill every mobile web need. Progressive web app features like light page designs, quick transitions, and lightning-speed page loads have accomplished to influence several brands positively. Some enterprises that successfully launched progressive web apps are-
- Lancome analyzed an 8% recovery rate in unrestrained shopping carts through push notifications control
- Pinterest reconstructed its mobile site as a PWA and augmented its engagement by 60%
- Mobify observed a 20% rise in sales and revenues of smartphone devices.
Do You Want to Develop a Modern PWA?
With a PWA, your web app will be fast, mobile-friendly and work even in low network areas. Let’s talk and build an advanced progressive web app today.
The Difference Between PWA And Native Apps?
A native application is similar to the one you can download from Google’s Play Store or Apple’s App Store and is often developed in a programming language explicit to that type of platform. Hence, for iOS apps, it would be Swift and for Android apps, it could be Java.
If you require to form an app for such platforms, you ought to know that technology. There are a few shortcuts with certain limitations. If you need to get an app on all mobile platforms, you must know the diverse technologies. There is no easier method to develop one and issue it to all the stores in the market.
To get the best of both worlds, PWAs can be of much help.Progressive web applications functions in the browser and as it gets saved to the home screen, it runs like a native application. It can even get access to the fundamental software and hardware that the browser cannot access for security causes.
If the PWA performs exceptionally, the mobile app users will never ascertain that they are utilizing a web-based application in place of a native mobile one.
There are too many mixtures of techniques to control and incorporate effectively. After refining the requirements, functionalities, and business ideas of the app, you can decide on your technology stack. Here are some of the cases indicating when to choose a PWA format:
- The limited terms and budget for the app updates and formation
- There is no requirement for close incorporation with the hardware device
- The business requires a cross-platform web application to touch an enormous audience
- For iOS users, the push notification is not the essential part of the business
- Expected content or app functionality do not follow the application store guidelines
How Does A Progressive Web App Work?

PWAs have a wide range in terms of functionality. It has functions from essentials to advanced traits like Bluetooth and geolocation. The standard technical requirements Google has defined for PWAs include:
-
Web manifest
Web app manifest is a JSON file that describes the appearance and feel of PWA when it is installed. It is utilized to modify things – how the app is launched and home screen icons. In common terms, such a web manifest comprises metadata like the version, app name, description, screen orientation, and theme colours.The web app manifest is vital for producing a native-like applications’ experience.
-
Service worker
The service worker is JS code samples that function in the background of PWA. Their principal usage is to pre-cache resources, so the web application loads much faster and can have various offline functionality.
Once the site has been visited once, the service worker caches or saves crucial resources like HTML images and files so that it does not require to make API calls to the backend as repeatedly next time any user visits. These service workers can be utilized for different tasks such as background data syncs and push notifications installable.
-
Transport Layer Security (TLS)
The PWAs are needed to connect over HTTPS by getting an SSL certificate fitted on its server. This SSL certificate forms an encrypted and secured connection between the backend server and frontend app.
These necessities leverage TLS protocol to make sure that the secure data is conveyed whenever a web app interconnects with CMS systems and backend eCommerce. This is essential for keeping user data safe and is crucial for eCommerce shops that manage information about customers’ credit cards.
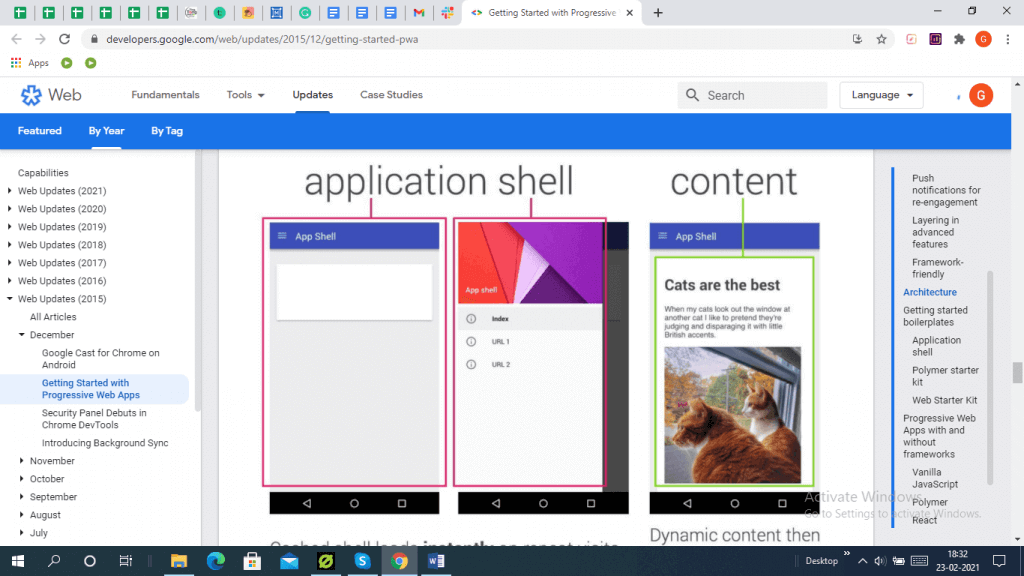
The Application Shell Architecture
There are diverse stages of how ‘all-in-one’ goes on the Progressive Web App architecture model, but one common method taken is fabricating them around a distant Application Shell. This is not a firm prerequisite but does supply numerous benefits to the platform.
The Application Shell architecture facilitates caching your app shell, the user interfaces so that it runs offline and populates the content utilizing JavaScript.
On recurrent visits, this permits the developer to get significant pixels on the display screen fast without any network, even if the content ultimately comes from there. This supplies noteworthy performance gains.

Jeremy Keith remarked that in this kind of model possibly server-side rendering must not be observed as a fallback but the client-side rendering must be seen as formation. This seems to be fair feedback.
In such an Application Shell model, the server-side rendering ought to be utilized as much as possible and the client-side progressive rendering must be utilized as an augmentation in the same manner that we ‘enhance’ the consumer experience when the service worker is maintained. There are numerous ways this can be approached eventually.
Why Use Progressive Web Apps?

PWAs combine the competencies of mobile and website software that sanction generating an entrancing user experience. This, thereby, increases the consumer engagement and conversion rate of the business.
There are countless success stories of enterprises that are following the PWA route. They choose such progressive applications for an improved consumer experience instead of a native app and in turn, examine substantial measurable profits. The PWA Stats describes various case studies that specify such benefits.
The most popular Progressive Web App example is perhaps that of Flipkart Lite. India’s biggest eCommerce site was recreated as a PWA in 2015, which exhibited a 70% upsurge in conversions.
The AliExpress PWA has observed better results with a 104% rise in conversion rates for new consumers. Below are the points stating that why companies, from start-ups to market leaders, opt PWAs:
-
Rapid Installation
Contrary to regular mobile apps, PWAs do not need a complex and long installation procedure, which considerably increases client experience. The mobile users can quickly download an app directly to their devices.
They are not required to go to the Google Play or App Store. It modernizes the technique and considerably decreases user abandonment. After the users have downloaded the app, they can easily access it through a desktop icon.
-
Low Cost Of Development
PWAs do not need diverse versions for varied devices. A single progressive web app fulfils the requests of all the endpoints on which it works. Thus, it suggestively lessens the number of exertions that the web developers offer, and consequently, the charge to produce a PWA reduces. The budget is much lower than that of a native app. If you want to develop your own PWA, contact us to get cost-efficient custom web development services.
-
Better Performance
PWAs images, cache and serve text, and other content enables the app to function like efficient sites and meaningfully increases the running speed. Along with the rapid procedure, impeccable presentation is another quality that has an influence on user experience and thereby, the conversion rates.
Content providers and retailers must embrace this sort of software as it supports a more positive client experience than mobile applications by improving customer loyalty and retention.
-
Great Choice For SEO
The content in any PWA is composed of the search results and hence, contributes to Search Engine Optimization (SEO). It is possible to test how a PWA scores in the search results with tools from Google.
Here, the imperative factors are the loading time and safety of a PWA. In addition to that, the content should be unique and relevant. There are certain necessities that PWAs require to realize for them to be considered one by Google and permit the app to be installable. They should:
- Load extremely fast
- Possess a mobile-first responsive scheme
- Facilitate cross-browser compatibility
- Be offline competent
- Be served efficiently over HTTP
The above technical necessities have a huge impact on how Google considers the app and eventually, the related ranking.
-
Push Notification
Similar to native mobile apps, PWAs have complete access to device-based functionality like push notifications. This ability can be performed in many ways and permits enterprises to make the best usage of content advertising.
Why are these notifications particularly proficient when it comes to PWA? The users permit their progressive apps to send notifications, which considerably escalates the opportunities to promote services or products.
Furthermore, these notifications are exhibited on the screen of mobiles, which is why there is a great possibility that they draw users’ attention, specifically when compared to blog entries, posts in social networks, or email newsletters.
-
Enriched Security
PWAs depend on HTTP to offer information safety and diminish the risk of security matters, as such a protocol permits to prevent content tampering and snooping. Similarly, the web applications take advantage of Web Bluetooth tech that comprises some security competencies.
-
Smooth Offline Process
The ability to function offline or in conceded networks makes PWA more appropriate than the websites, which need a consistent internet connection. Inbuilt service workers cache significant progressive web applications’ information and features inevitably, which eradicates the requirement to download and allow users to access it easily without internet connectivity.
Want to Develop a Mobile-friendly Web App?
Start developing a mobile-friendly web application with us. We have skilled web developers experienced in developing PWAs.
Drawbacks of PWAs
PWAs provide a swift experience even when the users are offline or have an unpredictable network. Building web apps with high performance and offline functionality depend on utilizing service workers in arrangement with client-side storage API like the IndexedDB or Cache Storage API.
As observed, there are noteworthy benefits for the companies to switch to PWAs, but still, there are certain drawbacks to consider:
-
PWA Cannot Do Everything
As proficient as PWAs are compared to old-style web applications, they cannot do everything that a mobile app can do. As they are written in JavaScript, they are not as battery-efficient as the web apps written in native languages, like Swift or Kotlin.
-
Access Restrictions
PWA may be competent to utilize traits like Bluetooth or GPS, but it depends on certain factors. In some instances, the users may require to permit you to access some features to shelter them from safety risks. And in other cases, mobile retailers limit apps from accessing device abilities because the developers are not paying to create the app obtainable on the platform.
-
Issues with legacy devices
PWAs have been in the market for a few years, so it should not come as amazement that the older mobile devices with old-fashioned web browsers do not support them well. Though this issue will predictably get solved in the future, for some companies today, it may be a cause of client complaints.
Frequently Asked Questions
Who is using progressive web apps?
Some well-known companies like Flipkart, The Weather Channel, Alibaba, The Washington Post, and Forbes are using progressive web apps.
What does a progressive web app mean?
A progressive web app is the web app that employs developing web browser features and APIs together with a traditional progressive enrichment approach to convey a native application-like consumer experience into a cross-platform web app. It is envisioned to run on the platforms that utilize a standards-compliant browser, containing both mobile and desktop devices.
How do I get started with PWA?
The steps that will aid you to get started with PWA are – use HTTP, create a web app manifest, and then add a Service Worker.
Why are progressive web apps better than native applications?
Progressive web apps offer an alternate method, refining an application’s cross-platform performance across mobile and web. In comparison with native applications, they utilize less storage space on any user’s device. The PWA users can also have the choice to save the app to the home screen without any hassle of a complete download.
Conclusion
From this blog, we have discussed the advantages of Web Apps and its disadvantages in-depth. As seen, a PWA is retrieved through a web browser, it is compatible with tablets, smartphones, and operating systems. Contact Monocubed to get your company discoverable by search engines, gain a better loading experience, and run offline efficiently.
In technical terms, a PWA is a website and one can depend on the influence of SEO to improve its search rankings. Here, the users do not have to update PWA manually. Also, it has an app-like UI/UX, which can also work offline. It is much proficient to keep its users engaged through push notifications.
 By Jeel Patel
By Jeel Patel



