Any internet user views the web page on their screens by means of numerous interactions that occur in the backend web development. A chain of interactions takes place amongst various components like database middleware system, server, browser, and user-interface. For managing all such interactions, the web application architecture takes place.
A web application functions well on remote web servers with the aid of the internet. This application is kept on a remote server and gets transported over the browser interface. But to develop a robust and impeccable web app, the crucial part is to choose the right web application architecture and its components.
If you want to build custom web solution with development companies, it is important to know the architecture of your web app. In this blog, we explain the different web application architecture to use in your project.
Table of Content
What is Web Application Architecture?
Web application architecture is a framework that outlines its key external and internal components, the interaction and relationship between those app components, like user interfaces, middleware systems, and databases. In this manner, the web experience will be facilitated which can be utilized by consumers.
Its chief task is to ensure that all these components function all together and exist as a sturdy foundation to develop and fix up everything subsequently.
This application development architecture approaches and connects dissimilar elements to empower web experience. It is considered as the mainstay of our everyday browsing. Entering a URL, viewing, and interacting with the site in the meantime, the browser interconnects with the server is one of the methods to term what is a web application architecture.
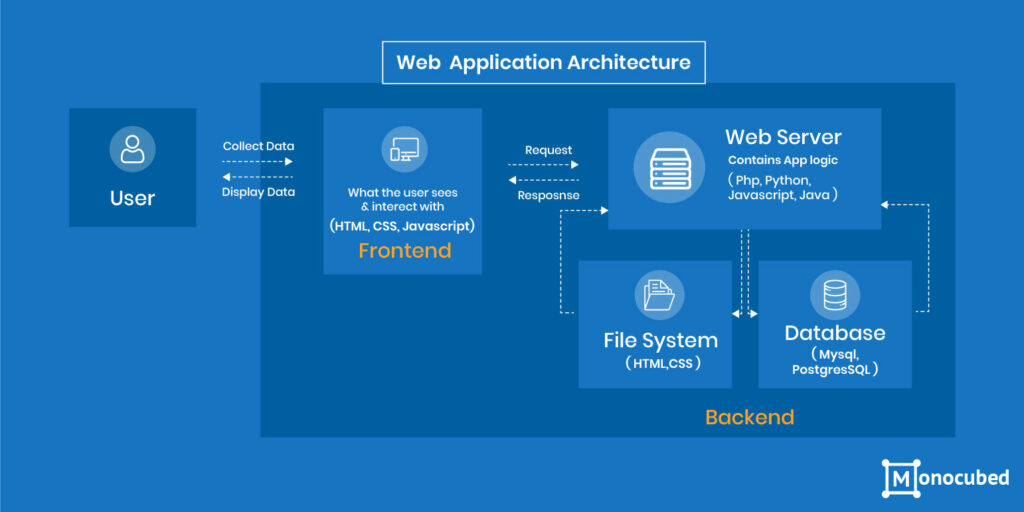
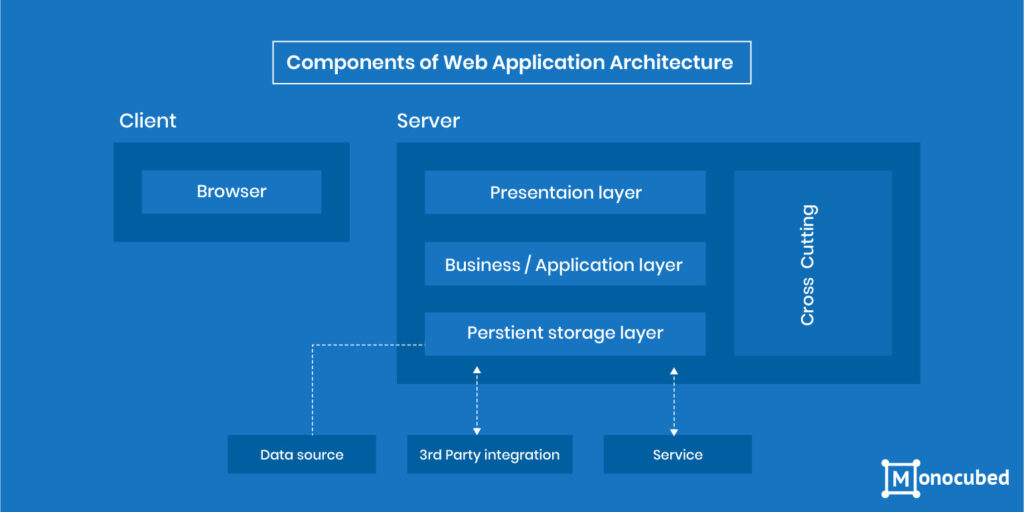
Below is the representation of this architecture:

Most of the developers might neglect the phase of generating the blueprint and simply develop a web application. However, if you wish to form a scalable product that has great competence and is robust, reliable, and secure, a web application architecture must not be something that you can overlook.
All the stakeholders comprising clients, developers, or end users must join in the scheduling of this architecture to modify it as per the anticipations.
Characteristics of a Sturdy Web Application Architecture
- The visual aesthetic is supported
- Resolves development company problem
- Guarantees speedy user experience
- Offers security
- Facilitates A/B analytics and testing
- Rules out and log errors in the simplest way
- Ensures elevated automation
- Self-regulating and sustainable
Important Components of Web Application Architecture
Web application architecture encompasses various components that are separated into two main categories – user interface app and structural components. Let’s understand each of these application components in brief.

-
User Interface App Components
User interface components are connected to the settings, display, and configurations of a web application. They are accountable for producing a web application’s experience and interfaces. They contain a number of elements, for instance, statistical data, dashboards, layouts, configuration settings, activity tracking, notification elements, to name a few.
-
Structural Components
The structural components have an important role in fabricating the performance of a web application. Therefore, these components allow users to network with the web app. This essentially includes the web browser or client, the database server, and the web application server.
- The web browser or client: The users can interact and communicate with web applications via this platform. HTML, CSS, and JavaScript are the programming languages that are useful to form this component.
- The database server: It offers relevant data or information or business logic that is managed and stored by a web app server. It stores, retrieves, and delivers the data.
- The web application server: It manages the fundamental hub that supports multi-layer applications and business logic, and is usually developed utilizing PHP, Python, .NET, Java, Node.js, and Ruby on Rails.
Types of Web Application Architecture
The web application architecture is an arrangement of dealings between many web application components. A safe architecture of an application is determined by how the logic of any web app is dispersed amongst the client and server-side. The model view controller pattern serves to divide the presentation layer from business logic.
Contingent on varied factors like the choice of application logic, purposes, features, functions, business’s priorities, developers will select one from the below mentioned three main types of web application architecture to begin configuring the architecture.
-
Micro Services
These services are small and lightweight that render single functionalities. Microservice architecture offers many benefits for users as well as developers. This modern web application architecture enhances productivity and creates the deployment process faster.
One of the best things about such a service architecture is that the developers can choose any technology stack as components that make the app dependent on each other. Hereafter, the components are established by employing different technologies. Thus, microservices architecture of web application makes the app development process faster and easier.
-
Serverless Architecture
In such a type of contemporary web server architecture, the third-party cloud infrastructure is accountable for computing and maintaining web servers. A software developer will employ third-party cloud infrastructure for infrastructure management and servers. With the assistance of serverless architectures, you can implement the app code without any requirement of infrastructure-related responsibilities.
It is best suited to the companies who do not want to manage or support the web server and hardware of the web application. This web development architecture for web application is also termed as serverless computing or ‘Function as a Service’ (FaaS). Some might even call it the prospect of software architecture patterns.
-
Single Page Applications (SPAs)
Single Page Application is a modern web application architecture that aims on augmenting experience. SPA will process the complete web page once. Then when the user clicks on something on the web page, the requested data will get rationalized. And the rest of the web page will stay as it is.
In other terms, a single page web application empowers vigorous interaction by only upgrading the requested content on the page. SPAs became a reality because of AJAX – a small form of XML and Asynchronous JavaScript. SPA architecture just averts the excessive interruptions and delivers a collaborating user experience.
How Web Apps Work? An Example
Let’s understand how web application architecture works and is applied in single page apps and multi-page apps.
The front end of the software application can serve either dynamic or static content. In most use cases, it is a mixture of both. Static web pages are present on the web server and encompass information that does not amend. Dynamic web pages alter the information each day or in reply to the user request – like your Twitter feed or any news website.
The amalgamation of static and dynamic content creates up the web application. Single Page Application is an example of a web app with dynamic content.
-
Single Page Applications
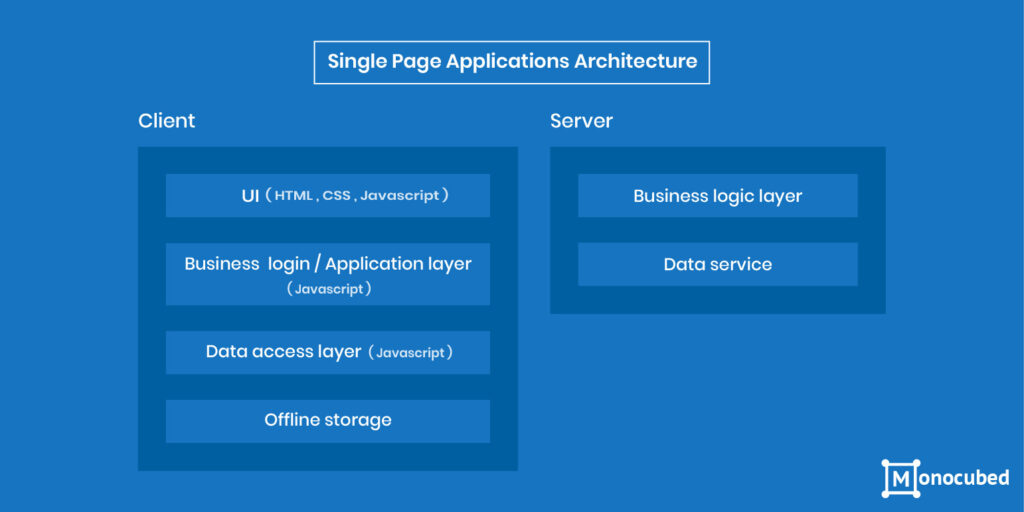
The foremost goal of the SPA is the capability to access all the data from an HTML page. The software architect can create the site run quicker and ease out the load from the web server by moving the app logic to client side and utilizing the server side as a data storage. Apart from CSS and HTML, the front end is transcribed on a single framework, which energetically produces content and conveys it to the end user – like your Gmail or Facebook feed.
The dependencies amid components are close-fitted. This states that generating changes to one of the UI or UX elements requires re-writing the entire front end coding. From the time when SPA carried the logic to client side, it has to be transcribed by employing client side scripting.
If you are utilizing the client-side scripting tools, then you are fundamentally building templates, so that whenever the user requests any content, a web server merely transfers this information back to the browser.
This considerably decreases the server load, in contrast to the server-side scripting. The primary technology of this client-side scripting is JavaScript. This language permits the formation of both, small and vigorous apps, besides its several popular web frameworks.
When the part of the web server is decreased to the data services, this is at times known as the thin server architecture. We cannot just talk about the SPA without citing the traditional model – Multi-Page Applications.
-
Multi-Page Applications (MPAs)
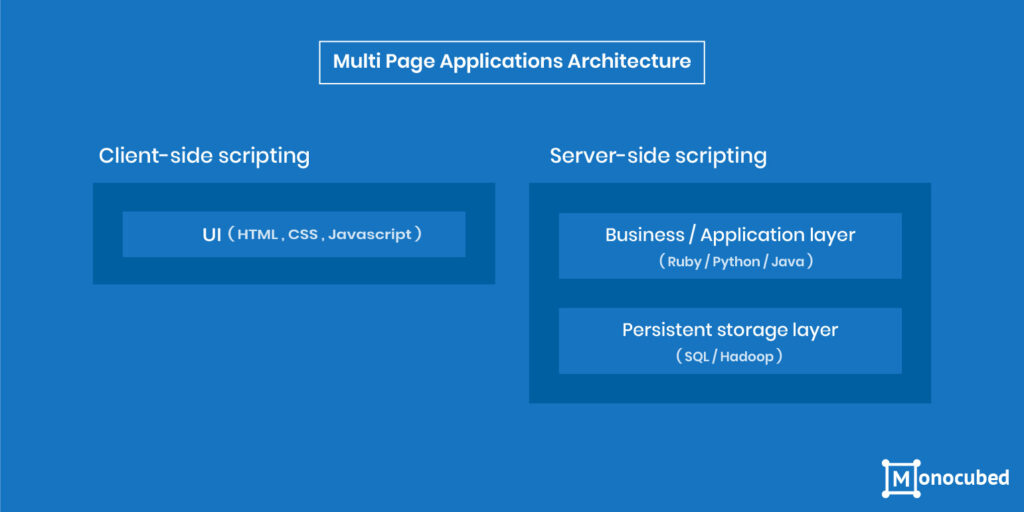
In multi-page apps, some of the content requests require a completely new page to be recovered from the server. These are enormous apps with multi-layered and multifaceted UI. AJAX technology resolves the problems of composite applications by transporting a vast quantity of data between browser and server, stimulating only selected elements of the app.
Simultaneously, the specified method brings more complications, as it becomes tougher to build when compared to that of single-page applications.
Contrary to client-side scripting of SPA, old-fashioned applications are transcribed utilizing both server and client side languages. Server-side scripting states that all actions are accomplished on the server’s end, so whenever you request any content, it processes the script, repossesses the data from storage, and selects the content to exhibit.
For any server-scripting language and programming language, you must be acquainted with PHP, Java, C#, Ruby on Rails, to name a few.
2025 Trends in Web Application Architecture
A perfect web application architecture should guarantee straightforward and efficient web application development and thereby, maintenance. Consequently, the best practices for scheming web application architecture includes vital aspects:
- Proficiency
- Flexibility
- Problem-solving
- Scalability
- Readable code
- Instant testability
- Reusability
Technological progressions have made it simple for developers to render digital solutions and form a solid web app architecture. Of the many, the two most prevalent web application architectures are Client-Side Rendering (CSR) and Server-Side Rendering (SSR).
Client Side Rendering (CSR):
The chief difference between client-side and server-side rendering is that after you visit a site that employs CSR, a single request will be transferred to the server to load the key skeleton of the application. Then the content is dynamically produced by utilizing JavaScript.
The client-side rendering has its pros and cons depicted in the following table:
- Opulent site interactions
- When the initial page is loaded, the site becomes very fast
- It is great to develop web applications
- If not implemented properly, it has low SEO
- The initial load page might run too slow
- In most of the cases, it needs an external library
Server Side Rendering (SSR):
Whenever you visit a site by clicking the URL, a request is transmitted to the server. After the request is made, the browser obtains the content of the web page and the files in CSS, HTML, and JavaScript. If the user chooses to go to some other page on the site, once again a request will be generated.
This client-side rendering and server-side rendering has its pros and cons depicted in the following table:
- The websites here are easy to crawl which portrays a better Search Engine Optimization (SEO)
- The initial page load is quicker
- It is great for static sites where you do not have dynamic content
- Regular server requests
- The page renders sluggishly
- The full-page gets reloaded
- Simple website interactions
Frequently Asked Questions
What is Web architecture?
Web architecture is the intangible assembly of the World Wide Web (WWW). The internet or WWW is a continuously changing platform that allows communication between diverse users and technical interaction, termed as, interoperability amongst dissimilar systems, operating systems, and subsystems.
What are the components of a Web application?
Any web-based database apps will have three main components – a web application server, a web browser or client, and a database server. Such applications depend on a database server, which delivers data for the app. Occasionally, the database server also offers the business logic in the form of stored methods. Such stored methods can render noteworthy high-performance benefits, particularly in multi-tiered web application architecture.
What are the different types of web application architecture?
A prominent architecture is defined by how the logic of web application is disseminated amongst the client and server-side. Depending on diverse factors like the selection of application logic, features, business’s priorities, functions developers may opt one from the three main types of application architecture – micro Services, serverless architecture, and single page apps (SPAs).
Conclusion
Nowadays, the internet is not about slow loading speeds and static pages. Such static pages are now substituted by robust and efficient web application and desktop application. Contemporary web application architecture has replaced the legacy structures and older components.
For gaining high user engagement, you ought to have a web application that renders the best user experience. The scalability, robustness, responsiveness, and security of a web application are highly dependent on the models and types of web application architecture that you choose.
At Monocubed, we refer to the most prominent model and type of web app architecture that serves a perfect fit for your business. Our proficient development team can aid you by providing the solutions for your web application.
 By Yuvrajsinh Vaghela
By Yuvrajsinh Vaghela