New and upcoming JavaScript frameworks and libraries, such as Vue and Svelte are trying to uproot React’s long-standing position as the most beloved library. React JS is an ideal choice for most developers owing to its simplicity, flexibility, and high productivity.
But is React the right choice for you? Will React help you with your project? We have all the answers you are looking for. The best way to choose the right technology is to look at its use cases.
So, we have curated a list of top websites that use React in this blog. These companies, varying from a video streaming application to a news reporting channel to a social media website, have trusted React for their frontend development. We have also listed all the uses of React and which projects should opt for React as their frontend framework.
But before we review the popular React websites and find out if it is worth using for your website, let’s have a brief introduction to React library and some of its features.
Table of Content
React – A Brief Introduction
ReactJS is an open-source JavaScript Library, offering UI components and templates. It provides many features, such as one-way data binding, Virtual DOM, and reusable components, plus JSX, an extension of React to enable writing JavaScript with HTML, that many consider it more a framework rather than a library.
- It is a feature-rich library of dynamic web components and is used for developing the user interface of a website.
- It is used for developing high-performing applications and websites.
- Easy-to-use, scalable and flexible, it is a top choice for companies, such as Netflix, Atlassian, and Uber.
- It has garnered the support of a huge community of developers.
- It implements the View layer and can be used with any framework to implement the Model-View-Controller (MVC) or Model-View-View-Model (MVVM) architecture.
- Its usage of reusable components, declarative views, and increase the productivity of the user and optimizes your development time.
- One other advantage of React is that because of Virtual DOM (Document Object Model), the website does not have to be refreshed continuously for updating data. When a user interacts with the site, React only renders the part of the site that has been changed. So, for example, you don’t need to refresh the page each time you scroll on Netflix or open an article on BBC.
React is one of the top three JavaScript frameworks, and is widely popular among web developers. Now that we understand some basics of React, let’s go over the popular websites that are using React.
12 Successful Websites Built With React
The following is a list of websites that use React JS for frontend development. React is a top choice for a wide range of companies spanning startups, large businesses, non-profit organizations, and MNCs.
React builds user-driven, interactive websites that support millions of users and manage heavy data updation. Many companies even shifted to React for improved performance, increased flexibility, and maintainability. These are the most popular websites that have been using React:
-
Facebook
A list about React cannot be completed without mentioning Facebook. ReactJS was first developed by Facebook Inc. as a framework that could support the heavy traffic on the Facebook website.
Only after the amazing output did Facebook release React as open-source. Since then, React has come a long way, growing into a robust ecosystem that supports some of the most popular websites and web apps. It is therefore no surprise to find that the Facebook website and mobile application is made using React.Want to Develop Your Own Facebook Web App?
All you need to do is talk to us. Get your idea validated and start developing a custom, high-performing social media web app.
-
Instagram
Instagram is a popular social media platform for sharing visual content. Since 2012, when Instagram was acquired by Facebook, the web app has undergone a huge evolution.
With continuously experimenting with new video and photo sharing formats and other features, such as live streaming, shopping market, and thousands of filters, React helps Instagram achieve all its goals. The UI of Instagram is very sophisticated and simple, easily adaptable by everyone, making it very popular among youngsters.
-
Netflix
Netflix is the most popular video-streaming service. It is so ingrained into our society that people have started using it as a noun nowadays!
Today, React is used by Netflix for designing server-side rendered UI for their mobile, TV, and desktop applications. Earlier it was also extensively used on the client-side of the webpages for its speedy DOM manipulation. But in 2018, Netflix replaced a lot of React and Lodash on the client-side of their login/sign-up page with Vanilla JS (a jargon for plain JavaScript code that uses no libraries or frameworks).
Using a heavily coded landing page was affecting the user experience. But now server-side rendering of React has significantly improved their loading time.
-
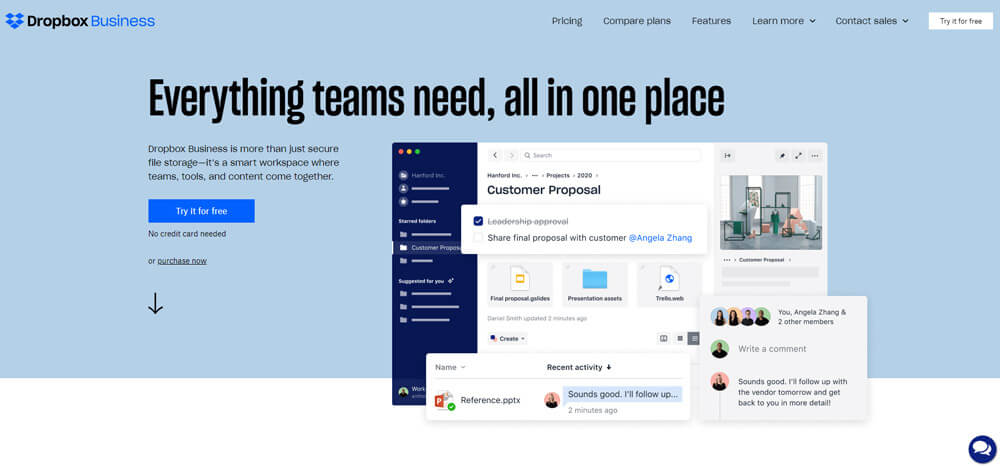
DropBox
Dropbox, a very popular file-hosting service, successfully shifted to React in 2016 for improved performance and consistency. DropBox provides users with cloud storage, file synchronization, and collaborative files. Shifting to React’s rich ecosystem, DropBox gained much more control over their website and facilitated a seamless user experience.
-
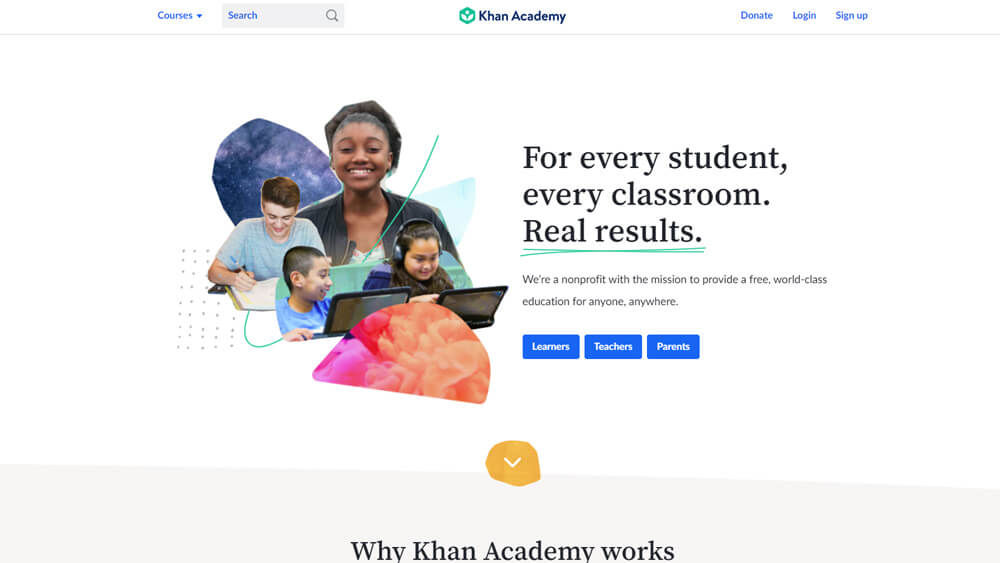
Khan Academy
Khan Academy is another popular website that uses ReactJS. It aims to provide free world-class education for everyone anywhere in the world. The site has a lot of videos and courses on a varied range of topics.
React helps the website maintain its large database in a clean, accessible design. They are so satisfied with React JS that they decided to switch to React Native for their mobile app development too.
-
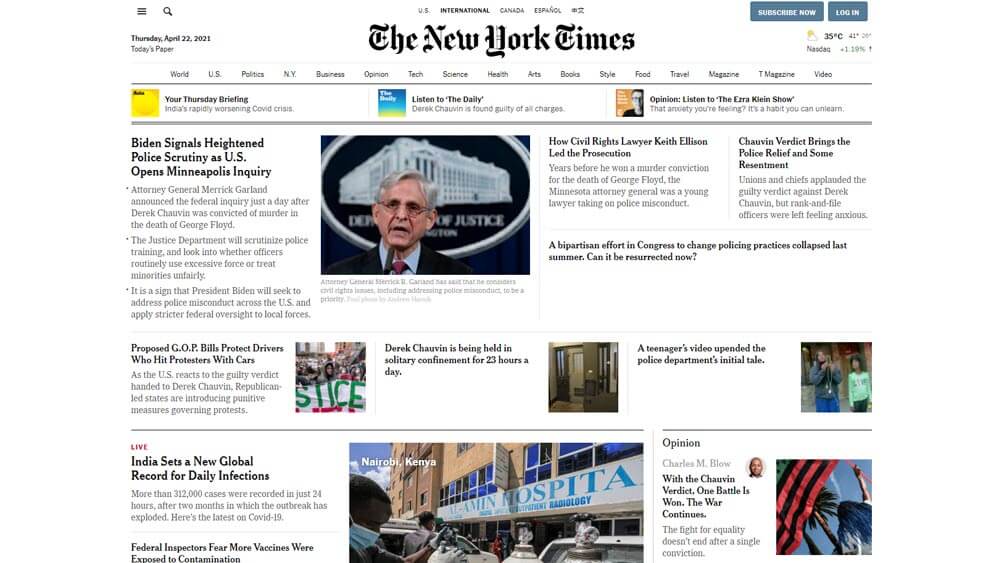
The New York Times
The New York Times is a leading digital newspaper around the world. The company redesigned its website in 2017. One of the main frontend technologies adopted at the time was React for improving the speed and readability of the readers. The New York Times boasts a whopping 4.7 million subscribers to their online products as of March 2021.
-
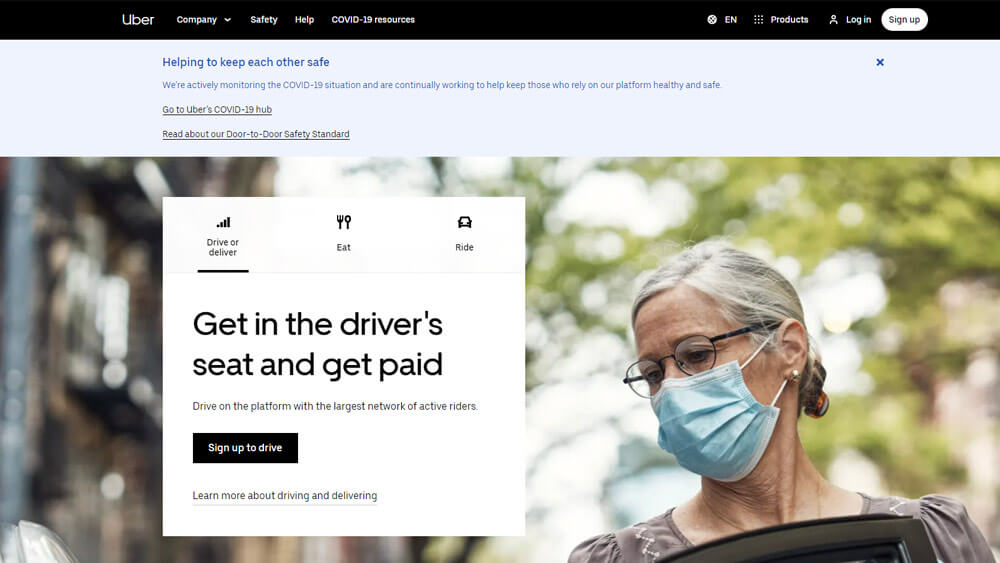
Uber
The multinational taxi providing service, Uber is another example of a website that uses React. The engineers at Uber have been using React since the beginning. The team created numerous libraries for public use including tools for performing complicated tasks such as mapping visualization and Bluetooth integration.
With UberEats, a food delivery platform, the team used React Native to develop a native mobile application.
-
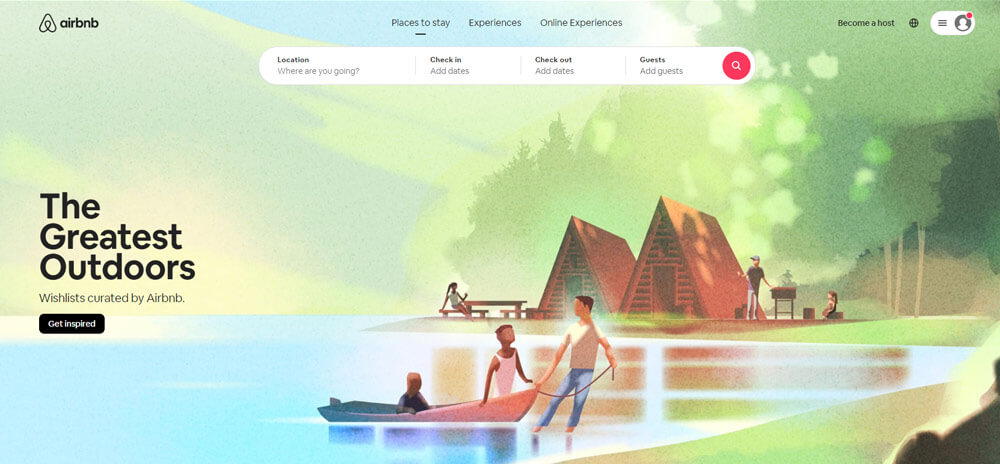
Airbnb
Airbnb offers online hospitality services to its users, providing private cozy accommodations for rent all over the world. The engineering team at Airbnb started using React JS mainly because of its reusability, portability and refactorability.
The UI is attractive, sleek and comfortable to use. With new versions of React, the Airbnb website also grows exponentially.
-
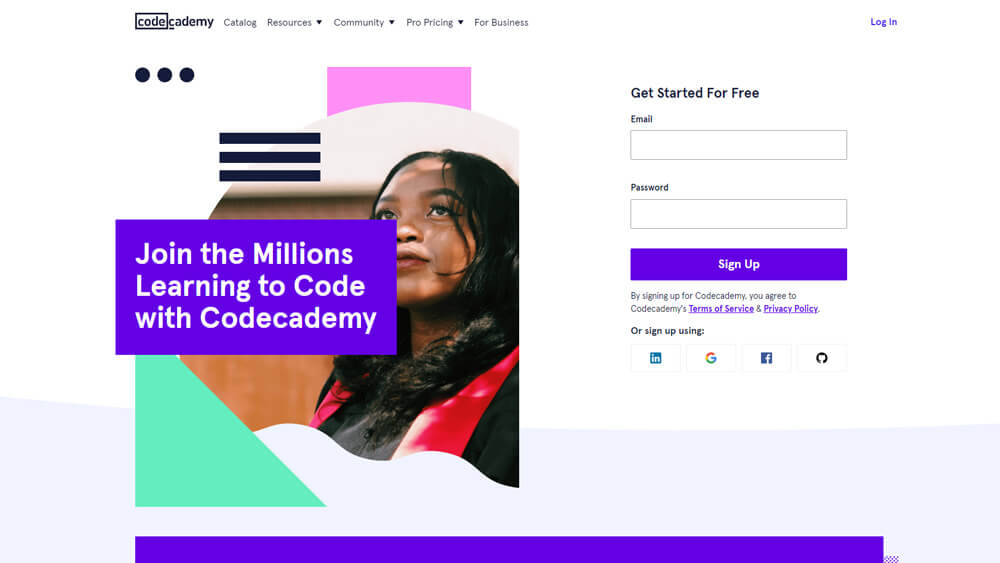
Codecademy
The Codecademy platform provides coding classes in all languages to more than 25 million users. With React, an in-the-face design approach is developed that excites and motivates users to start learning. The website uses graphics, animations, smooth transitions between blocks and pages and easy navigational design for a seamless user experience.
-
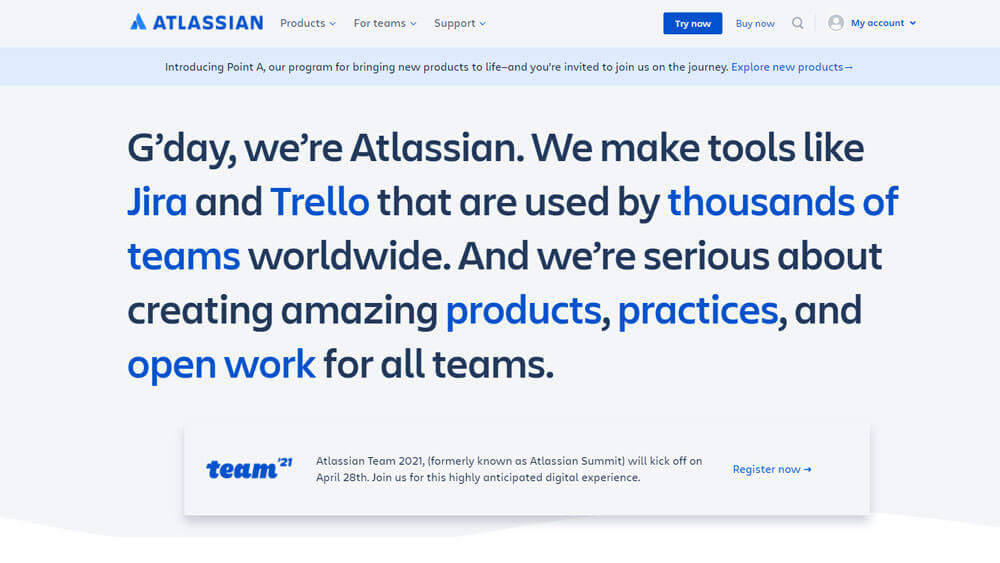
Atlassian
Atlassian is well-known collaboration software that provides leading solutions for enterprises. Products such as JIRA, Bitbucket, Stash, etc are established software used around the globe. Their website is also based on React, using it to create cross-platform apps.
Apart from this, Atlassian uses React in the development of their products such as Hipchat, Jira. The company generally rewrites the application when they take over, reforming it completely to provide a classic standardized solution.
-
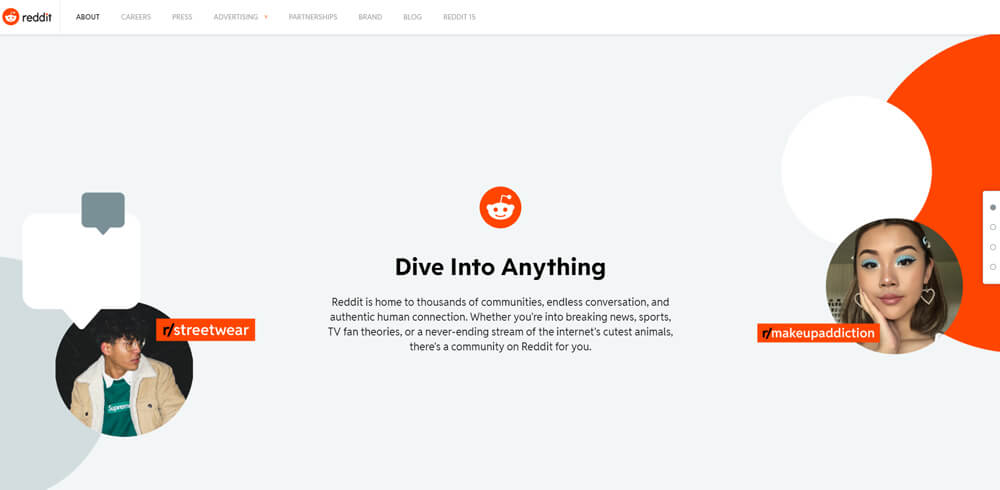
Reddit
Reddit is one of the most popular websites that use React JS for its frontend. Reddit is a social media/ news sharing platform where millions of users interact in channels and subreddits. The website uses React to create a minimalistic, functional UI. The website is considered to be ‘the first page of the internet,’ and is a source of a wide variety of discussions on unique subjects.
-
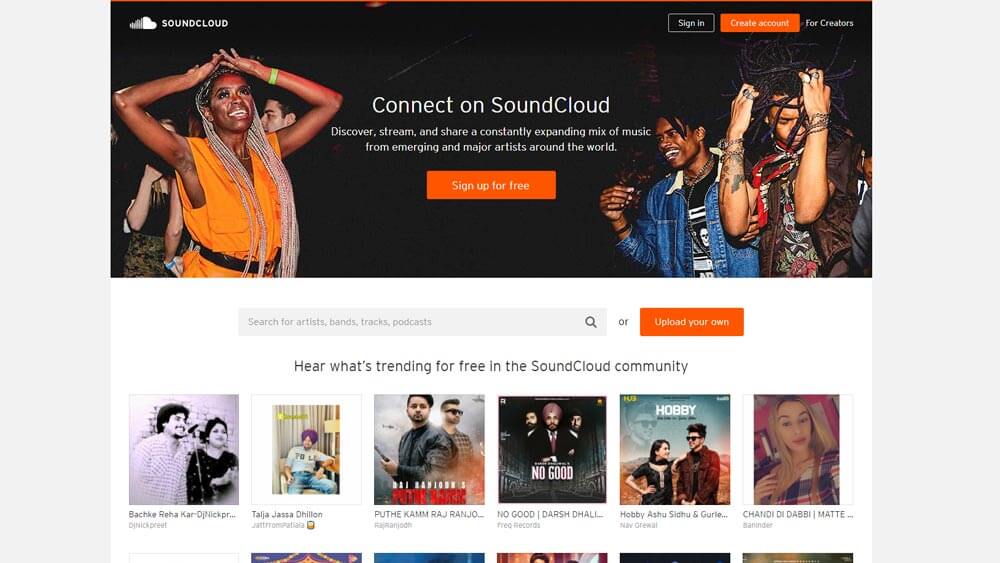
SoundCloud
SoundCloud is an online audio-sharing platform that offers users music and sounds from across the globe. Users can add, download, and stream audio on this website. The engineers used React JS for the development of the user interface of the web pages to provide a seamless streaming experience. The company also uses React Native for SoundCloud Pulse, a native application for creators and contributors.
These are just a few of the many websites that employ React for interactive web design that attracts heavy user traffic. You can look at MadewithReact for a more extensive list of all projects. Now that you have a review of popular sites and their usage of the framework, let’s explore how you can make money with live streaming using platforms using live streaming platform, can help you unleash your revenue potential by enabling you to monetize your live events.
When and Why Should You Use React?

React is the most popular JavaScript library or framework among developers. It is a high-performing library that will optimize your development process and deliver user-driven websites and apps.
But it is great only when used for things it was developed for. Using React for static pages would cause more problems for you instead of simplifying the task. So we suggest you look at the use cases and use React when you are developing –
-
Single Page Applications (SPAs)
A single-page app is a web application consisting of a single webpage that continuously rewrites data as per user interactions. Particular elements or states of the page are refreshed periodically to provide a faster website. Facebook, the social network website is a single-page app built with React.
-
Progressive Web Applications (PWAs)
A progressive web app, or PWA, is a website that looks and feels right like a native mobile app. Requiring no installations, a user can access the website on the internet and enjoy a native experience on their smartphone.
Twitter Lite is one of the widely used PWAs developed with React. Twitter engineers wanted to create a highly performant product that works well even if the internet connection is weak. With help of React, the highly successful Twitter Lite was developed.
-
Mobile development
If you plan to go into mobile development in the future, using React will be useful for you. Due to a reusable code base in React Native, you can significantly cut down your development time.
You can build a React website now and use parts of the code repeatedly when building a cross-platform mobile app in React Native. This way, you can create a time and cost-efficient solution for your company.
-
Social Networks
React is a perfect choice for social networking sites that handle thousands of users and require speedy data updates, fast user responses, and simultaneous feature updates across platforms. With virtual DOM and reusable components, your website can easily support the heavy user functionality and at the same time maintain high-performance standards.
-
Server Side Rendered Websites
Unlike websites with client-side rendering, React JS websites that are server-side rendered, perform much faster and smoother. Better for attaining a high search engine ranking, server-side rendering also helps reduce loading time for users, increase overall scalability and optimize run-time speed.
Want to Develop an SEO-friendly Web App?
All you need to do is talk to us. Develop an SEO-friendly web app to attract maximum customers and increase your online business manifold.
Apart from these, React JS provides the following advantages when used for websites and web applications –
- Easy debugging
- External libraries and plugins
- Predictable flow
- Smooth learning curve
- Active community
- One-way data flow
- SEO- optimization tools
- Cross-platform web development
React is one of the most highly versatile JavaScript web frameworks. It is a robust framework that provides rapid development of user interfaces and is the perfect solution for interactive websites and web apps.
Frequently Asked Questions
Why is React so popular?
React provides a lightweight simple solution for designing responsive UI using JavaScript. The main reason for its popularity is the usage of Virtual DOM, JSX (HTML integrated with JavaScript), and the easy unit testing making it extremely fast and productive. The flexibility it provides and the ease of use make it a favorite for developers.
Is React frontend or backend?
React is a front-end JavaScript library that provides UI components. React JS is mainly used for developing and designing the frontend of websites and web application projects using JavaScript and JSX. React however can easily be integrated with other backend frameworks to provide a complete development solution.
Is React good for developing websites?
React is a perfect fronted framework for websites with its feature-rich component library. JSX combines HTML with JavaScript and along with reusable components, your coding time is almost cut by half. SEO optimization and its ability for server-side rendering are all the reasons you need for choosing React for your next website.
Conclusion
React is the top JavaScript framework in today’s times. Its popularity is not incidental. React provides so many features that top companies around the world-be it a small start-up or a huge multinational corporation- use it for their websites and applications.
It is no doubt that with such massive credentials in its portfolio, React.JS will meet all your development needs. Contact Monocubed for expert guidance through the website development process. Our team of React developers will assist you in creating your ideal website.
If you want to receive regular updates about our web development blogs you can subscribe to our newsletter.
 By Jeel Patel
By Jeel Patel